更新记录
1.0.0(2023-03-22)
v1.0.0上线
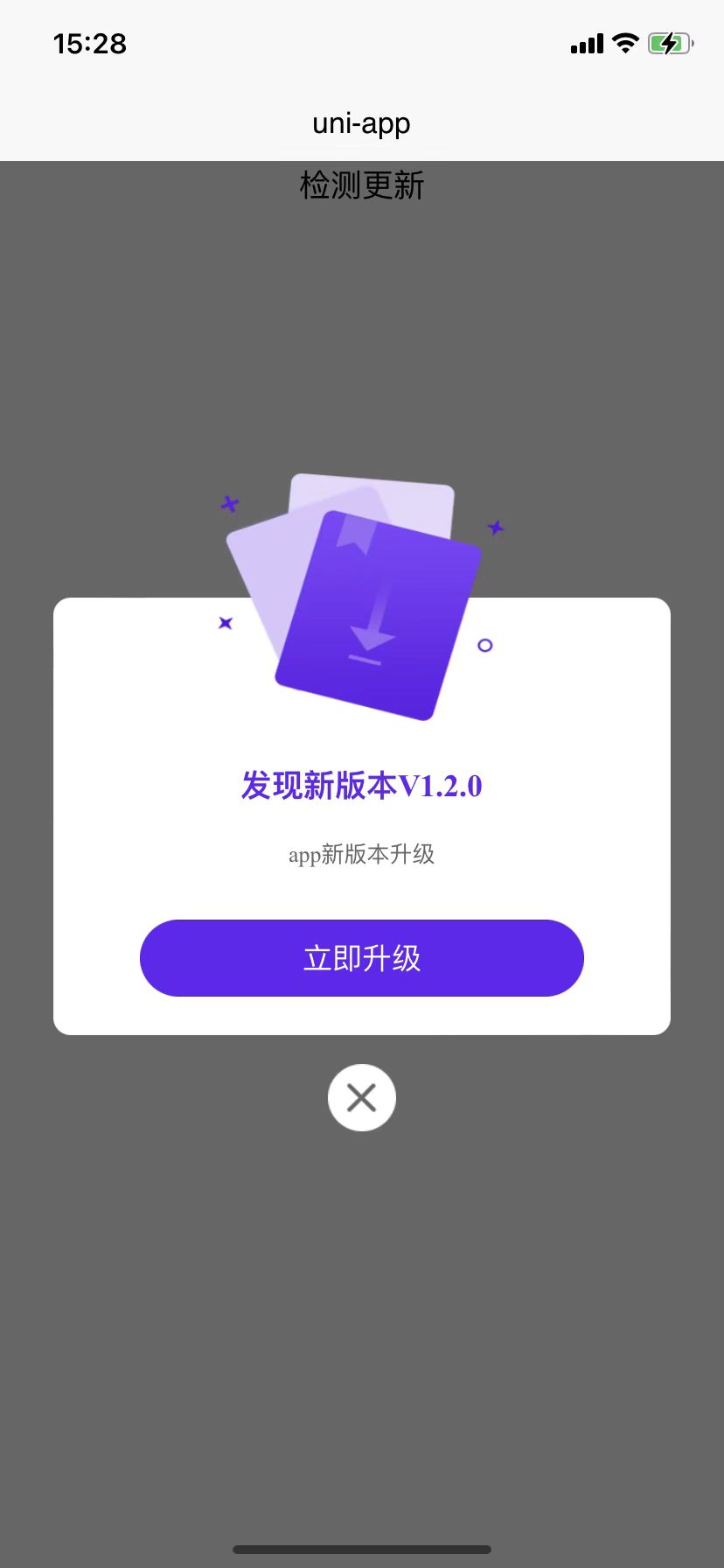
功能需要真机才能使用,此插件为APP升级弹窗 安卓在线升级/ios跳转AppStore
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用说明
<template>
<view class="content">
<view @click="checkVersion">检测更新</view>
<upVersion :upLoadUrl="upLoadUrl" :newVision="newVision" :appStoreUrl='appStoreUrl'></upVersion>
</view>
</template>
<script>
import upVersion from "@/components/as-upVersion/as-upVersion.vue"
export default {
components: {
upVersion
},
data() {
return {
upLoadUrl: "", // 安卓下载链接
newVision: "", // 最新版本号
appStoreUrl: '' // AppStore链接
}
},
onReady() {
this.checkVersion()
},
methods: {
checkVersion() {
uni.request({
url: 'https://mock.apifox.cn/m1/1822165-0-default/getVersion', //仅为示例,并非真实接口地址。
success: (res) => {
//此处调用后端接口返回当前版本号和下载地址
//回调赋值
this.newVision = res.data.newVision
this.appStoreUrl = res.data.appStoreUrl
this.upLoadUrl = res.data.upLoadUrl
}
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 655
下载 655
 赞赏 0
赞赏 0

 下载 7801691
下载 7801691
 赞赏 930
赞赏 930















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号