更新记录
0.0.7(2023-05-28)
更新使用文档
0.0.6(2023-05-28)
更新使用文档
0.0.5(2023-05-28)
更新使用文档
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
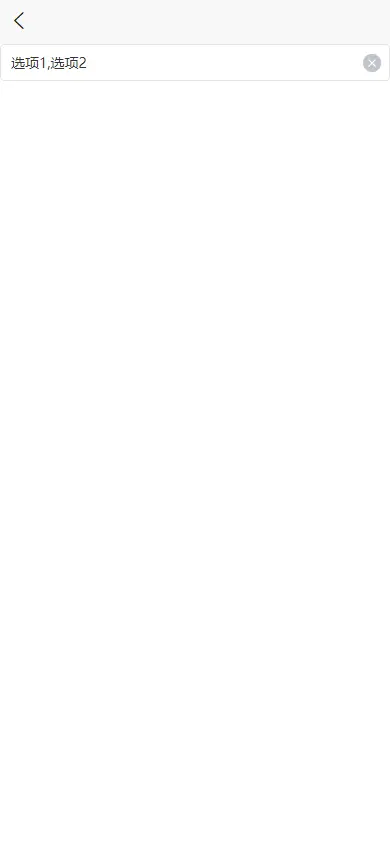
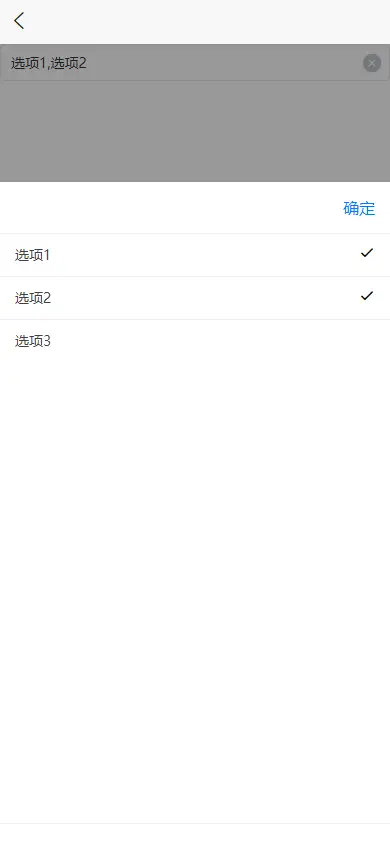
wgh-select-multiple 弹层多选器
基本用法
<template>
<view>
<wgh-select-multiple v-model="value" :selected-indexs="selectedIndexs" :localdata="localdata" key-value="value"
@confirm="onConfirm" @clear="onClear" @click=""></wgh-select-multiple>
</view>
</template>
<script>
export default {
data() {
return {
value: [], // 选中的 value 集合,如果 selectedIndexs 设置了值,组件初始化后会同步更新
selectedIndexs: [0, 1], // 已选中的索引集合
localdata: [{
"text": "选项1",
"value": '11'
}, {
"text": "选项2",
"value": '22'
}, {
"text": "选项3",
"value": '33'
}]
}
},
methods: {
// 点击确定按钮触发,返回 选中的索引集合
onConfirm(e) {
console.log(this.value, 'value');
console.log(e, 'onConfirm');
this.selectedIndexs = e
},
onClear() {
console.log('onClear');
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 55
下载 55
 赞赏 2
赞赏 2

 下载 7788323
下载 7788323
 赞赏 926
赞赏 926















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号