更新记录
3.6(2023-04-21)
完成第一版基础功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
vue3-basic-template


探索本项目的文档 »
在线预览
·
提出Bug
·
提出建议
简介
vue3-basic-template 是一款开源开箱即用的中后台管理系统。基于 Vue3、Vite、Element-Plus、TypeScript、Pinia 等主流技术开发,内置许多开箱即用的组件,能快速构建中后台管理系统,目前决定完全开源,如果觉得该项目对你有所帮助,可以点一个 star,如果有一定的经济能力,可以请作者喝一杯咖啡,开源不易!
测试账号
1. 用户名:admin 密码 任意 拥有admin的权限可以查看所有页面
2. 用户名:test 密码 任意 拥有test的页面权限,可以查看部分页面
3. 用户名:editor 密码 任意 拥有editor的页面权限,可以查看富文本等页面
vue2 版本,地址:vue-antd-admin
pro版本,地址:vue3-basic-admin
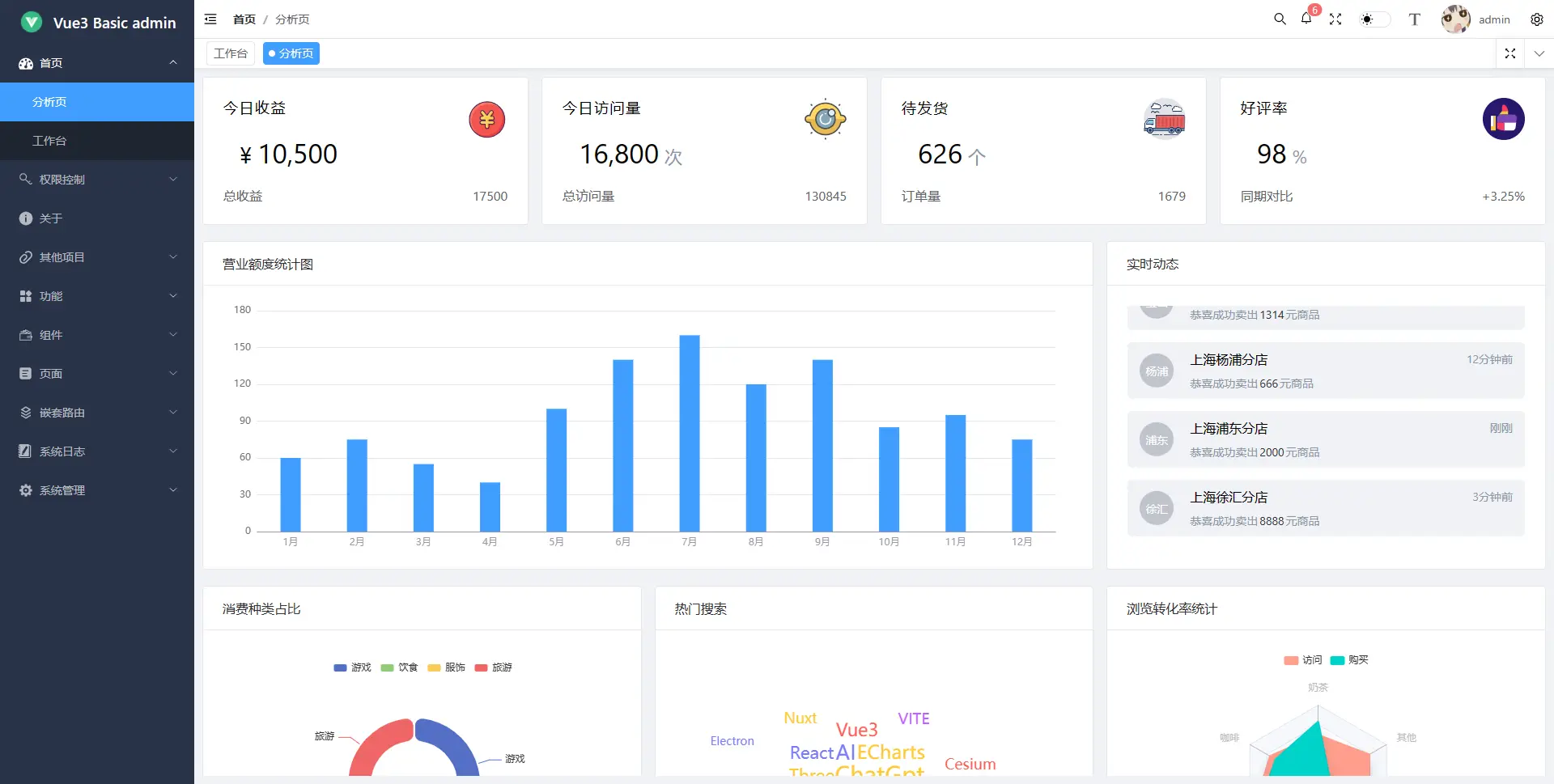
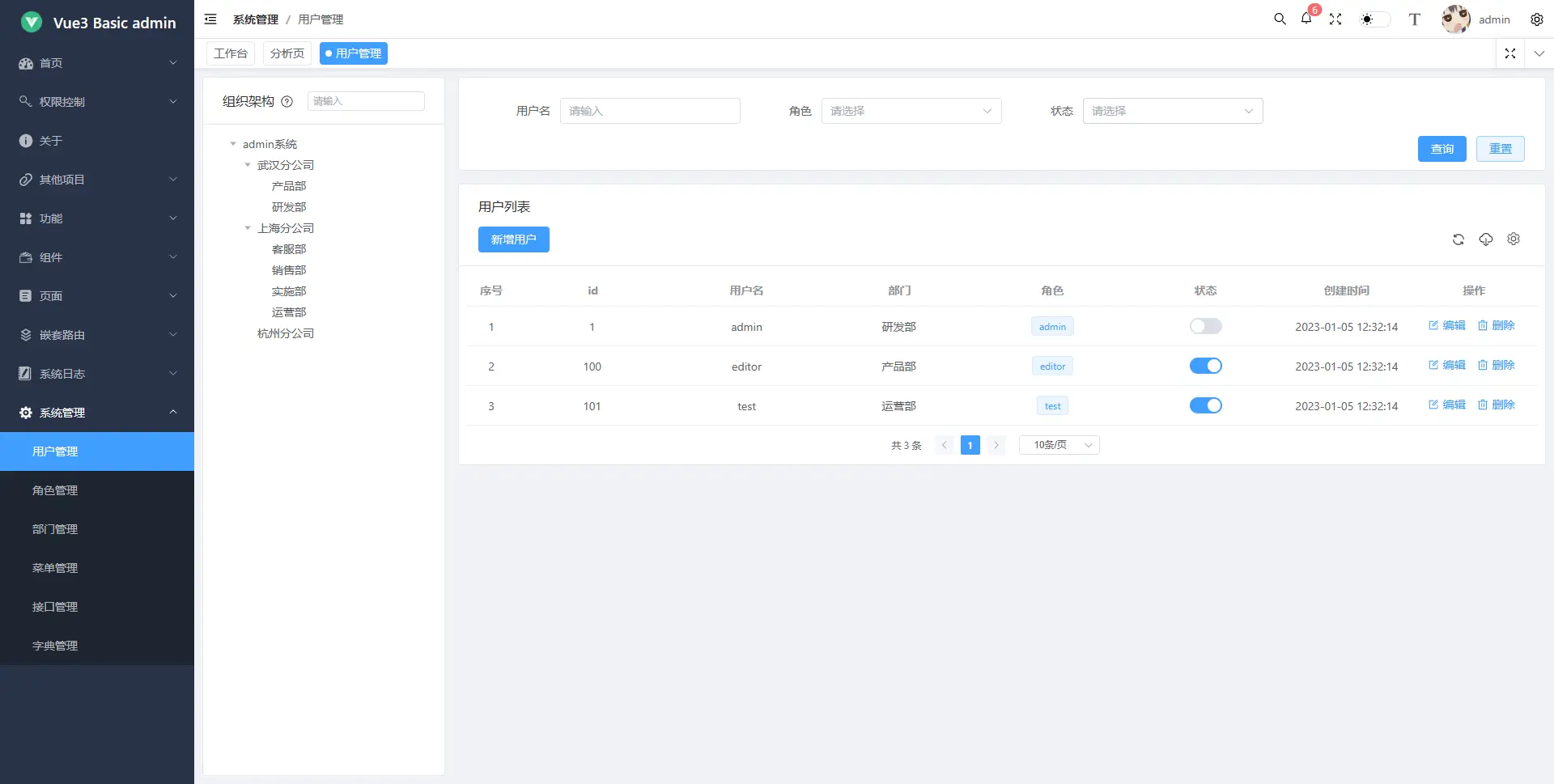
