更新记录
1.0.0(2023-06-04)
- 借鉴 iOS 相册的图片长按交互效果
- 通用组件,多平台兼容
- 适配暗黑模式
- 高斯模糊、顺滑的动画效果
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
contextual-menu
介绍
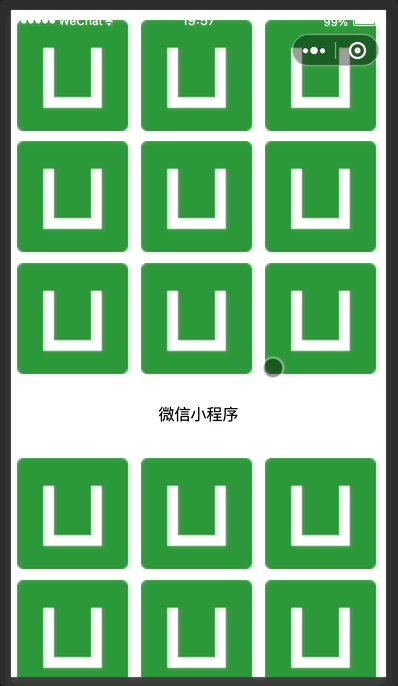
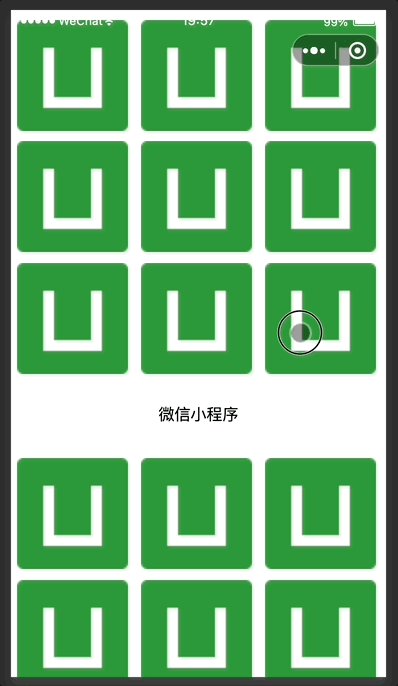
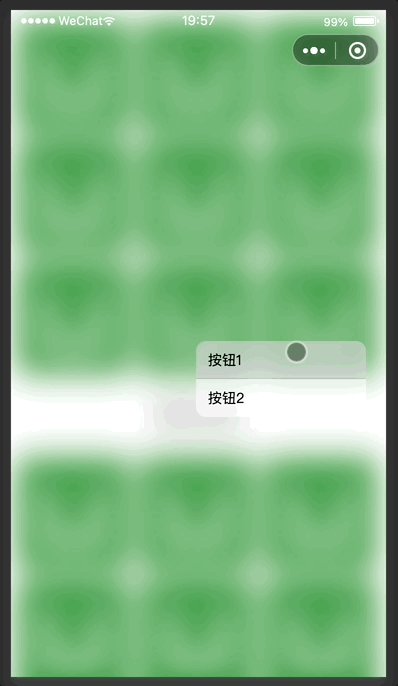
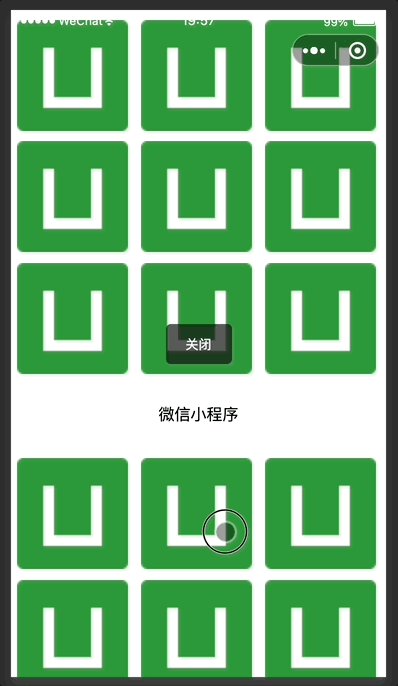
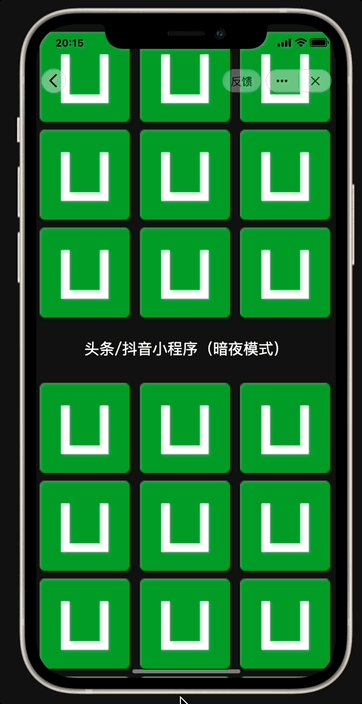
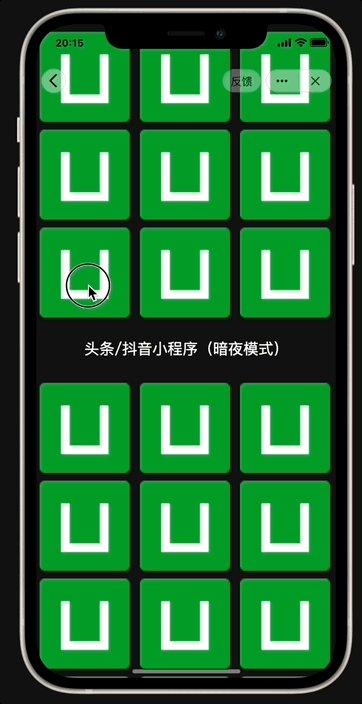
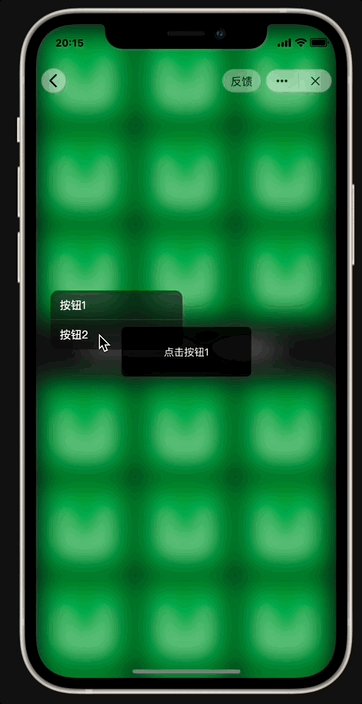
发现大部份 UI 库都没有跟长按操作相关的组件菜单,但长按操作在移动端算是比较常用的操作,所以借鉴 iOS 相册的图片长按交互效果,结合 iOS 开发规范取名 contextual-menu - 上下文菜单。
- 借鉴 iOS 相册的图片长按交互效果
- 通用组件,多平台兼容
- 适配暗黑模式
- 高斯模糊、顺滑的动画效果
兼容
| h5 |
平板 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ 小程序 |
其他小程序 |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
理论上 √ |
使用
- 引用
// 更多可查看 src/pages/contextual-menu 页面
import ContextualMenu from "../../components/contextual-menu/index.vue";
- 在页面中即可使用组件
<!-- 更多可查看 src/pages/contextual-menu 页面 -->
<ContextualMenu :item-list="['按钮1', '按钮2']" @item-click="click" @close="close">
<img class="img" src="/static/logo.png" alt="" mode="widthFix" />
</ContextualMenu>
开发
- 安装依赖
npm install
- 构建命令
npm run dev
属性 props
| name |
description |
type |
default value |
| itemList |
按钮的文字数组 |
Array |
[] |
| itemColor |
按钮的文字颜色 |
string |
var(--contextual-menu-color) |
事件 Events
| name |
description |
parameters |
| item-click |
点击单个菜单 |
{ index: number } |
| close |
菜单关闭 |
|
建议


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 92
下载 92
 赞赏 0
赞赏 0

 下载 7785320
下载 7785320
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号