更新记录
1.0.0(2023-06-09)
学开发过程中第一次提供组件,敬请指正
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.4 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | × | √ | × | × | × | √ |
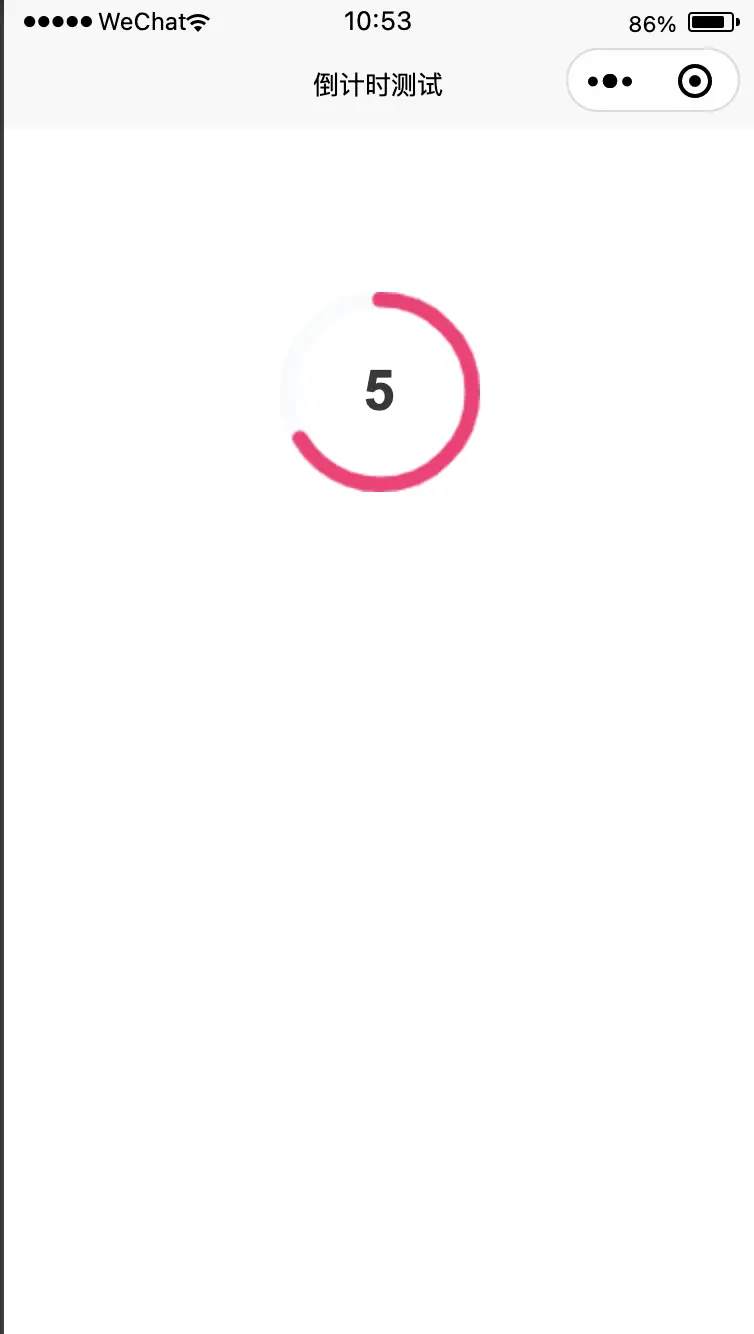
zy-countTime 圆形倒计时组件
这是一款我学习UNIAPP在实际项目开发时写的一个组件,客户要求弄一个圆形的倒计时效果。 于是就有了这个组件,写出来分享给大家。写的不好,请指正;如果对您有帮助,请好评。 有时间我会继继续更新一下,打算实现子组件向父组件执行方法。当然,如果您会,自己写一下即可
调取方法:
1、页面使用
<countDownTime ref="countDownTime" :percent="15" :size="200" :textFontSize= "28" progressColor="#ff2972"></countDownTime>2、页面引入
import countDownTime from '@/components/count-down-time/count-down-time.vue'3、具体参数说明
id: {
type: String,
},
progressColor: { //进度颜色
type: String,
default: '#409EFF'
},
bgColor: { //轨道颜色
type: String,
default: '#F9FAFB'
},
size: { //整体大小
type: Number,
default: 100
},
strokeWidth: { //轨道宽度
type: Number,
default: 15
},
percent: { //进度百分比
type: Number,
default: 0
},
textFontSize:{ //倒计时数字大小
type:Number,
default:18
},```

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 181
下载 181
 赞赏 0
赞赏 0

 下载 7770728
下载 7770728
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号