更新记录
2.0(2023-04-19)
安卓目前未测试,请自行测试,基于h5+接口,理论上都支持 很简单,就一行代码
1、iOS端与安卓端统一返回为true false
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
下载须知:
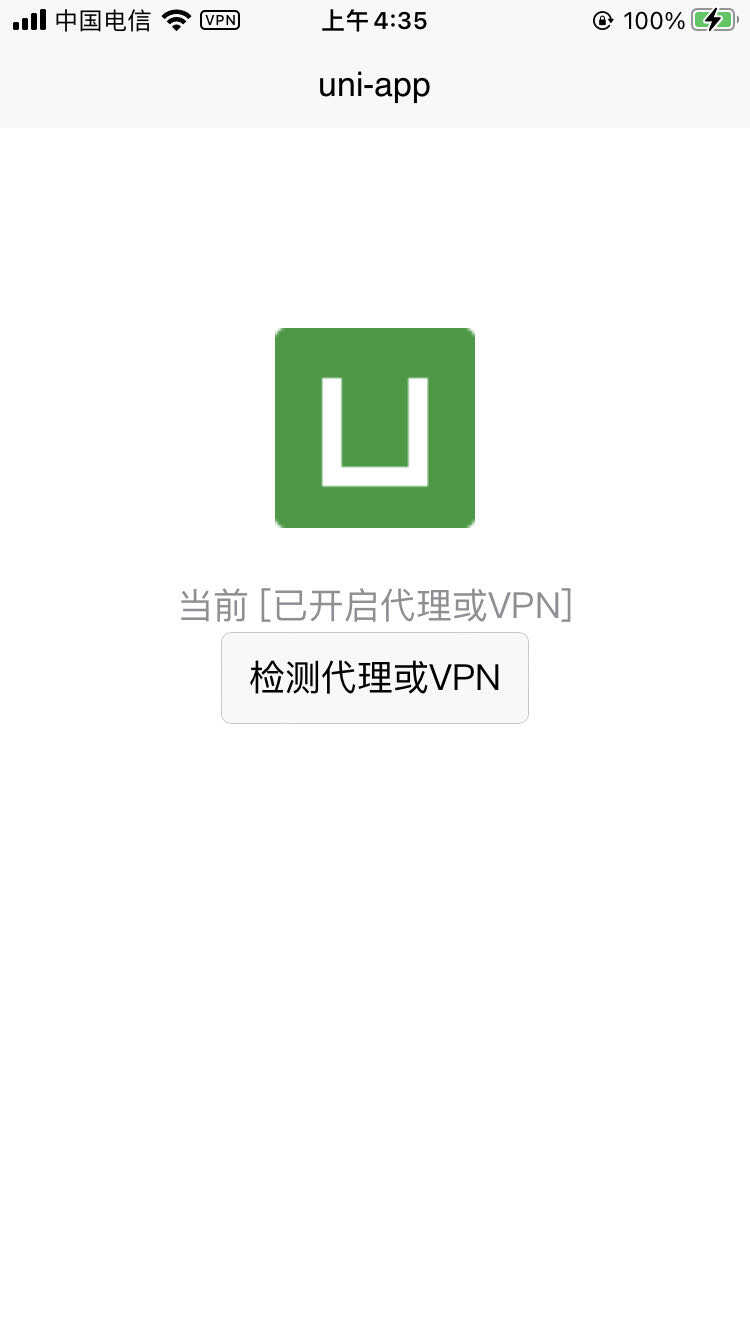
1、内仅1行 H5+ 代码,实现iOS设备检测 代理 和 VPN 的功能
2、这算不上是插件,是 H5+ 自带的功能,既然您搜索了 说明您可能还不知道这个功能其实 H5+ 里就自带,提交到插件市场的目的是为了方便您找到并使用。
#
评论须知:
1、在开发自己的项目中刚好用到这个功能,发现有人做了付费插件。
(现在他被迫也免费了,大家都来喷我了,漂亮漂亮)。
2、通过 H5+ 一行代码就能实现,完全没必要收费的东西。
3、本来就是好心分享,没想到现在的人都戾气这么重,也可能是影响到某些人的利益了吧
#
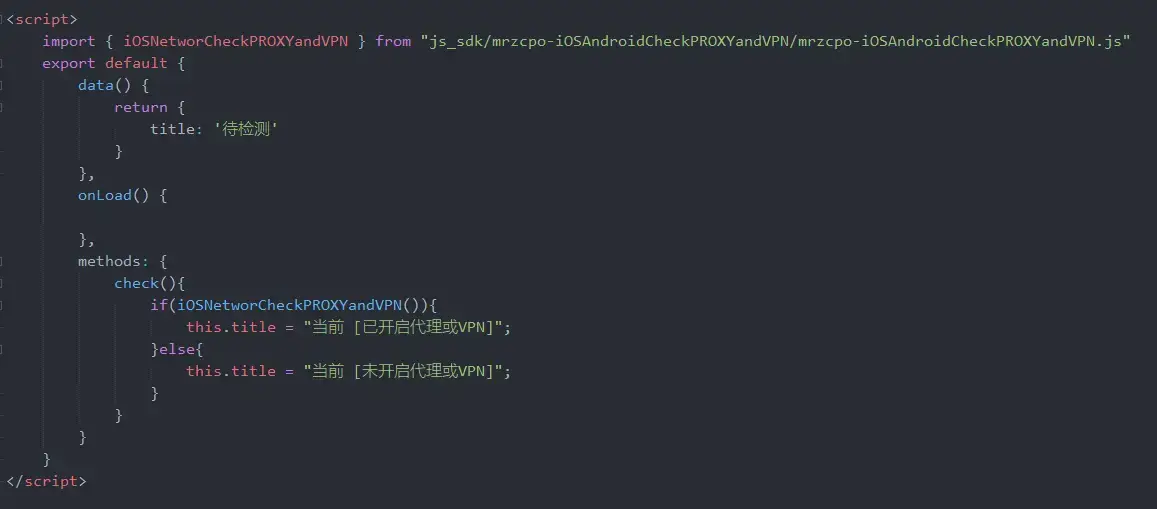
使用方法:
<script>
import { iOSNetworCheckPROXYandVPN } from "js_sdk/mrzcpo-iOSAndroidCheckPROXYandVPN/mrzcpo-iOSAndroidCheckPROXYandVPN.js"
export default {
data() {
return {
title: '待检测'
}
},
onLoad() {
},
methods: {
check(){
if(iOSNetworCheckPROXYandVPN()){
this.title = "当前 [已开启代理或VPN]";
}else{
this.title = "当前 [未开启代理或VPN]";
}
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 84
下载 84
 赞赏 1
赞赏 1

 下载 7757826
下载 7757826
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号