更新记录
1.0.0(2023-05-15)
本组件为 L-tree v1.0.0
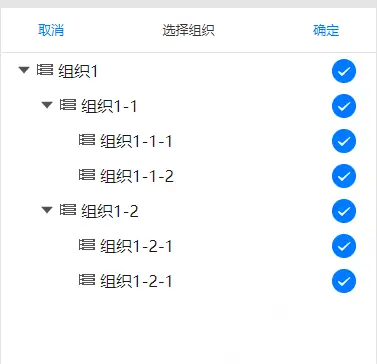
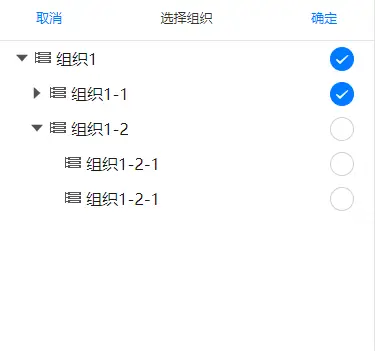
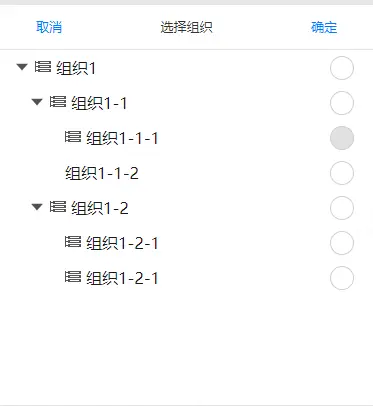
手机端结构树下拉框,适应微信小程序,app,h5等
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.7 app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
Z-tree
export default {
components: {
ZTree
},
data() {
return {
treeName: '',
treeMap: {},
modelType: false,
treeList: [
{
children: [
{
children: [
{
children: [],
icon: '../../static/tree_org.png',
id: 4,
parentId: 2,
name: '组织1-1-1',
rank: 3,
state: true,
},
{
children: [],
icon: '',
id: 5,
parentId: 2,
name: '组织1-1-2',
rank: 3,
state: false,
}
],
icon: '../../static/tree_org.png',
id: 2,
parentId: 1,
name: '组织1-1',
rank: 2,
state: false,
},
{
children: [
{
children: [],
icon: '../../static/tree_org.png',
id: 6,
parentId: 3,
name: '组织1-2-1',
rank: 3,
state: false,
},
{
children: [],
icon: '../../static/tree_org.png',
id: 7,
parentId: 3,
name: '组织1-2-1',
rank: 3,
state: false,
}
],
icon: '../../static/tree_org.png',
id: 3,
parentId: 1,
name: '组织1-2',
rank: 2,
state: false,
},
],
icon: '../../static/tree_org.png',
id: 1,
parentId: 0,
name: '组织1',
rank: 1,
state: false,
}
]
}
},
methods: {
choiceTree() {
/
modelType:true:单选,false:多选
treeMap:绑定id,数字或数组
treeList:结构树数据
/
this.$refs.treeRef.open(this.modelType, this.treeMap, this.treeList);
},
changeOrg(data) {
this.treeMap = {};
this.treeName = ""
if (this.modelType) {
this.treeMap[data.id] = true;
this.treeName = data.name
} else {
for (let key in data) {
this.treeMap[key] = true;
this.treeName = data[key].name
}
}
this.$forceUpdate()
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 170
下载 170
 赞赏 0
赞赏 0

 下载 7770100
下载 7770100
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号