更新记录
v1.1(2023-03-21)
插件路径名称更新
v1.0(2023-03-17)
初始版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
√ |
lxx-showModal
介绍
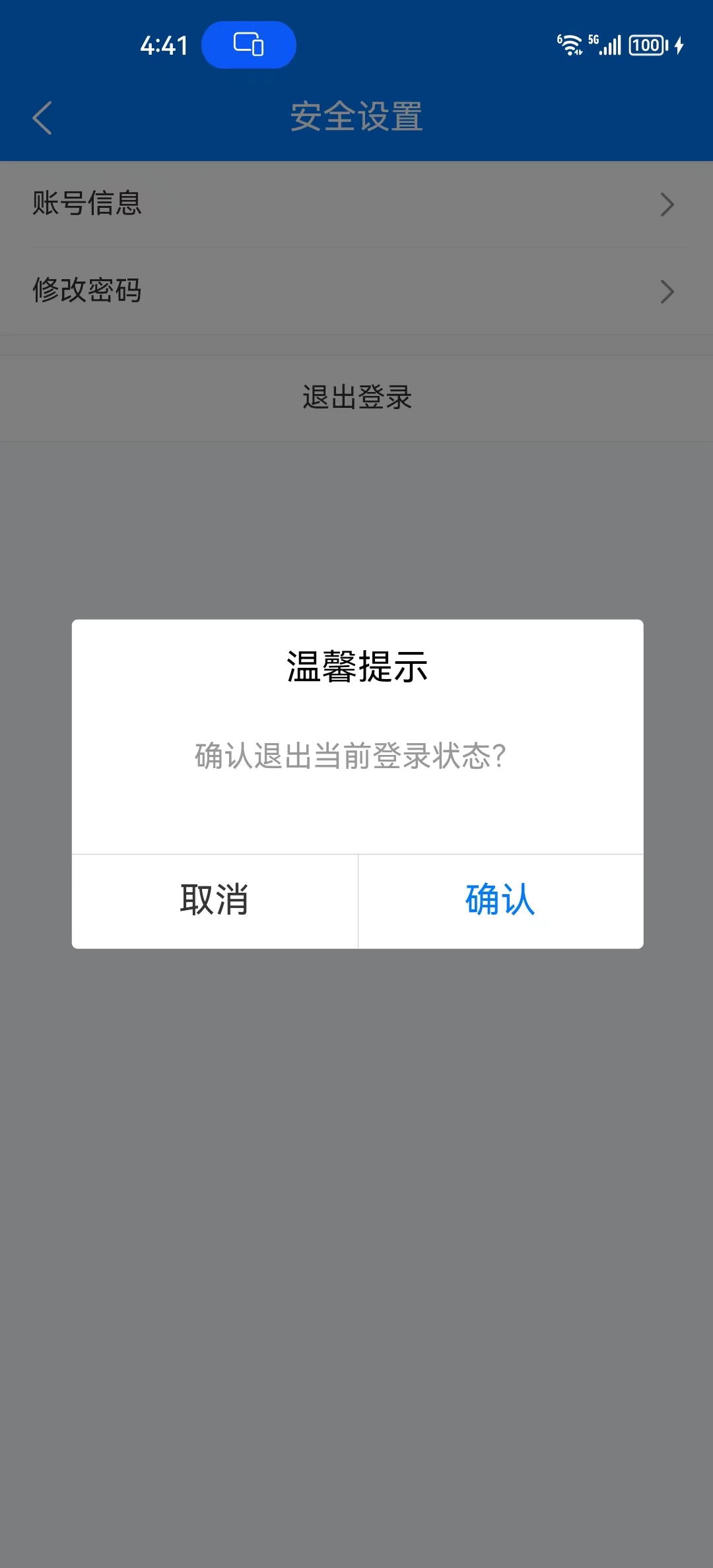
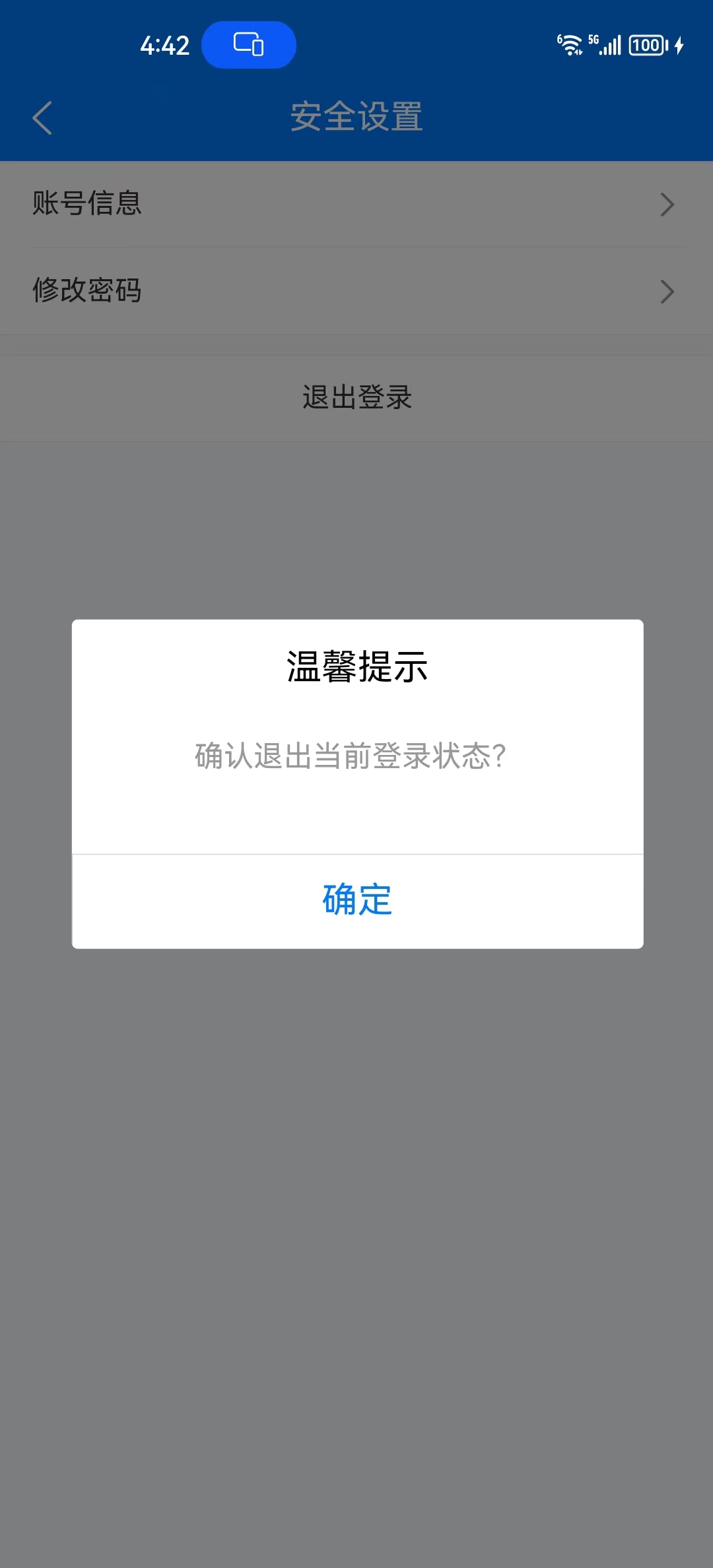
showModal模态框app端样式组件支持js的方式调用
使用方法
pages.json 添加代码
{
"path": "components/lxx-showModal/index",
"style": {
"navigationStyle": "custom",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "rgba(0,0,0,0)",
"popGesture": "none"
}
}
}
main.js 添加代码
import showModal from '@/components/lxx-showModal/modal.js'
Vue.prototype.$showModal = showModal
页面调用方法
this.$showModal({
title: '温馨提示',
content: '确定删除吗?',
cancelText:'取消',
confirmText: '确认'
}).then(res =>{}).catch(err=>{})


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 279
下载 279
 赞赏 3
赞赏 3

 下载 7759098
下载 7759098
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号