更新记录
1.0.0(2023-06-15)
1
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.9 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
可扫码查看实际使用效果
开箱即用的使用方法
-
下载插件
-
在需要的页面引入组件
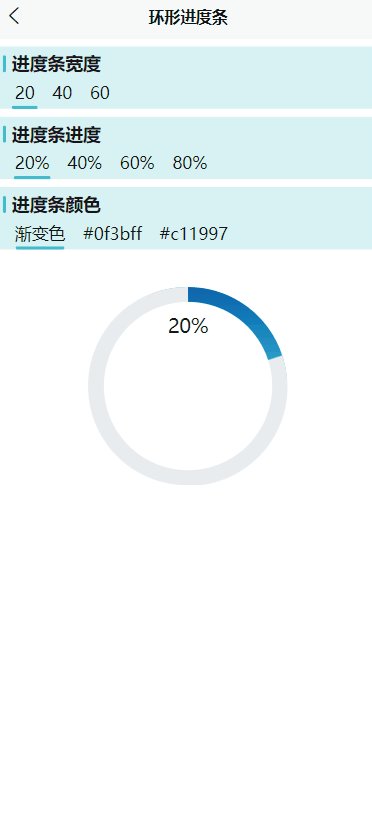
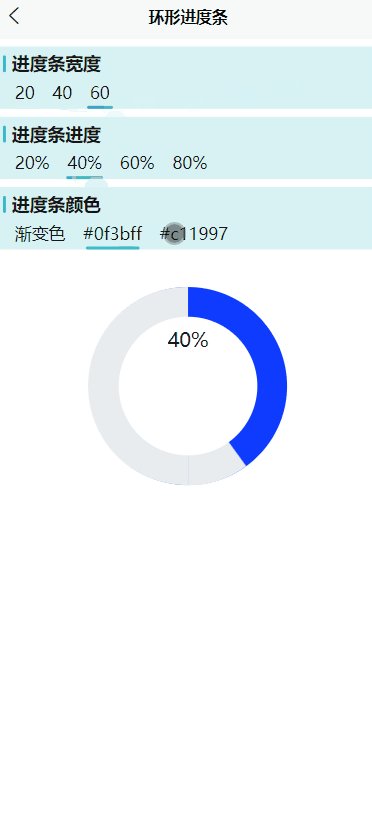
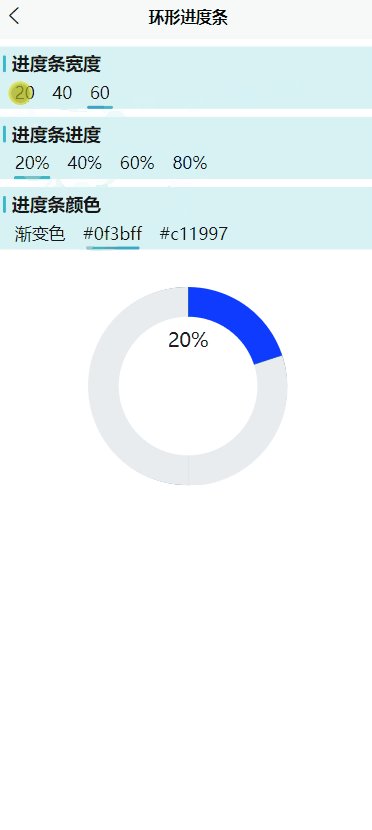
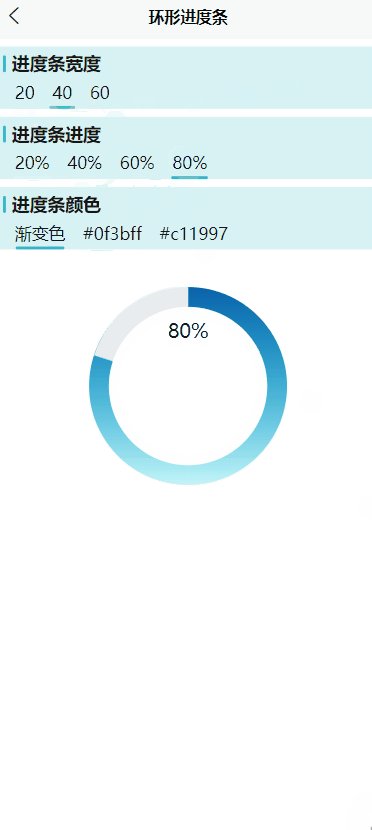
<template> <view class="content"> <lchart :rotate="60" :diameter="30" color="#c11997"></lchart> </view> </template> import lchart from '@/components/lj-chart/lj-chart.vue' export default { components:{lchart}, data() { return { } }, }可在外面包裹一个元素使其居中
-
参数说明
| 属性名 | 类型 | 默认值 | 说明 | 是否必传 |
|---|---|---|---|---|
| rotate | Number | 19 | 角度 | 是 |
| color | String | #0f3bff | 环状图颜色 | 否 |
| diameter | Number | 40 | 进度条宽度 | 否 |
| ringtrackcolor | String | '#e9ecef' | 环状图轨道颜色 | 否 |
| size | Number | 200 | 容器大小 | 否 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 407
下载 407
 赞赏 2
赞赏 2

 下载 7759230
下载 7759230
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号