更新记录
1.0.0(2023-06-01)
初始化版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.9 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
使用说明
支持h5 app 其他未测试
使用组件
<template>
<view class="content">
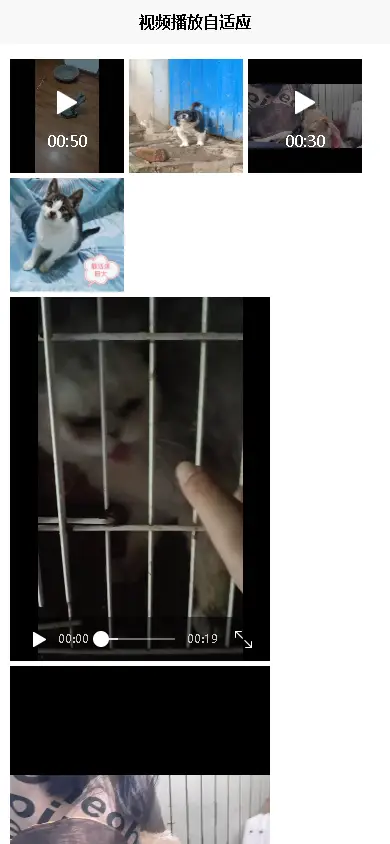
<yyypHwVideo :list="list" @reload="reload" v-if="isRouterAlive" :isButton=false></yyypHwVideo>
<yyypHwVideo :list="list1" width=500 height=700 :isButton=true v-if="isRouterAlive"></yyypHwVideo>
</view>
</template>
<script>
import yyypHwVideo from '@/components/yyyp-hw-video/yyyp-hw-video.vue'
export default {
components:{
yyypHwVideo
},
data() {
return {
isRouterAlive:true,
list:[
'http://qn.yyyp123.com/video/5b4c92a8d72a351629c45489e1c763246ca010511684647897529wx_camera_1684647260622.mp4',
'http://qn.yyyp123.com/image/9b493c7ad337c87203ecfe92741fa6e9.jpg',
'http://qn.yyyp123.com/video/17888275145b1e5087a21250168904564cebd3211683695325180trim.6777CAB3-C005-4970-BE8B-F6E484942627.MOV',
'http://qn.yyyp123.com/image/eddeac4b9d0df10d876d8d5fc64ef159.',
],
list1:[
'http://qn.yyyp123.com/1684209582368yyyp_doc/uniapp_temp_1684205717638/camera/1684209549432.mp4',
'http://qn.yyyp123.com/video/17888275145b1e5087a21250168904564cebd3211683695325180trim.6777CAB3-C005-4970-BE8B-F6E484942627.MOV',
]
}
},
methods: {
reload () { // 调用该方法可刷新组件
this.isRouterAlive = false
this.$nextTick(() => { //$nextTick() 方法传入一个回调函数,在下一次渲染页面时调用该回调
this.isRouterAlive = true
})
}
}
}
</script>
<style>
.content {
width: 100%;
padding: 20rpx;
box-sizing: border-box;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 340
下载 340
 赞赏 1
赞赏 1

 下载 7763894
下载 7763894
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号