更新记录
1.0.0(2023-06-21)
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
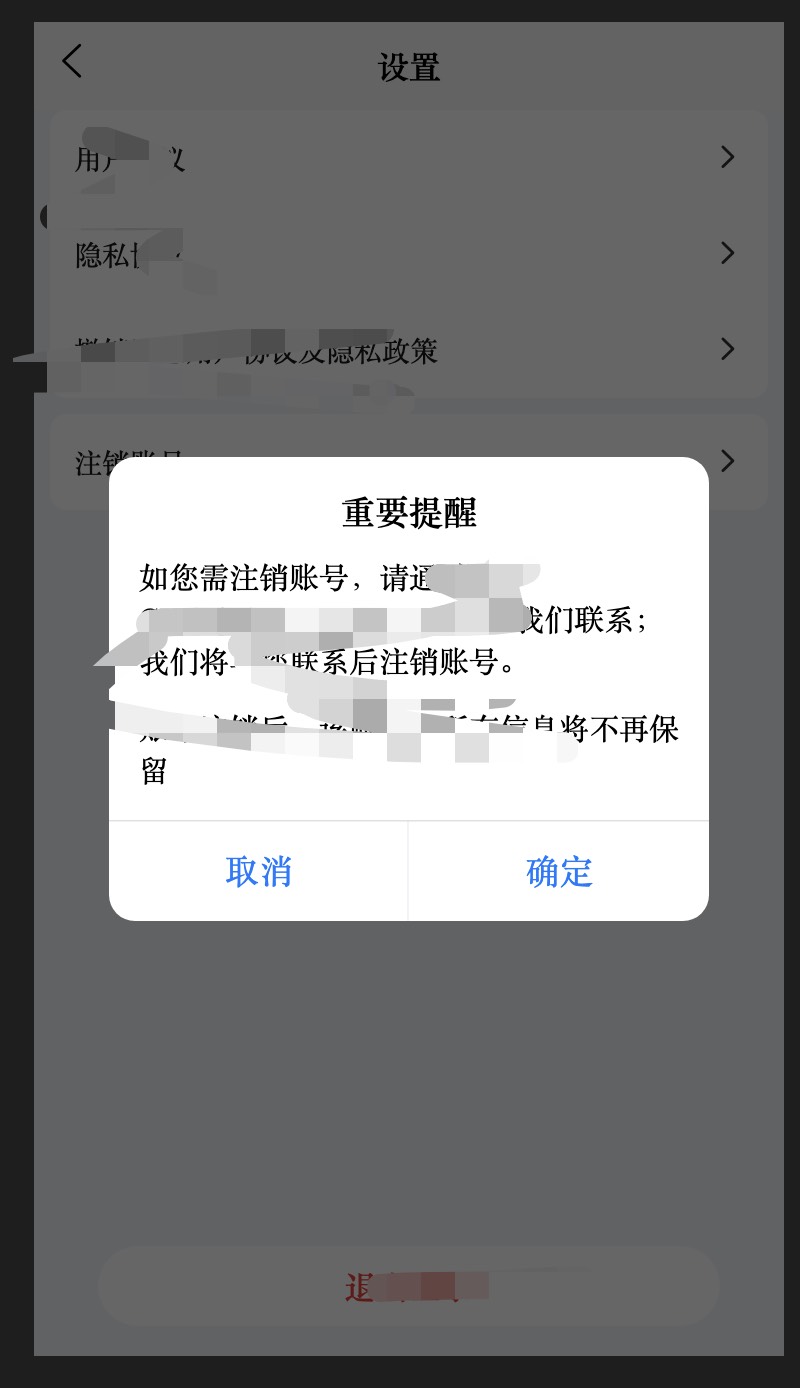
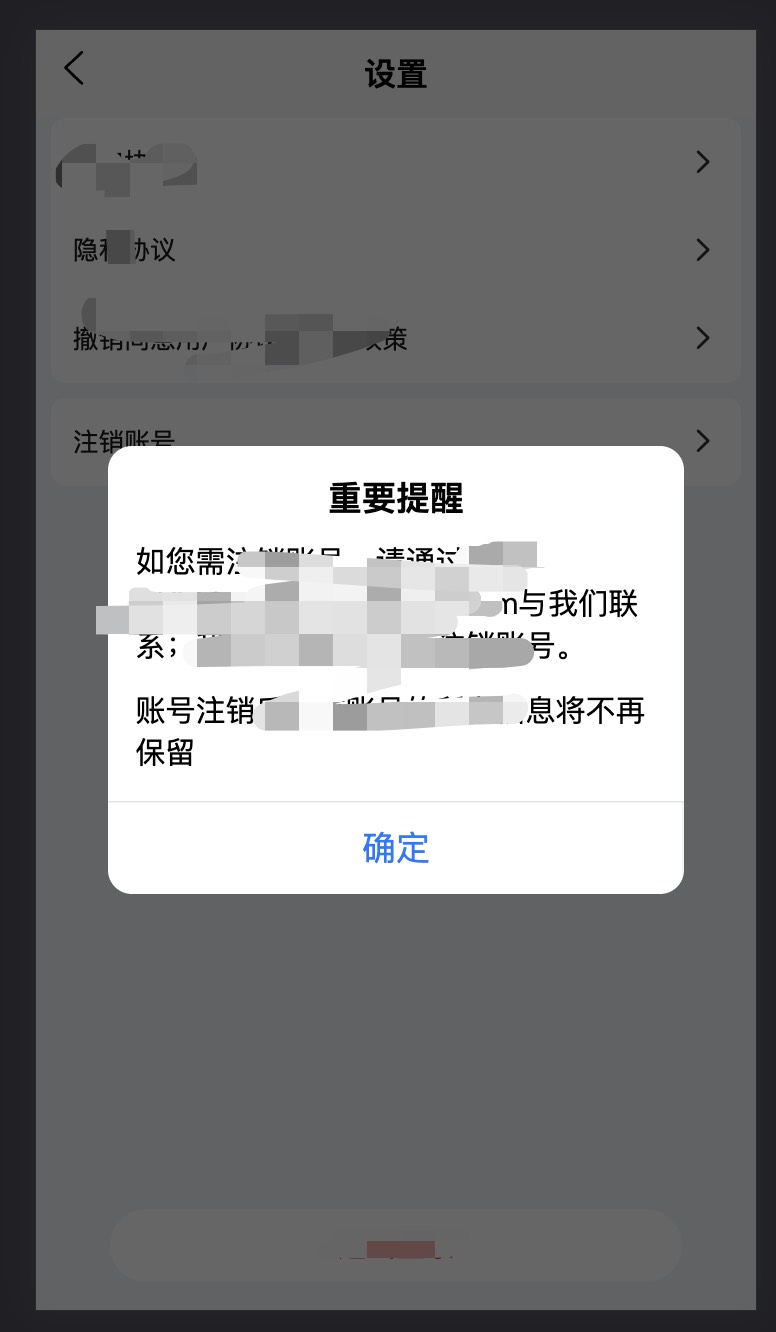
<template #modal-body>
<view class="index-content">
<view>如您需注销账号,请通过APP-CXM@sinooceangroup.com与我们联系;我们将与您联系后注销账号。</view>
<view class="margin-top">账号注销后,该账号的所有信息将不再保留</view>
</view>
</template>
</myPopUp>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 118
下载 118
 赞赏 3
赞赏 3

 下载 7783770
下载 7783770
 赞赏 924
赞赏 924















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号