更新记录
1.0.3(2023-04-06)
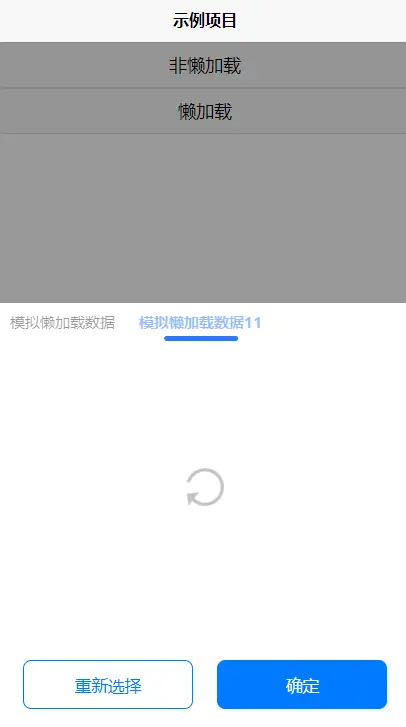
1.修复已知bug 2.懒加载添加loading
1.0.2(2023-04-03)
更新文档
1.0.1(2023-03-27)
修复已知 bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
lx-picker-lazy
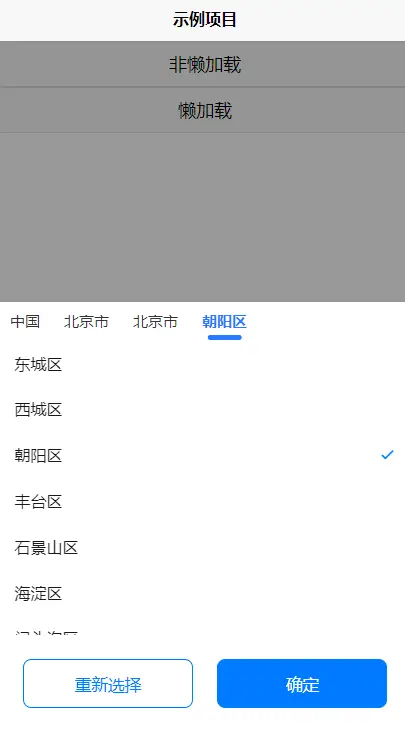
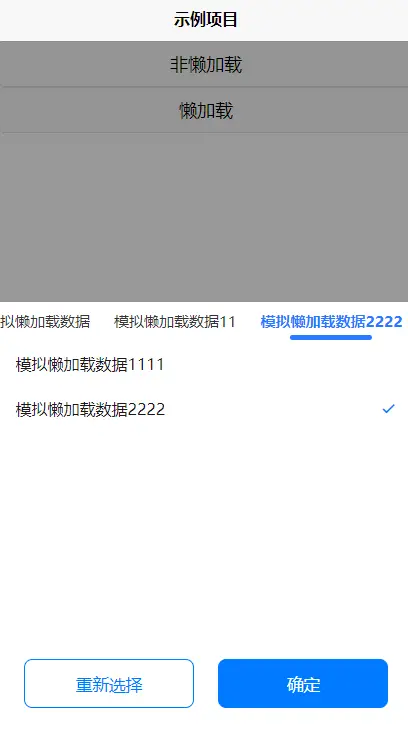
目前可简单替代 uni-data-picker 组件的实现懒加载功能,uni-data-picker 目前只支持云端数据懒加载, 本组件是一个支持 懒加载 的 无限列picker选择器 ,可以选择 任何层级 的数据。
- click 事件返回
两个参数; 第一个参数,非懒加载时:返回的是选中内容组成的数组;懒加载时:返回的是当前选中节点;第二个参数,数据标识,用于 选中数据反显,将其赋值给 list 即可;- 懒加载使用方式:在 click 方法中对 list 重新赋值,当 list 为空 或 长度为 0 时,返回之前选中内容组成的数组。
- 建议配合 uni-popup 使用,可通过 demo 或 示例项目查看使用。
注意:该插件依赖 uni-icons 和 v-tabs 插件,插件市场搜索导入即可
基本用法
导入方法:
- 直接使用 HBuilderX 导入插件
- 下载插件 zip ,将 lx-picker-lazy 文件夹复制到项目 components 文件夹中,import+components 引入。
使用方法(demo):
<template>
<view>
<button @click="$refs.popup1.open('bottom')">非懒加载</button>
<button @click="$refs.popup2.open('bottom')">懒加载</button>
<uni-popup ref="popup1"><lx-picker-lazy :list="list1" :lazy="false" @click="handleClick1" /></uni-popup>
<uni-popup ref="popup2"><lx-picker-lazy :list="list2" lazy showButton @click="handleClick2" /></uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
list1: [
{ label: '中国', value: '0001',children:[{label:'北京',value:'0011'}] },
{ label: '俄罗斯', value: '0002' },
],
list2: [
{ label: '模拟懒加载数据', value: '1' },
{ label: '模拟懒加载数据', value: '2' }
],
lazyList1: [
{ label: '模拟懒加载数据11', value: '11' },
{ label: '模拟懒加载数据22', value: '22' }
],
lazyList2: [
{ label: '模拟懒加载数据1111', value: '1111' },
{ label: '模拟懒加载数据2222', value: '2222' }
],
ind: -1
};
},
methods: {
handleClick1(data, flag) {
console.log('非懒加载', data);
this.$refs.popup1.close();
// 反显已选择数据,需要将标识传入
this.list1 = flag;
},
handleClick2(data, flag) {
console.log('懒加载', data);
// 模拟请求接口
setTimeout(() => {
this.ind += 1;
switch (this.ind) {
case 0:
this.list2 = this.lazyList1;
break;
case 1:
this.list2 = this.lazyList2;
break;
case 2:
console.log('没有子数据了');
this.list2 = [];
break;
default:
this.$refs.popup2.close();
// 反显已选择数据,需要将标识传入
this.list2 = flag;
break;
}
}, 600);
}
}
};
</script>Attributes and Events
| 参数 | 类型 | 说明 | 是否必传 |
|---|---|---|---|
| list | Array | 展示数组,list:[{label:'', value:'', children[{label:'', value:''}]}] | 是 |
| lazy | Boolean | 是否选择懒加载,默认为 false | 否 |
| showButton | Boolean | 是否展示层级选择按钮,默认为 false | 否 |
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @click | 点击最后一层选项后 或 点击“确定”按钮后触发 | Array,String |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)




 下载 433
下载 433
 赞赏 5
赞赏 5

 下载 7757569
下载 7757569
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号