更新记录
1.5.1(2024-04-25)
feat:
- 新增
multiple属性设置,可以设置节点多选。
1.4.1(2023-06-15)
feat:
- 增加开场动画;关闭动画
1.3.0(2023-05-24)
feat:
- 增加checkStrictly控制选择叶子结点。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | √ |
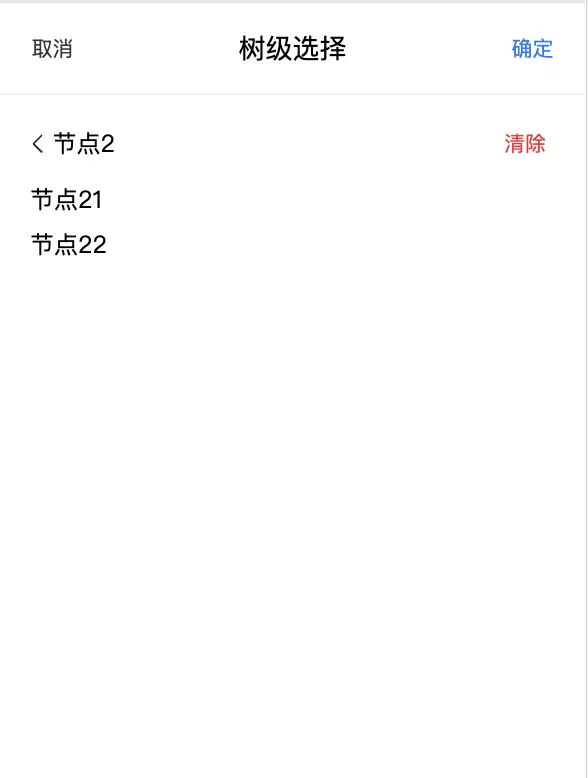
ifun-tree-select
树级结构数据选择组件。
- 适合多级树状结构数据;
- 可多选。
使用
通过uni_modules直接导入项目中。
<template>
<view class="tree-select">
<view class="component-item">
<text class="component-item-label">ifun-data-select</text>
<view class="component-item-content" @click="()=>treeSelectShow=true">
<text class="value">{{treeSelectInfo.label||'请选择'}}</text>
<uni-icons type="bottom"></uni-icons>
</view>
<ifun-tree-select clearable @ok="handleTreeDataPicker" :visible.sync="treeSelectShow" :data="treeData" title="树级选择" ></ifun-tree-select>
</view>
</view>
</template>
<script>
export default {
name:"tree-select",
data() {
return {
treeSelectShow:false,
treeSelectInfo:{},
treeData:[
{
value:'节点1',
label:'节点1',
children:[]
},
{
value:'节点2',
label:'节点2',
children:[
{
value:'节点21',
label:'节点21',
},
{
value:'节点22',
label:'节点22',
children:[
{
value:'节点221',
label:'节点221',
},
{
value:'节点222',
label:'节点222',
}
]
}
]
}
]
};
},
methods:{
handleTreeDataPicker(info,arr){
console.log(info,arr)
this.treeSelectInfo = info
}
}
}
</script>props 说明
| props | 说明 | 备注 |
|---|---|---|
| data | 树结构数据 | <Array>[] |
| visible | 弹出选择页面 | <Boolean> false |
| title | 定义顶部中间说明文字 | <String> |
| treeOptions | 定义节点数据如何取值 | <Object> ,默认值:{label: 'label',value: 'value',key: 'value',children: 'children'} |
| round | 顶部两边是否位圆角 | <boolean>, 默认值false |
| clearable | 清空选择项 | <boolean>, 默认值false |
| checkStrictly | 是否严格遵循父子节点不关联 | Boolean,默认true |
| multiple | 多选 | Boolean, 默认false |
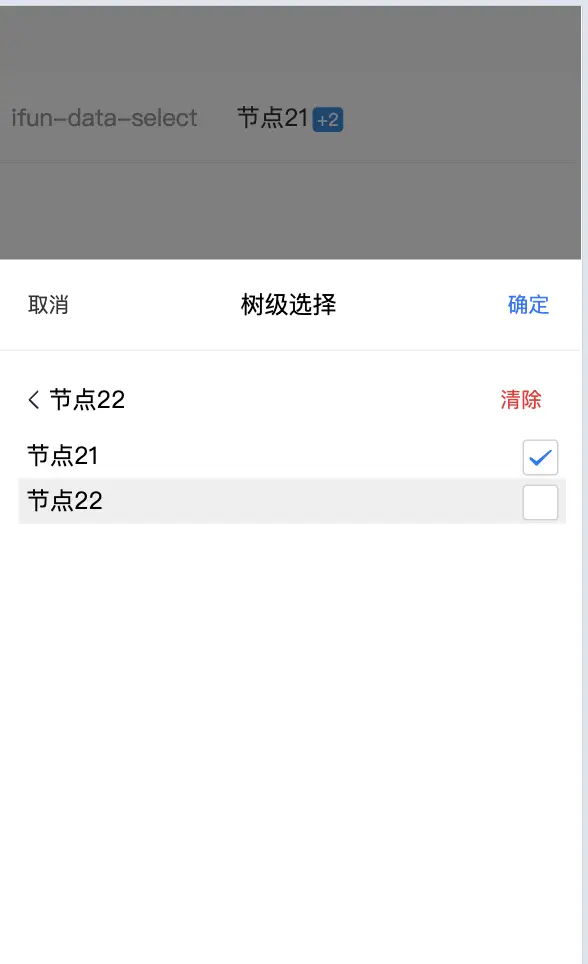
multiple
节点可多选,使用checkbox选择。最终返回结果为所有已选择节点组成的数组,ok事件第三个参数为空。
当与checkStrictly 属性配合时,多选择的checkbox只在叶子结点存在。
checkStrictly 说明
是否严格遵循父子节点不关联
默认的节点当有children时,是不会默认选择子级的第一条数据。
如果需要必须选择到节点的最后一级叶子结点,则需要设置为false
事件
| 事件名 | 说明 | 备注 |
|---|---|---|
| ok | 点击保存 | 两个参数,当前选择的节点对象、选择的所有层级数据(数组) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 122
下载 122
 赞赏 0
赞赏 0

 下载 7756224
下载 7756224
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号