更新记录
1.0.1(2023-03-30)
补充使用文档
1.0.0(2023-03-30)
第一次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
介绍
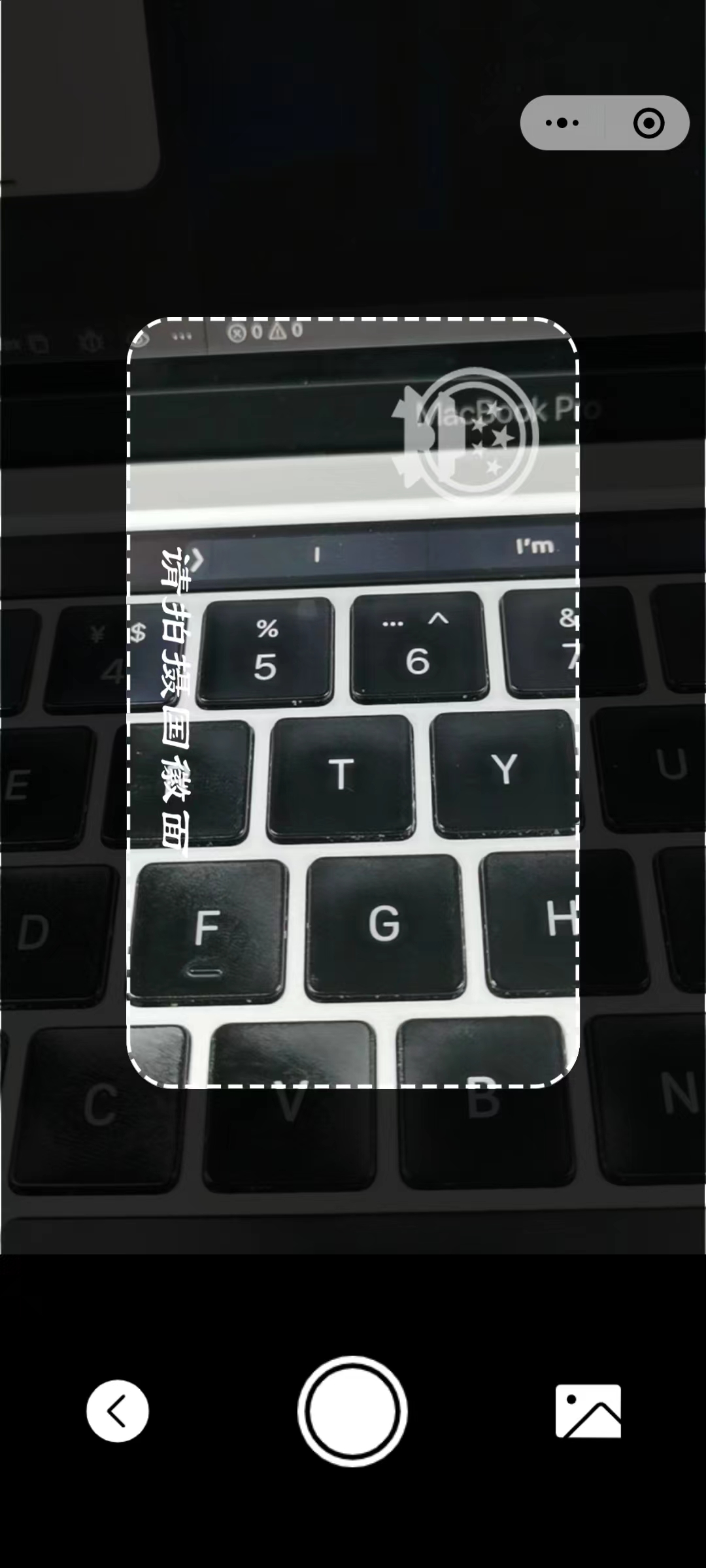
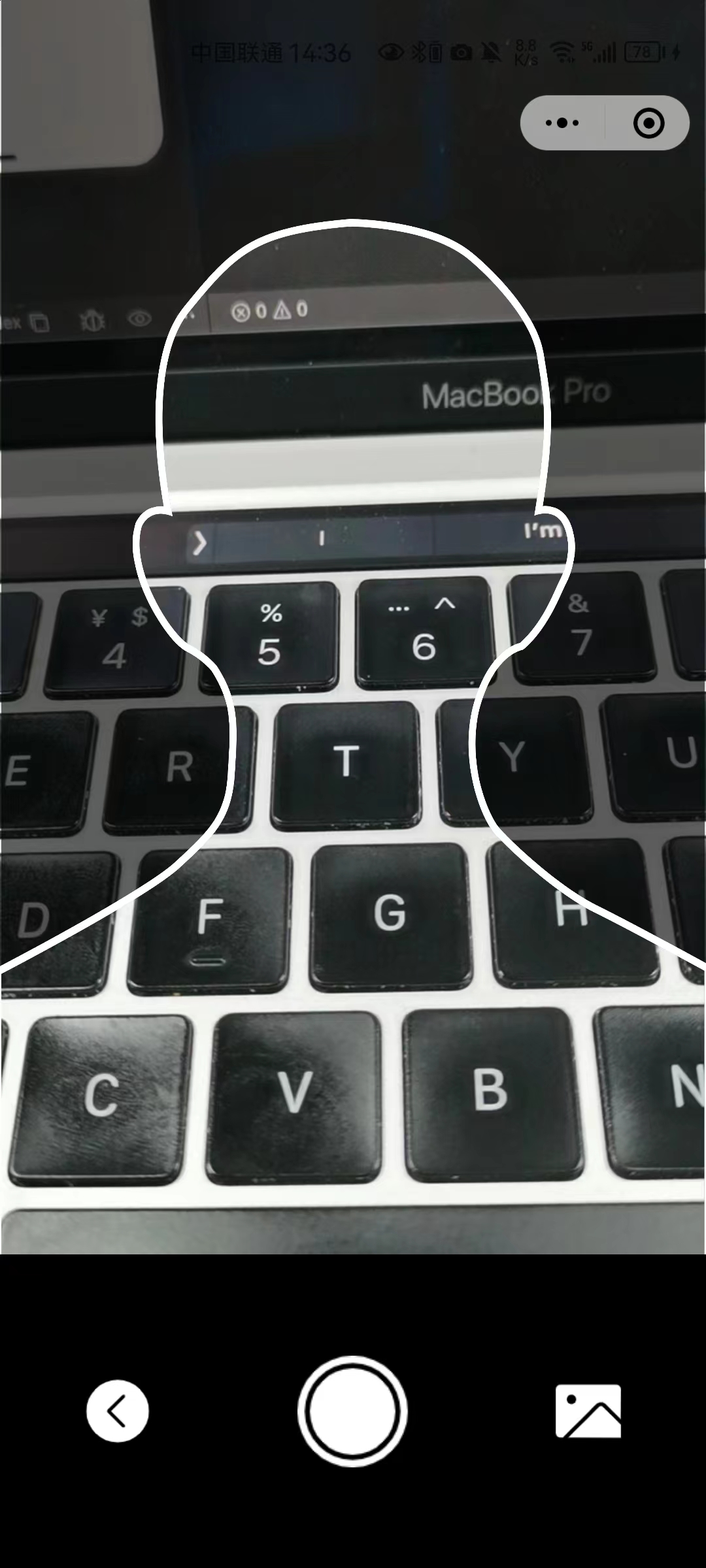
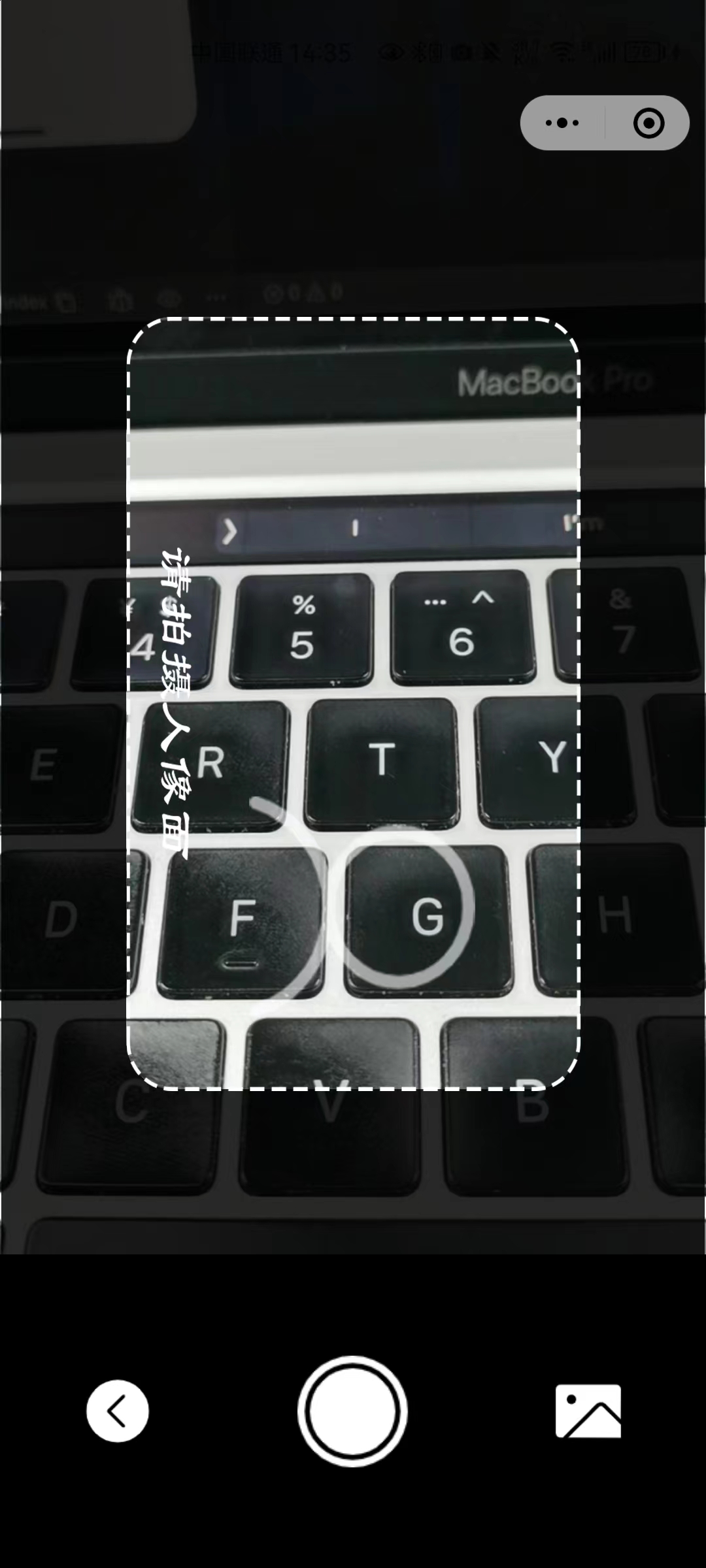
custom-camera是支持多端兼容,且自定义相框的组件
组件使用:
<template>
<view>
<CustomCamera ref="CustomCamera" coverImageType="side" @back="back" @getImage="getImage" />
</view>
</template>
<script>
// #ifdef APP
import CustomCamera from "@/components/CustomCamera/APP/index.nvue"
// #endif
// #ifdef MP-WEIXIN
import CustomCamera from "@/components/CustomCamera/WeChat/index.vue"
// #endif
export default {
components: {
CustomCamera
},
methods: {
back() {
uni.navigateBack()
},
getImage(res) {
console.log(res)
}
}
}
</script>记录踩坑:
1.因为uniapp的camera组件只支持微信小程序,所以APP只能采用live-pusher组件来解决这个问题,live-pusher组件必须是nvue文件(这些官方也有介绍)
2.目录分为APP和WeChat分别对应相关的组件,互不干扰,config.js为相框图片的配置文件,方便替换相框
3.希望大佬指点
遇到的问题:
nvue组件下的“live-pusher”不能嵌套在“slot”插槽内,具体没深度研究。总之我把APP的组件单独写了一份!!!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)



 下载 1394
下载 1394
 赞赏 2
赞赏 2

 下载 7758212
下载 7758212
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号