更新记录
1.0.1(2023-04-30)
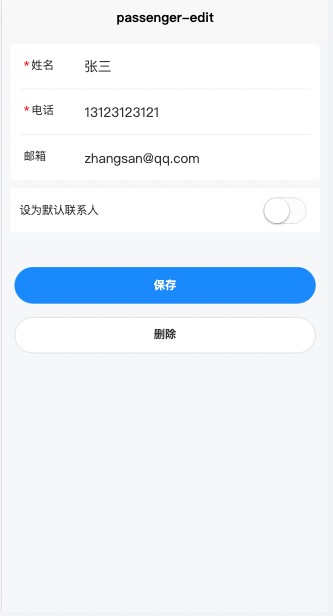
更改数据输出格式,新增默认联系人开关
1.0.0(2023-04-12)
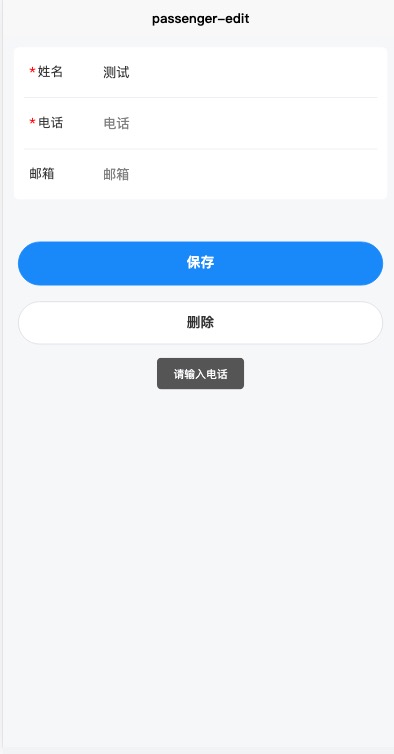
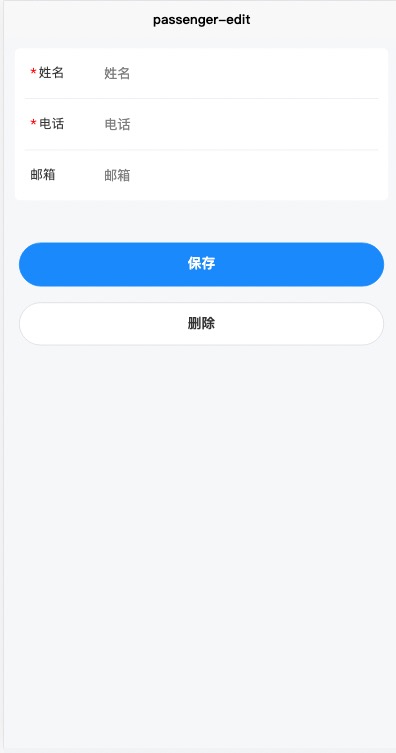
联系人组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.6 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<template>
<view>
<passenger-edit :editList="editList" @save="handleOnSave" @del="handleOnDel"></passenger-edit>
</view>
</template>
<script>
export default {
data() {
return {
editList: [{
placeholder: '姓名',
name: '姓名',
key: 'name',
value: '',
isMust: true
}, {
placeholder: '电话',
name: '电话',
key: 'phone',
value: '',
isMust: true,
reg: /^[1]\d{10}$/,
errorMessage: '请输入正确的电话'
},
{
placeholder: '邮箱',
name: '邮箱',
key: 'email',
value: '',
isMust: false,
reg: /^\w[-\w.+]*@([A-Za-z0-9]+[-A-Za-z0-9]*\.){1,}[A-Za-z0-9]{2,}$/,
errorMessage: '请输入正确的邮箱'
}
]
};
},
methods: {
handleOnSave(editList) {
console.log('-点击保存-', editList);
// editList输出格式
// {
// editValue: {
// email: "zhangsan@qq.com",
// name: "张三",
// phone: "13123123121",
// },
// isDefault: false
// }
},
handleOnDel() {
console.log('-点击删除-');
},
}
}
</script>
<style lang="scss">
page {
background: rgba(246, 247, 249, 1);
}
</style>
组件入参
| 参数 |
类型 |
默认值 |
描述 |
| editList |
Array |
[] |
联系人编辑数据列表 |
| showSetDefault |
Boolean |
true |
是否展示:设为默认联系人 |
优惠券列表数据参数 IEditList
| 参数 |
类型 |
默认值 |
描述 |
| placeholder |
String |
'' |
编辑项输入框暗文字 |
| name |
String |
'' |
编辑项名称 |
| key |
String |
'' |
编辑项唯一识别 ID |
| value |
String |
'' |
编辑项的值 |
| isMust |
Boolean |
false |
是否必须输入 |
| reg |
String |
'' |
编辑项的校验正则,存在正则,若有值,点击保存则校验 |
| errorMessage |
String |
'请输入正确的' + name |
编辑项的正则校验失败话术 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 413
下载 413
 赞赏 2
赞赏 2

 下载 7766657
下载 7766657
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号