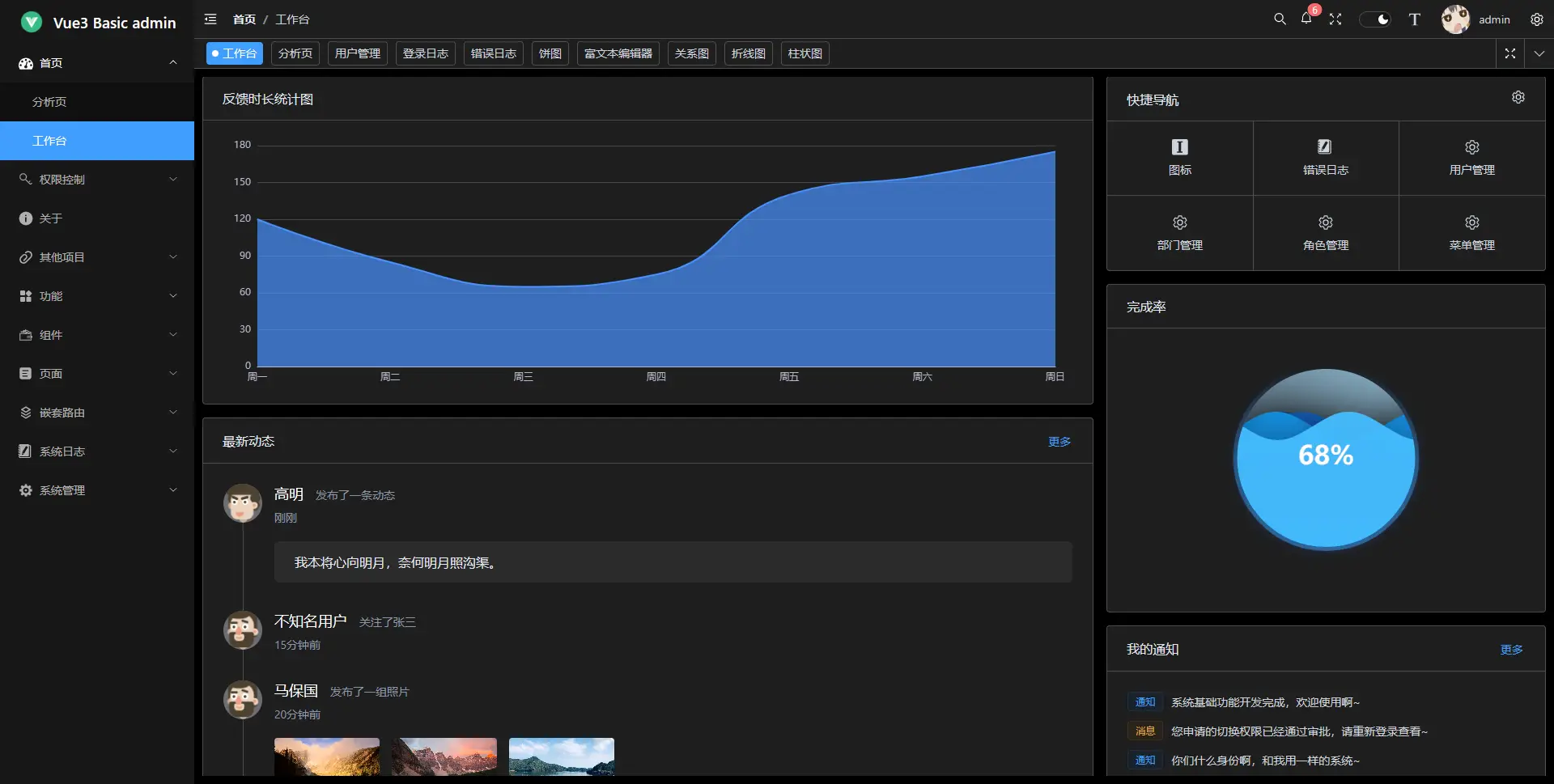
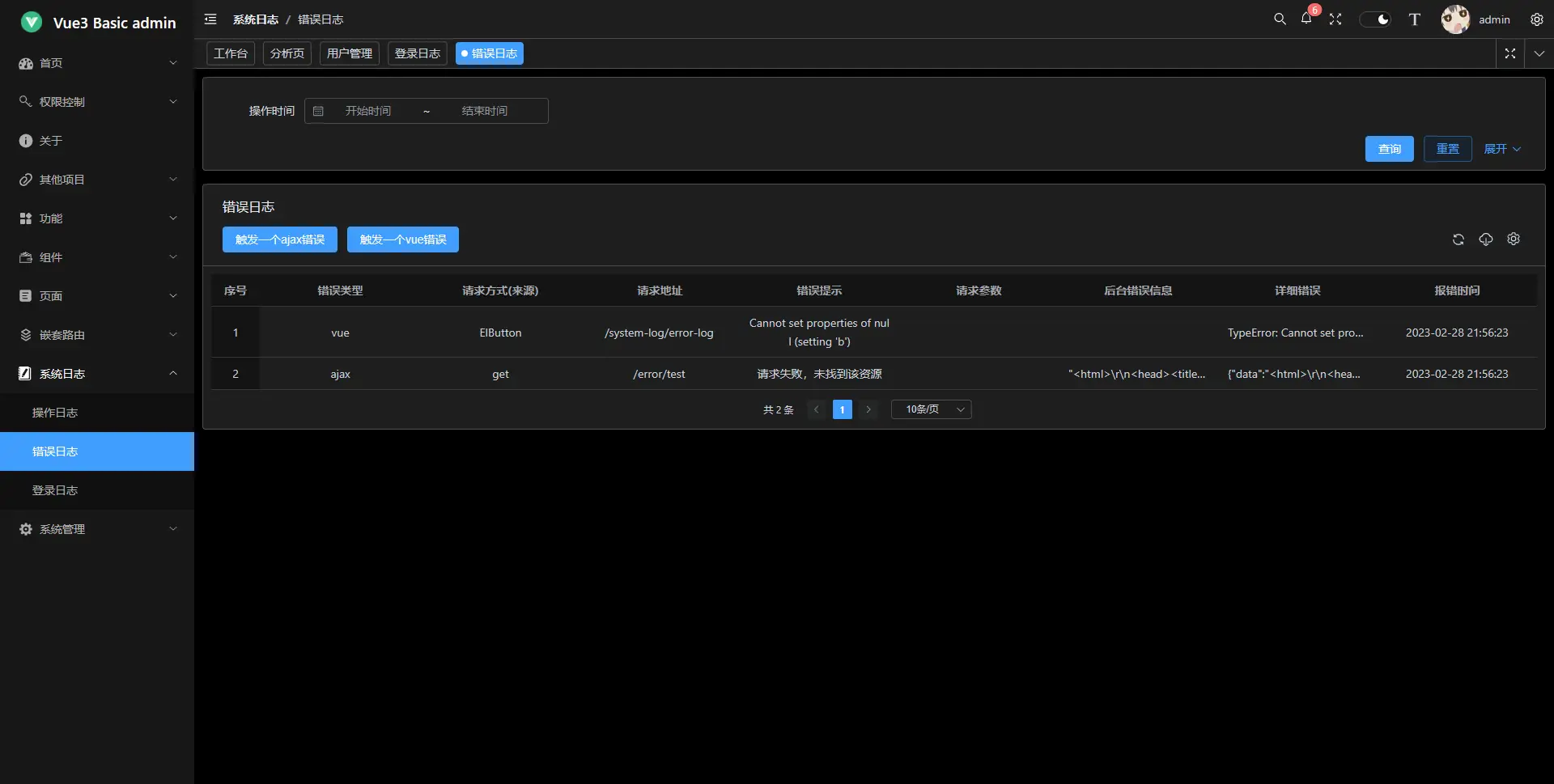
预览
-


-
暗黑模式


架构清单
- Vue3
- Vue-router
- Pinia
- Typescript
- Vite
- Axios
- 模拟接口:mockjs
- 代码检测和格式化:eslint+prettier
- git 提交格式化:huskystaged
- 代码日志规范:@commitlint/cli+@commitlint/config-conventional
- ...其他
功能
- Axios 集成 如果对该模块不太懂,可以看: vue3 之 axios 封装集成
- loading
- 错误重试机制
- 取消重复请求文件目录说明
├── build ---vite打包配置
├── mock ---mock模拟数据
├── public ---静态资源文件
├── src
│ ├── api ---接口
│ ├── assets ---图片
│ ├── components ---可复用的vue组件
│ ├── constant ---常量
│ ├── directive
│ ├── enums
