更新记录
1.0.1(2023-03-11)
修改静态文件
1.0.0(2023-03-11)
第一版
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.13 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
如何使用
引用页面template
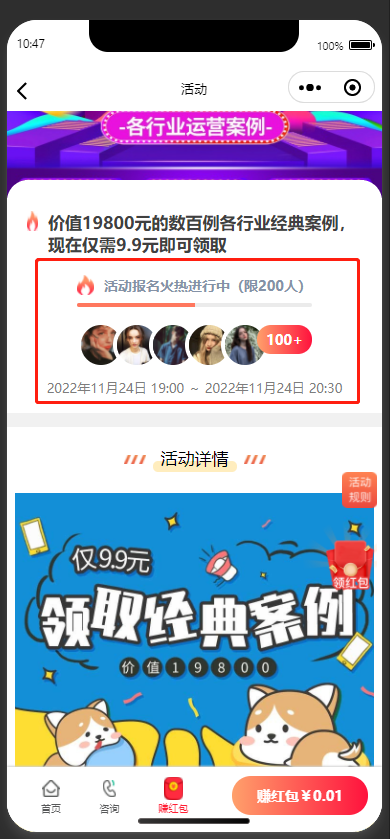
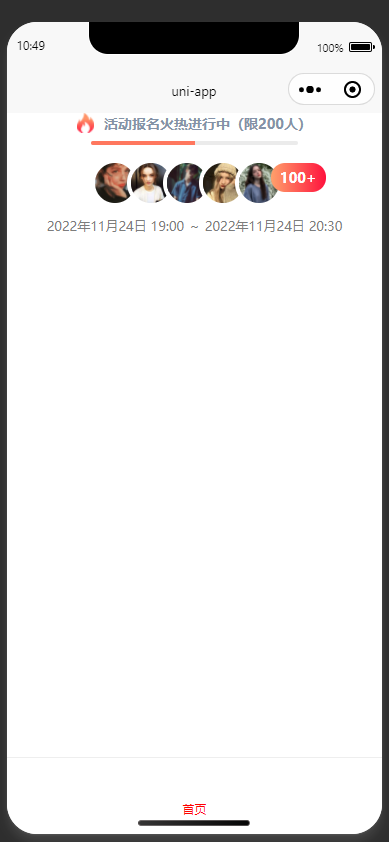
<ttd-progress :limit="limit" :iconPath="iconPath" :avatarList="avatar_list" :num="num" :starTime="starTime" :endTime="endTime"></ttd-progress>
引用页面script
import ttdProgress from '@/components/ttd-progress/ttd-progress.vue'
export default {
components:{
ttdProgress
},
data() {
return {
//图标地址
iconPath:"",
//限制人数 Number
limit:200,
//当前人数 Number
num:100,
//结束时间 String
endTime:'2022年11月24日 20:30',
//开始时间 String
starTime:'2022年11月24日 19:00',
//头像列表 Array
avatar_list:[],
}
},
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 147
下载 147
 赞赏 0
赞赏 0

 下载 7758931
下载 7758931
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号