更新记录
1(2023-06-08)
1
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
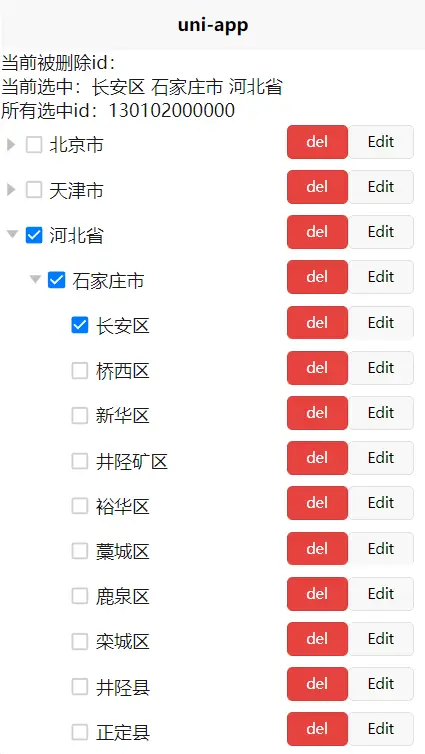
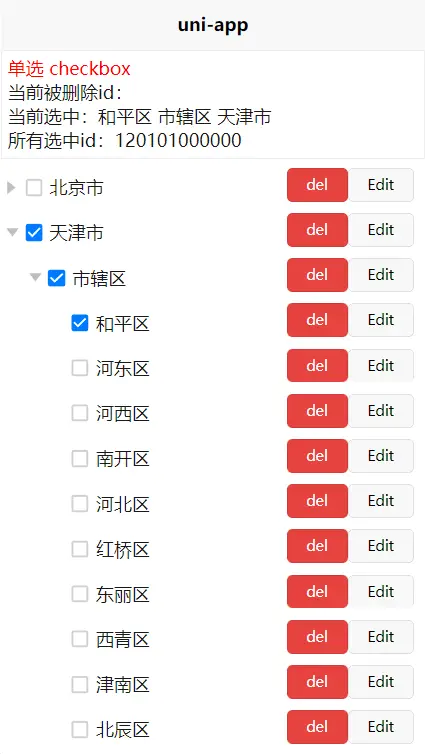
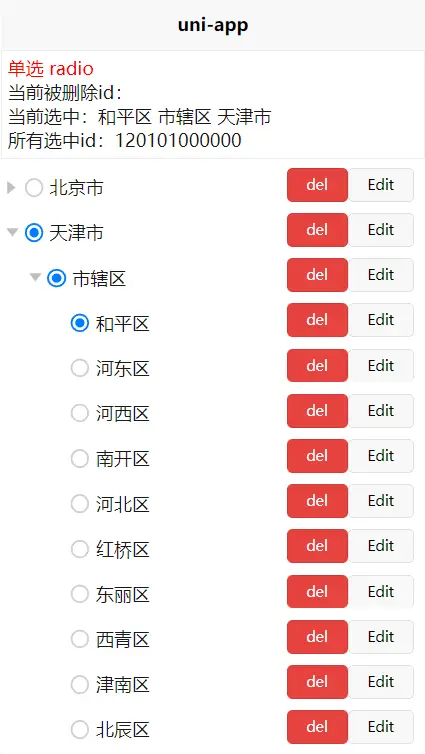
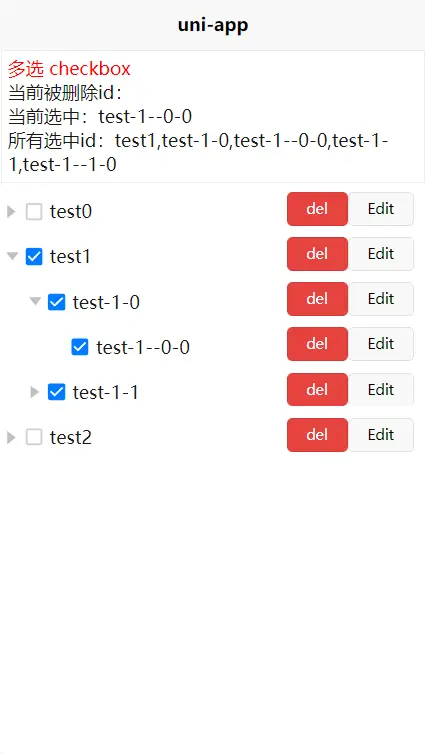
sally-tree
作者:309276974@qq.com
- 参数
<sally-tree :option="config" :list="list" @="">
<template v-slot:right="{scope}">
<button class="mini-btn" type="warn" size="mini" @click="onDel(scope)">del</button>
<button class="mini-btn" size="mini" @click="onEdit(scope)">Edit</button>
</template>
</sally-tree>
list:[{
label: "东城区",
id: 110101000000,
children: [{
label: "东城区",
id: 110101000000,
}, ]
……
],
config: {
type: 'checkbox', //radio,checkbox
idKey: 'id',
labelKey: "label",
multiple: true
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 243
下载 243
 赞赏 1
赞赏 1

 下载 7763894
下载 7763894
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号