更新记录
1.1.2(2023-09-04)
修复设置开始和结束是日期是,今日显示错误的问题
1.1.1(2023-07-19)
修改PC端的滚动条样式
1.1.0(2023-06-19)
增加圆形样式参数,默认为方形
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
√ |
× |
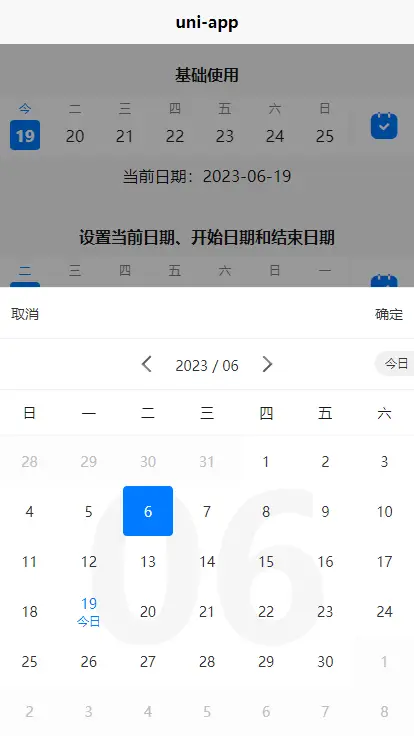
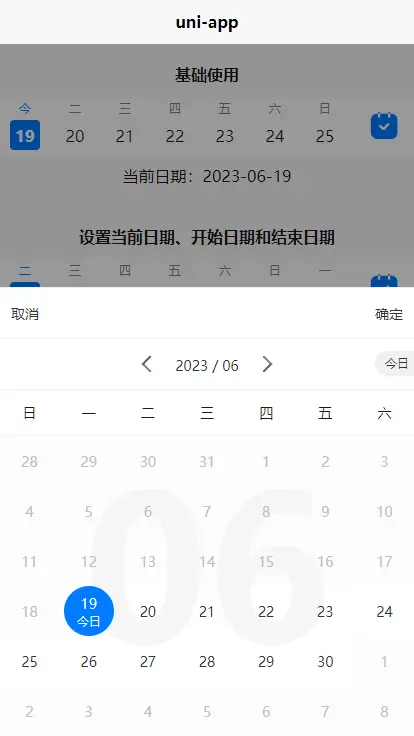
date-tabs
使用
<DateTabs :value.sync="value1" @change='onDateTabsChange'></DateTabs>
属性
| 参数 |
说明 |
类型 |
默认值 |
| value |
绑定值,加.sync同步,格式:YYYY-MM-DD |
String |
当前日期 |
| startDate |
开始日期,格式:YYYY-MM-DD |
String |
当前日期 |
| endDate |
结束日期,格式:YYYY-MM-DD |
String |
开始日期后第28天 |
| color |
主题颜色 |
String |
#007aff |
| bgColor |
背景颜色 |
String |
white |
| plain |
朴素样式 |
Boolean |
false |
| circle |
圆形样式 |
Boolean |
false |
事件
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
date:原生Date对象,dd:日期,d:日,w:星期 |
说明
该组件还未进行多平台详尽测试,可自行尝试使用,如有问题请在评论区指出或联系作者,多谢支持!


 收藏人数:
收藏人数:
 https://github.com/hope-11/date-tabs.git
https://github.com/hope-11/date-tabs.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)



 下载 496
下载 496
 赞赏 2
赞赏 2

 下载 7758931
下载 7758931
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号