更新记录
1.0.0(2023-05-23)
初版发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
× |
pj-steps 步骤条组件
Props
| 名称 |
类型 |
默认值 |
描述 |
| field |
String |
label |
标题在对象中的字段名 |
| steps |
Array |
[] |
步骤条数据 |
| showTitle |
Boolean |
true |
是否展示标题 |
| current |
Number |
0 |
当前步骤 |
| activeColor |
String |
#0DCB8B |
激活时线条的背景颜色 |
| inactiveColor |
String |
#F6F5F5 |
未激活时线条的背景颜色 |
Slot
插槽为作用域插槽,低版本的时候小程序只能使用解构插槽,具体可以看uniapp官方文档,对外暴露参数如下:
| 参数名 |
具体描述 |
| stepIndex |
循环中的Index下标 |
| step |
当前的项的数据 |
<pj-steps
:steps="steps"
:current="current"
>
<template v-slot="{step,stepIndex}">{{stepIndex}}</template>
</pj-steps>
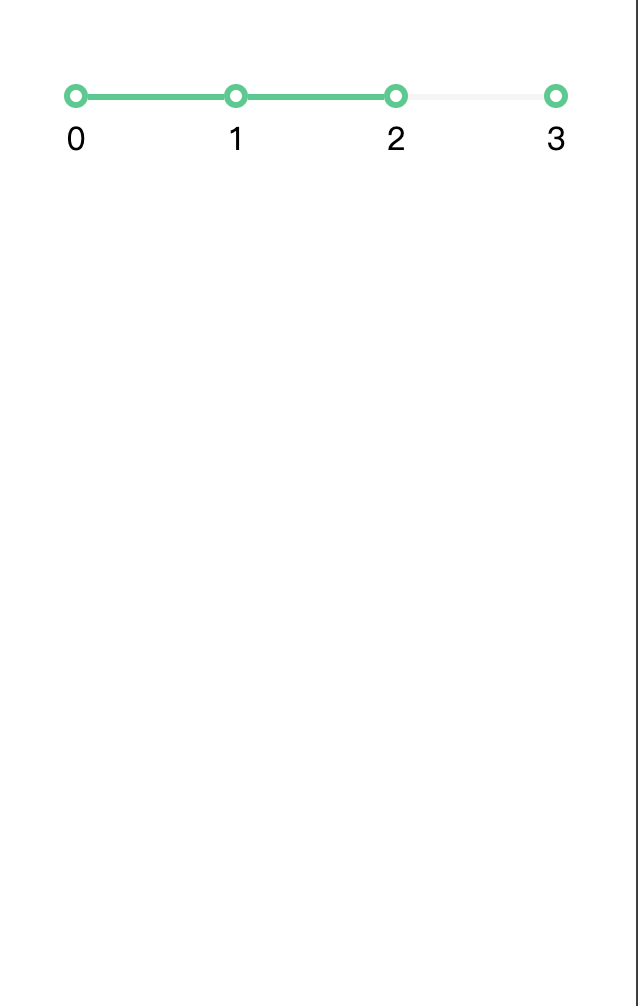
示例
直接使用
<pj-steps
:steps="steps"
:current="current"
/>
<script>
export default {
data(){
return {
current:1,
steps:[
{label:'1'},
{label:'2'},
{label:'3'},
{label:'4'}
]
}
}
}
</script>
自定义内容
<pj-steps
:steps="steps"
:current="current"
>
<template v-slot="{step,stepIndex}">{{stepIndex}}</template>
</pj-steps>
<script>
export default {
data(){
return {
current:1,
steps:[
{label:'1'},
{label:'2'},
{label:'3'},
{label:'4'}
]
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 549
下载 549
 赞赏 1
赞赏 1

 下载 7765489
下载 7765489
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号