更新记录
1.0.1(2023-03-31)
更新文档
1.0.0(2023-03-31)
烟花庆祝特效
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
√ |
√ |
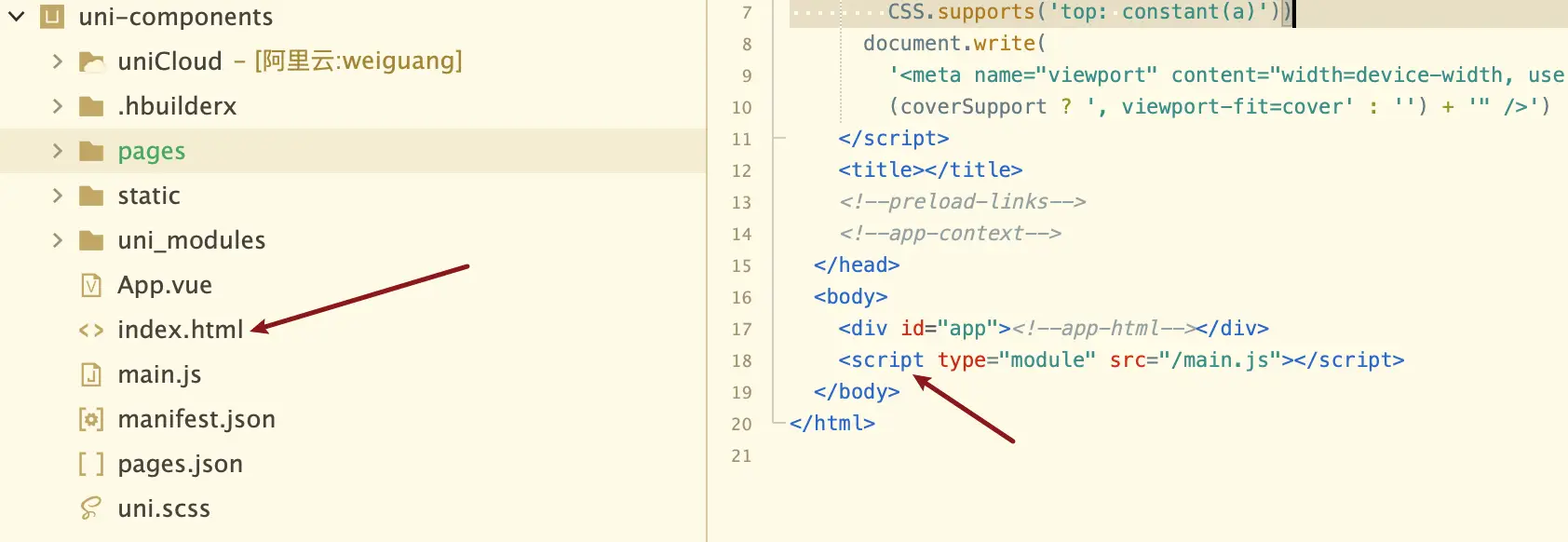
第一步
在项目的 index.html 文件添加脚本,放置在 body 标签内
<script
defer
src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.5.1/dist/confetti.browser.min.js"
></script>
第二步
<template>
<div>
<div @click="test">test</div>
</div>
</template>
<script>
import { handleShowEffects } from '@/js_sdk/firework-effects/effect.js'
export default {
data() {
return {};
},
methods: {
test() {
handleShowEffects({
type: 'all' //fireworks schoolpride realisticlook stars all
})
}
}
}
</script>
| 参数 |
类型 |
默认值 |
描述 |
| type |
String |
'' |
fireworks schoolpride realisticlook stars all |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 413
下载 413
 赞赏 2
赞赏 2

 下载 7759260
下载 7759260
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号