更新记录
1.0.3(2023-03-28)
1.0.3 通过调用安卓和苹果底层监听GPS坐标变化实现位置信息实时更新,app永久保活
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
Location.js
后台实时更新位置信息,实现App永久保活
说明
- 1.下载locaiton.js
- 2.将location.js放到项目中
- 3.在App.vue里引入locaiton.js
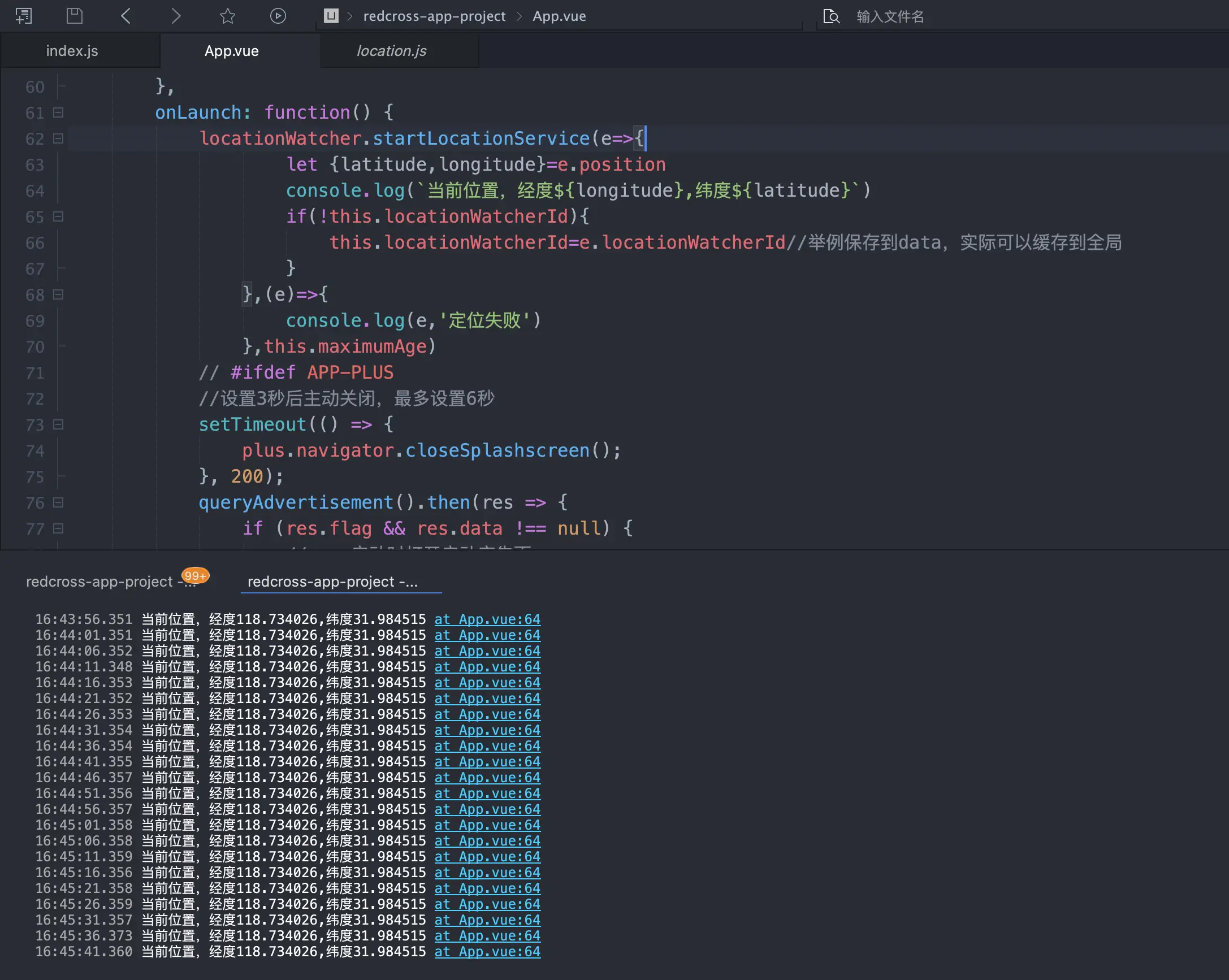
App.vue
import locationWatcher from '@/utils/location.js'
export default {
data() {
return {
locationWatcherId:'',//监听器id
maximumAge: 5 * 1000//间隔时间10s
}
},
onLaunch: function() {
locationWatcher.startLocationService(e=>{
let {latitude,longitude}=e.position
console.log(当前位置,经度${longitude},纬度${latitude})
if(!this.locationWatcherId){
this.locationWatcherId=e.locationWatcherId//举例保存到data,实际可以缓存到全局
}
},(e)=>{
console.log(e,'定位失败')
},this.maximumAge)
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 501
下载 501
 赞赏 0
赞赏 0

 下载 7770728
下载 7770728
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号