更新记录
1.0.0(2023-03-17)
初次上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
概述
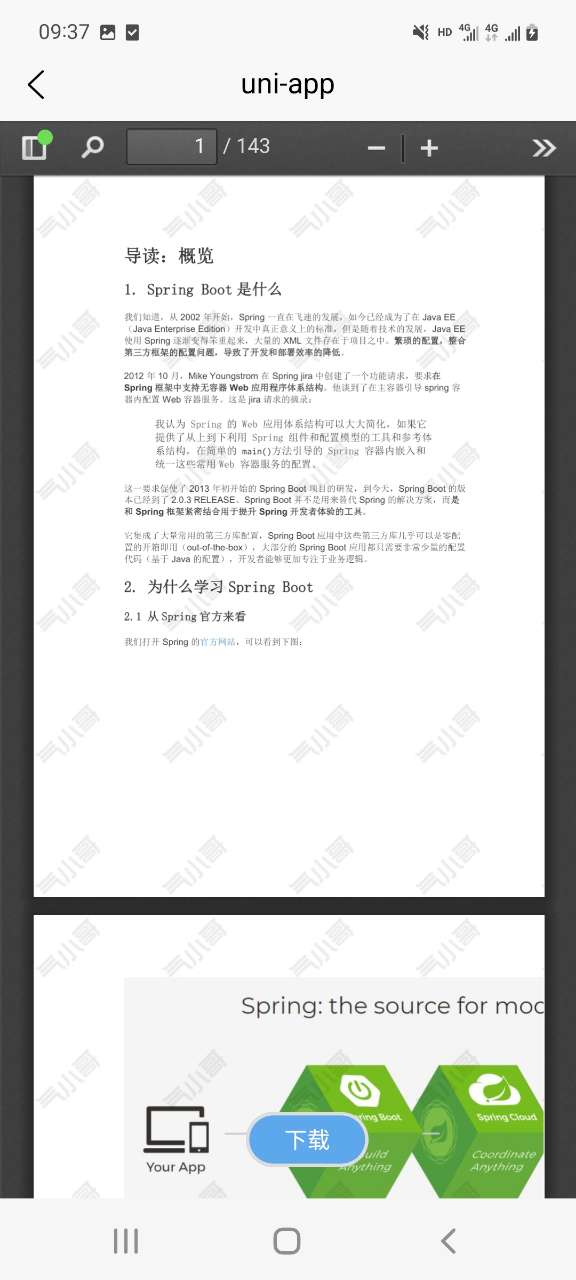
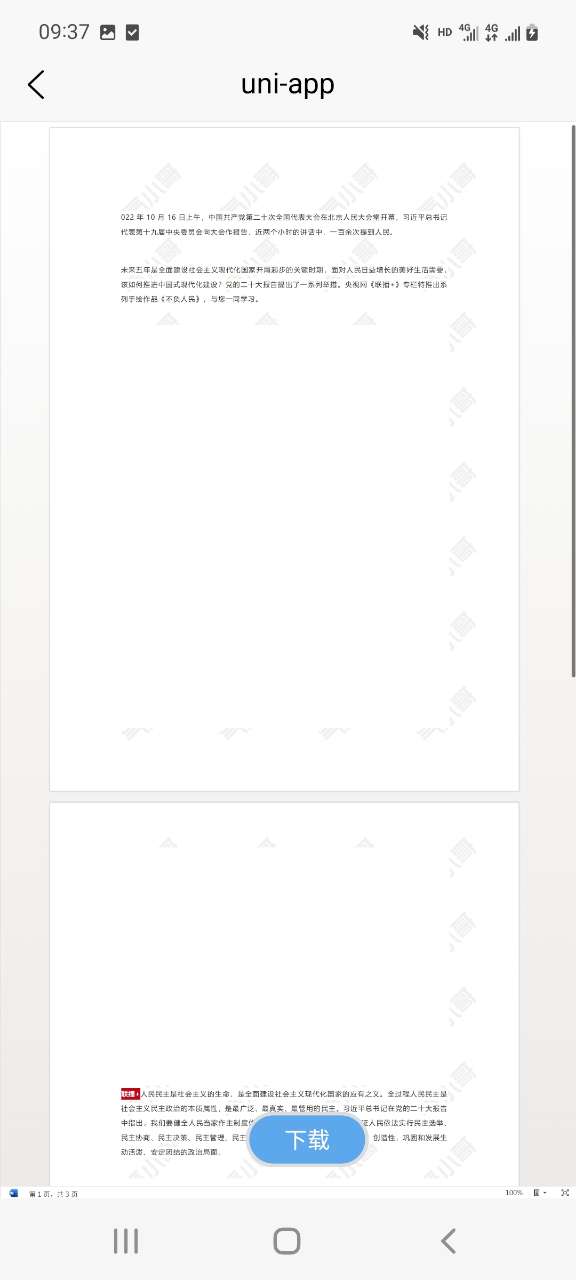
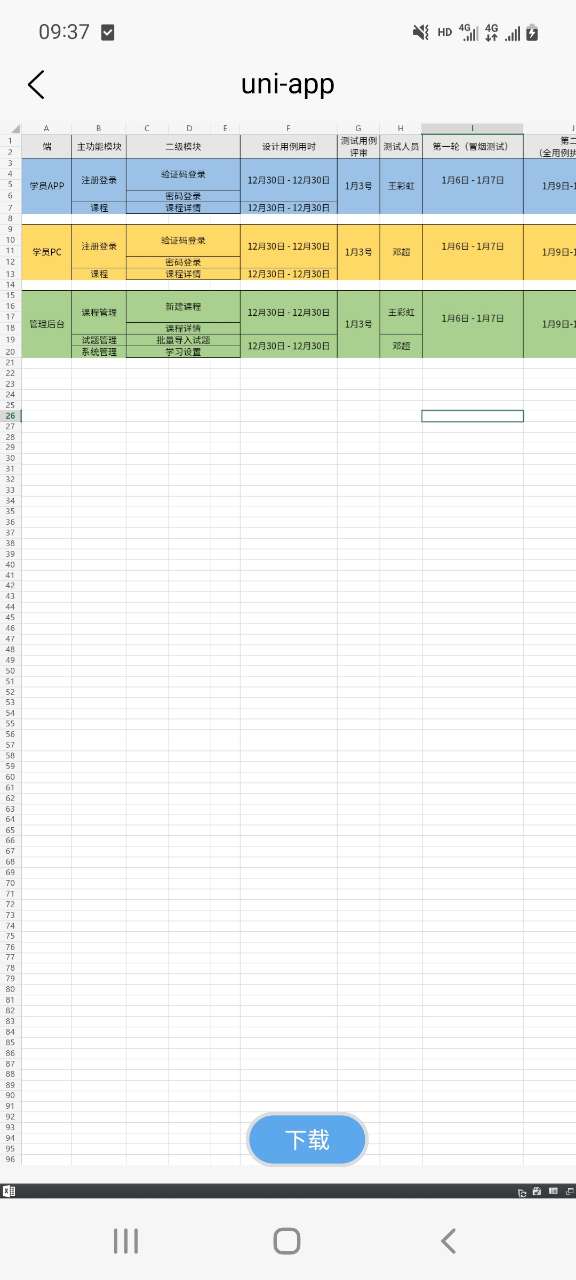
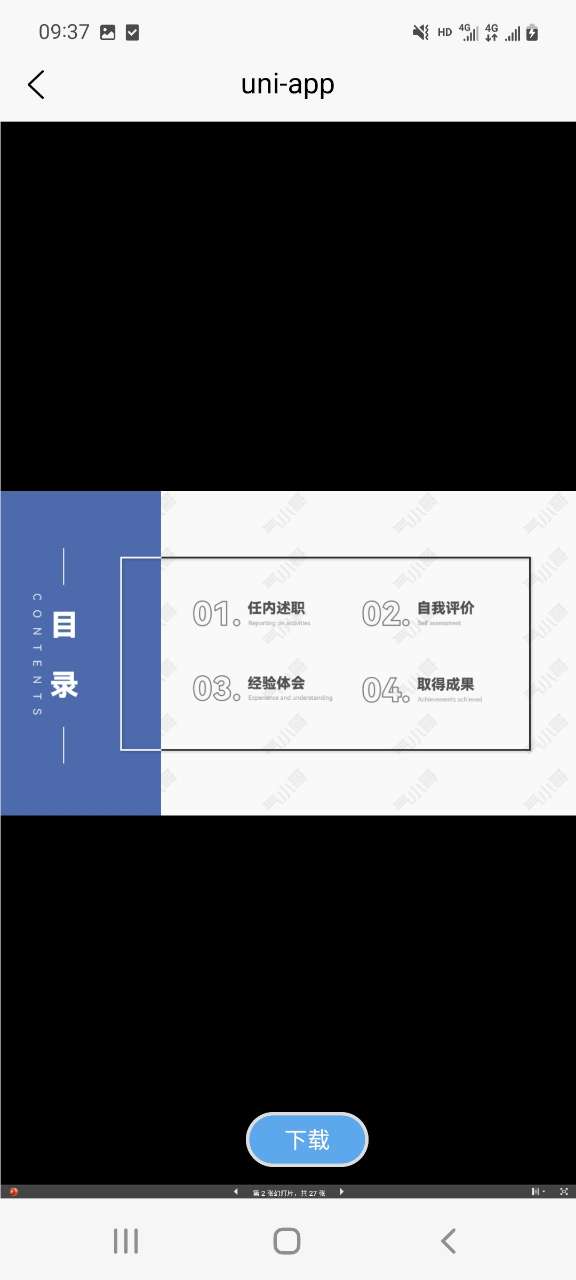
免费、无时间限制,支持二次开发的pdf、word、excel、ppt、文档移动端预览方案.
使用
方案采用点击预览文件,跳转到文件预览页面,文件预览页面调用文件预览组实现文件预览。
- 1、复制component里面的PreviewFile到自己项目组件
- 2、复制hybid到根目录(pdf预览使用)
- 3、复制page的common到自己page
- 4、在pages.json里面配置
{ "path": "pages/common/fileView", "style": { "enablePullDownRefresh": false, "app-plus": { "subNVues": [ { "id": "subNvueFileBtn", "path": "pages/common/file_btn", "style": { "position": "position", "width": "100%", "top": "0px", "left": "0px", "background": "transparent", "zindex": "99999999" } } ] } } }
相关插件
1、pdf预览
pdf.js插件集成、关闭了缓存(导致同名文件一直在同一页) 注释掉了localStorage.setItem("pdfjs.history", databaseStr);
2、office预览
采用office在线预览连接 https://view.officeapps.live.com/op/embed.aspx
注意事项
- 1、演示文件可能存在失效情况 如果演示案例文件打不开请把index里面的文件地址换成自己的


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 934
下载 934
 赞赏 0
赞赏 0

 下载 7783351
下载 7783351
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号