更新记录
1.0.0(2023-06-03)
功能实装
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.15 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用说明
下列是一个 vue3 代码段使用组件示范
<template>
<view class="content">
<HappyCode :digitboxcount="5" @outputcode="outputcode"></HappyCode>
</view>
</template>
<script setup>
import HappyCode from '../../uni_modules/happy-code/components/happy-code/happy-code.vue'
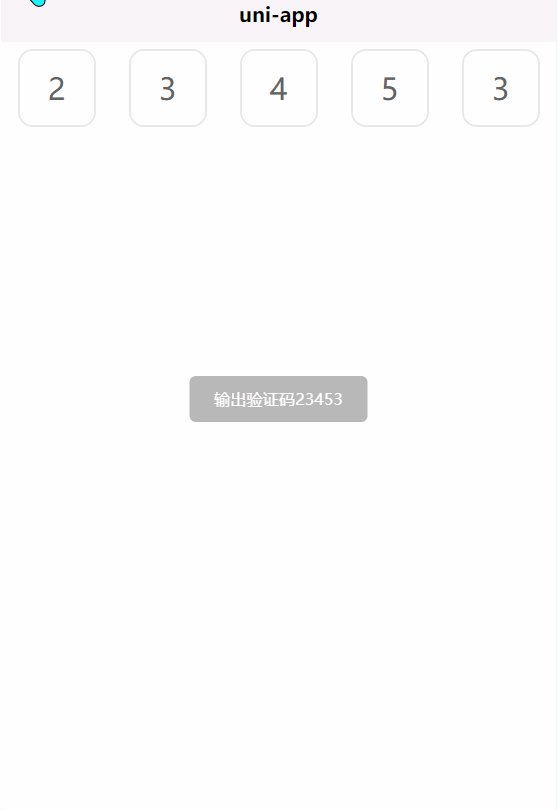
function outputcode(value){
uni.showToast({
icon:'none',
title:`输出验证码${value}`
})
}
</script>
:digitboxcount="5" //是所需的验证码位数
@outputcode="outputcode" //是输入验证码输入完成后的返回事件,可据此在主界面进行下一步操作


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 408
下载 408
 赞赏 1
赞赏 1

 下载 7759392
下载 7759392
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号