更新记录
1(2023-05-16)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:7.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
经过测试的机子
- 自助收银机 (为了公司几台收银机开发的插件)
- 安卓手机,去淘宝买个
otg转接口,连接打印机就行了。
其他没测过
测试app 也就是示例文件打包后的app
下载apk: https://xxh-1256267952.cos.ap-guangzhou.myqcloud.com/app/print.apk
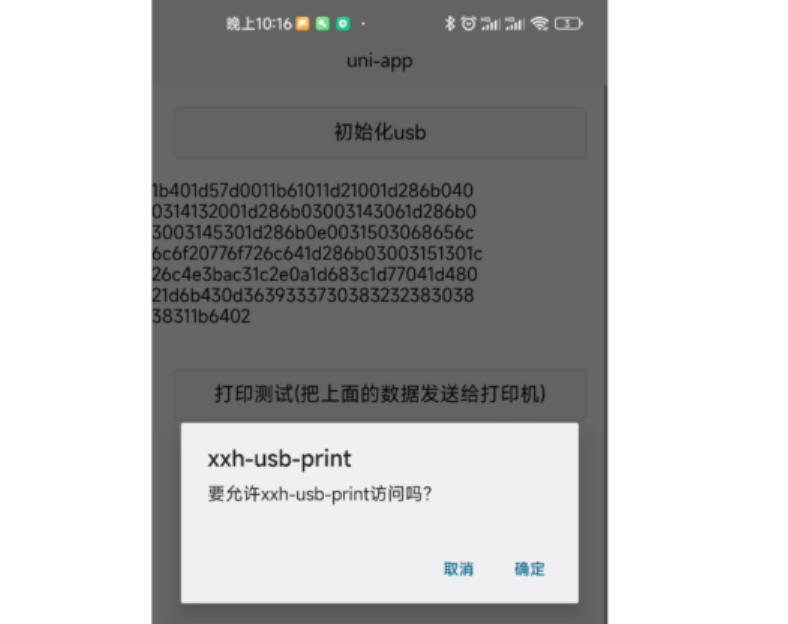
打开后如图


使用方法
只有initUsbDevice 和 write两个方法。
initUsbDevice 初始化usb设备和权限
write 发送esc/pos指令集给打印机 (需要先初始化)
const print = uni.requireNativePlugin("XXH-USB-PRINT")
print.initUsbDevice();
const testPrint() => {
const HEX_DATA = `1b401d57d0011b61011d21001d286b0400314132001d286b03003143061d286b03003145301d286b0e0031503068656c6c6f20776f726c641d286b03003151301c26c4e3bac31c2e0a1d683c1d77041d48021d6b430d363933373038323238303838311b6402`
print.write( HEX_DATA)
}
testPrint()
esc/pos指令集怎么生成?
让后端去做,访问: https://github.com/search?q=esc%2Fpos
后端nodejs py php java 都有。
唯独 js 是没有完善的扩展包,猜测是浏览器没权限操控硬件,写了浏览器又用不了,只能用其他语言了。


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 299
下载 299
 赞赏 2
赞赏 2



 赞赏 95
赞赏 95













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号