│ ├── hooks
│ ├── icons
│ ├── layouts ---布局方式
│ ├── plugins
│ ├── router ---路由
│ ├── store ---vuex
│ ├── styles ---sass样式
│ ├── utils ---方法函数
│ ├── views ---页面
│ ├── App.vue
│ ├── main.ts
├── types
├── .env
├── .env.development
├── .env.production
├── .eslintrc.js
├── .prettierrc.cjs
├── commitlint.config.cjs ---代码提交日志规范
├── package.json
├── package-lock.json
├── README.md
└── vite.config.ts ---vite的配置
文档
目前尚未搭建文档,如后期有需要可构建
安装
# 克隆项目
git clone https://github.com/biubiubiu01/vue3-basic-template.git
# 进入项目目录
cd vue3-basic-admin
# 安装依赖
pnpm install
# 本地开发 启动项目
pnpm start部署
# 打包项目
npm run build
# 打包大小分析
npm run report
# 预览
npm run preview浏览器支持
本地开发推荐使用 Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
最后
开源不易,若觉得这个项目对你有用,可以点个star,欢迎提出建议和 bug :smile: 。
支持
开源不易,若觉得这个项目对你有用,可以点个star,欢迎提出建议和 bug :smile: 。如果这个项目对你有所帮助,可以给作者买杯咖啡,欢迎投喂,任意金额捐赠加好友问题咨询。




 收藏人数:
收藏人数:
 https://github.com/biubiubiu01/vue3-basic-template
https://github.com/biubiubiu01/vue3-basic-template
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)






 下载 2111
下载 2111
 赞赏 6
赞赏 6

 下载 7767148
下载 7767148
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号