更新记录
1.0.0(2023-03-26)
支持图片压缩、限制数量功能
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<template>
<view class="content">
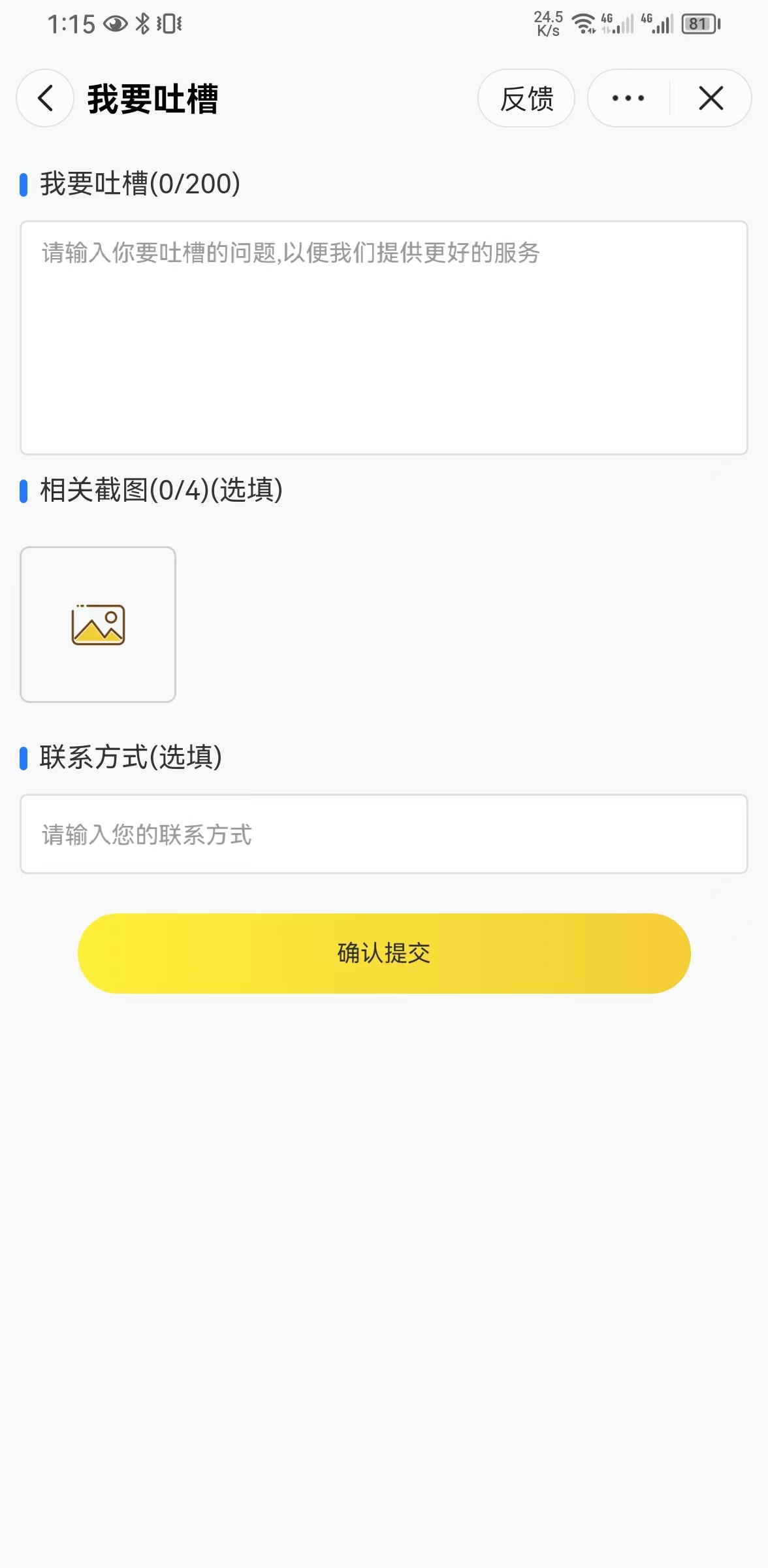
<ImageUpload @imageList="frontCoverImageList" :list="frontCoverList" :maxLength="1" />
</view>
</template>
<script>
import ImageUpload from '@/components/image-upload/image-upload.vue'
export default {
data() {
return {
frontCoverList: [],
};
},
components:{
ImageUpload
},
methods: {
/**
* 获取相关截图
*/
frontCoverImageList(frontCoverList) {
this.frontCoverList = frontCoverList
},
},
}
</script>
<style scoped lang="scss">
.content{
padding: 20rpx;
}
</style>
| 参数 |
类型 |
默认值 |
描述 |
| list |
Array |
[] |
图片列表 |
| maxLength |
Number |
4 |
图片的最大数量 |
| quality |
Number |
null |
压缩图片质量 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 413
下载 413
 赞赏 2
赞赏 2

 下载 7770100
下载 7770100
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号