更新记录
1.0.0(2023-04-21)
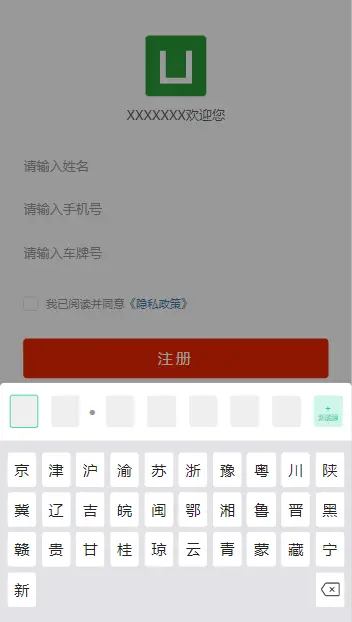
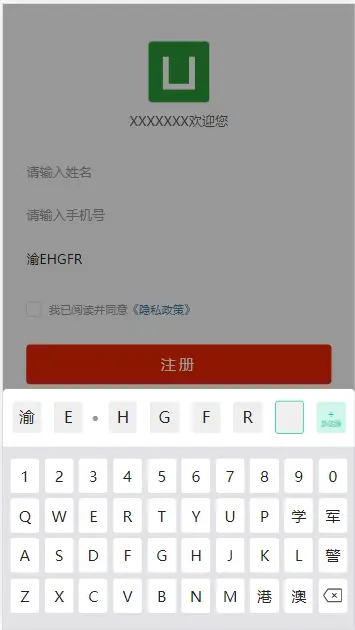
车牌号点击选择
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用介绍,可以pop,可以直接在页面上使用
<view class="value" @click="carModal">
<text >{{car || "请输入车牌号"}}</text>
</view>
<uni-popup ref="popupRef">
<b5-car-number @carInput="carInput" :car-num="car"></b5-car-number>
</uni-popup>
data() {
return {
car:''
}
}
methods: {
carModal(){
this.$refs.popupRef.open('bottom')
},
carInput(numList){
this.car = numList.join('')
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 216
下载 216
 赞赏 0
赞赏 0

 下载 7783462
下载 7783462
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号