更新记录
1.0(2023-05-31)
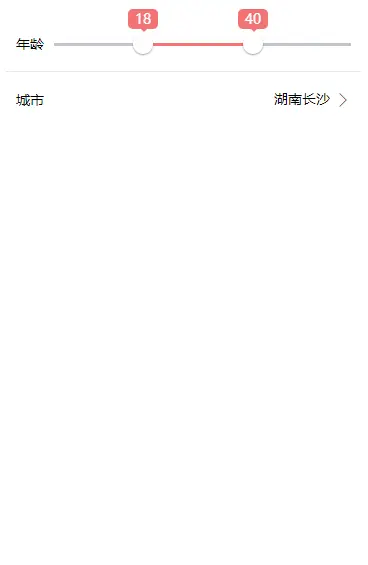
区间范围滑块,双向滑动条在别的基础上加上了气泡显示当前的数值
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.10 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
双向滑动范围选择器
基于别的插件增加了气泡显示当前数值
如遇问题请加作者QQ2981739544咨询,请勿随意差评,感谢您的理解。
咨询与售后
- 作者QQ:2981739544
- 如您已购买本插件,可加入售后服务群获得技术、部署与上架指导,技术指导不限于本插件
- 承接各类软件定制开发业务
使用文档
导入后
<cj-slider v-model="priceValue" :min="0" :max="60" :step="1" :blockWidth="40"
@start="blockStart" @moving="blockMoving" @end="blockEnd" />
<script>
import cjSlider from '@/components/jxs-slider/jxs-slider.vue'
export default {
components: { cjSlider },
data() {
return {
priceValue: [18, 40] // 可以指定默认值
};
},
methods:{
blockStart() {
// console.log('滑动触发')
},
blockMoving() {
console.log('正在滑动中',this.priceValue)
},
blockEnd() {
console.log('滑动结束',this.priceValue)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 648
下载 648
 赞赏 0
赞赏 0

 下载 7758714
下载 7758714
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号