更新记录
1.0.7(2023-05-26)
更新说明文档
1.0.6(2023-05-26)
增加封面图url、专辑名、歌手名、页面链接属性配置
1.0.5(2023-05-20)
1.增加倍速按钮是否显示属性功能;
2.修复src存在+号时会报错的情况。
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.11 app-vue |
× |
√ |
× |
× |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
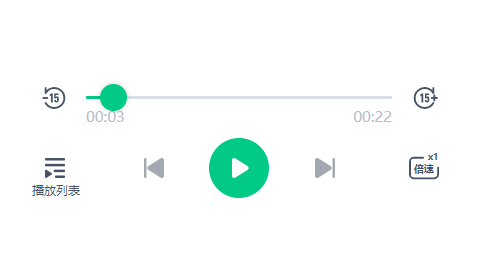
le-audio
使用方式
<le-audio
:activeIndex="audioActiveIndex"
:audioData="audioList"
:showAudioListIcon="showAudioListIcon"
:showAudioSpeedIcon="showAudioSpeedIcon"
:autoplay="autoplay"
@onOpenAudioList="onOpenAudioList"
@onAudioChange="onAudioChange"
></le-audio>
组件的属性说明如下:
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| audioData |
Array |
[] |
是 |
播放列表数据 |
| activeIndex |
Number |
-1 |
否 |
默认播放的索引 |
| showAudioListIcon |
Boolean |
false |
否 |
是否显示播放列表按钮(仅是一个按钮,不会弹出真的列表) |
| showAudioSpeedIcon |
Boolean |
false |
否 |
是否显示播放倍速按钮 |
| autoplay |
Boolean |
true |
否 |
初始化时是否自动播放 |
audioData参数说明:
| 属性 |
类型 |
必填 |
说明 |
| title |
String |
是 |
播放名称 |
| fileUrl |
String |
是 |
播放链接 |
| image |
String |
否 |
封面图url |
| epname |
String |
否 |
专辑名 |
| singer |
String |
否 |
歌手名 |
| webUrl |
String |
否 |
页面链接 |
事件
| 事件名称 |
回调参数 |
说明 |
| onOpenAudioLis |
() => void |
点击播放列表按钮事件 |
| onAudioChange |
(data,index) => void |
改变事件,data为当前播放的数据,index为当前播放的索引 |


 收藏人数:
收藏人数:
 https://gitee.com/le-ui/le-audio/tree/master/uni_modules/le-audio/components
https://gitee.com/le-ui/le-audio/tree/master/uni_modules/le-audio/components
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 3154
下载 3154
 赞赏 14
赞赏 14

 下载 7764633
下载 7764633
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号