更新记录
1.0.1(2023-06-26)
更新动画效果
1.0.0(2023-05-29)
发布啦
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
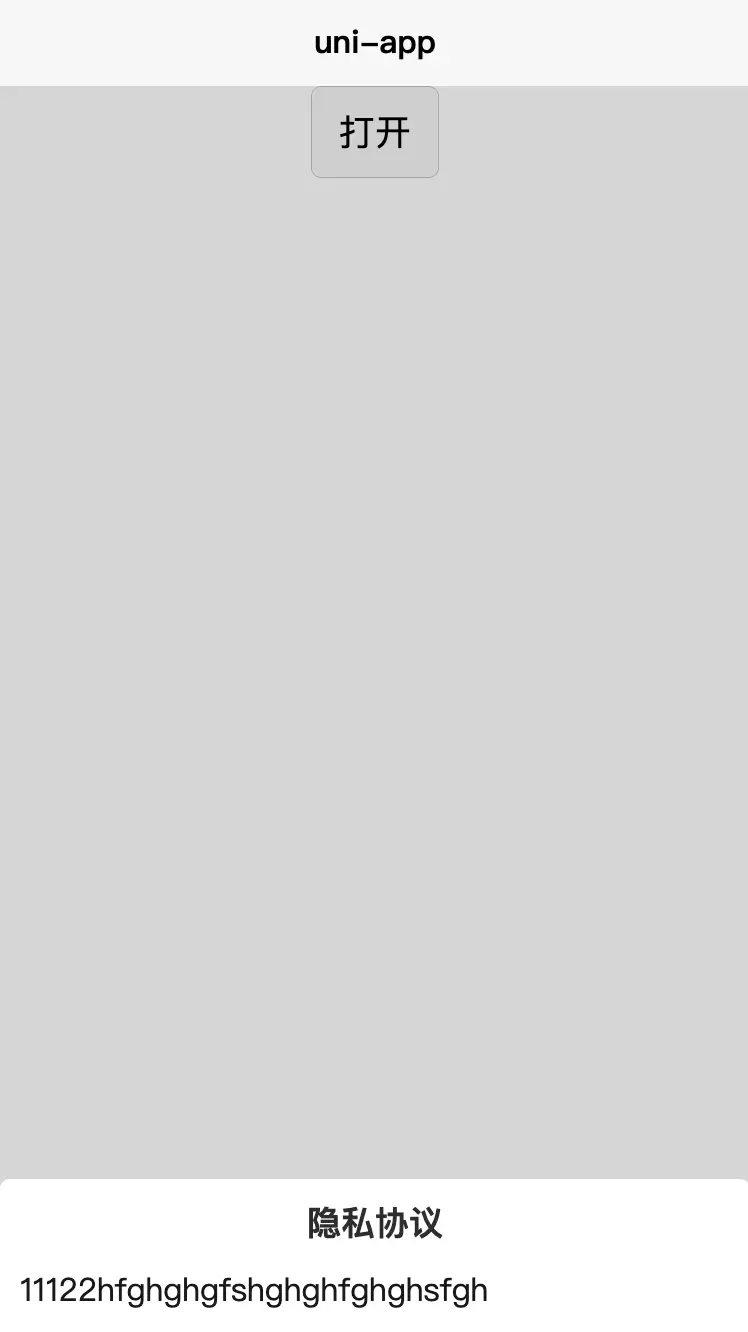
edk24-popup 弹出层/抽屉
如何使用
<edk24-popup ref="popup" direction="bottom" title="隐私协议" :width="400" :padding="20">
插槽内容
</edk24-popup>
this.$refs['popup'].show() // 显示
this.$refs['popup'].hide() // 隐藏
Props
| 参数名 |
类型 |
默认值 |
说明 |
| direction |
String |
bottom |
取值范围: center left right bottom top |
| width |
Number |
0 |
组件宽度, 仅 direction 为 center 时有效, 单位 rpx |
| padding |
Number |
0 |
组件内间距, 单位 rpx |
| borderRadius |
Number |
0 |
圆角大小, 单位 rpx |
| marskHide |
Boolean |
true |
点击遮罩时关闭 |
Methods
| 方法名 |
说明 |
| show |
显示弹出层 |
| hide |
隐藏弹出层 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 7
下载 7
 赞赏 0
赞赏 0

 下载 7767929
下载 7767929
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号