更新记录
1.0.3(2023-06-27)
添加了两种输入框的格式;
边框颜色、大小等做成可配置;
1.0.1(2023-06-27)
可以自由配置输入框的数量,间隔距离,输入框高度,宽度按父组件宽度自动匹配计算。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用方法
import WolfPhoneInput from '@/components/wolf-phone-input/wolf-phone-input.vue';
components:{
WolfPhoneInput
},
<wolf-phone-input
:inputType="2"
:inputCount="6"
:rowSpaceWidth="4"
:inputHeight="40"
:inputCircleWidth="1"
:inputCircleRadius="6"
:numFontSize="22"
:inputCircleDefaultCol="'#999999'"
:inputCircleSelectedCol="'#2E9DFF'"
:inputContentCol="'#333333'"
/>
参数
| 属性 |
类型 |
说明 |
默认值 |
| inputType |
String |
输入框展示样式 |
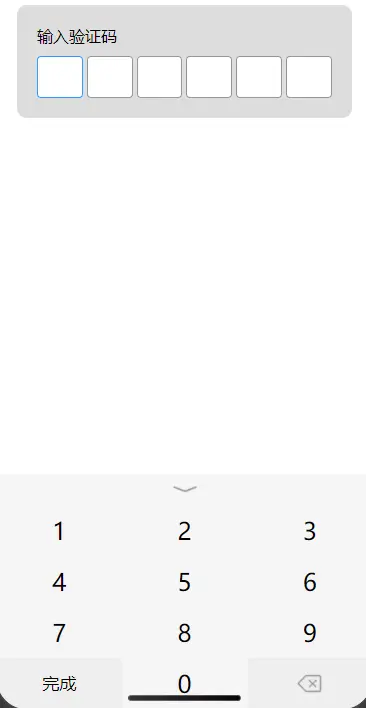
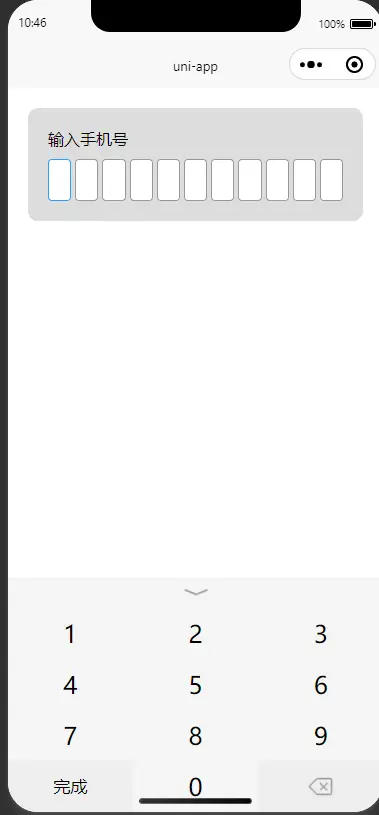
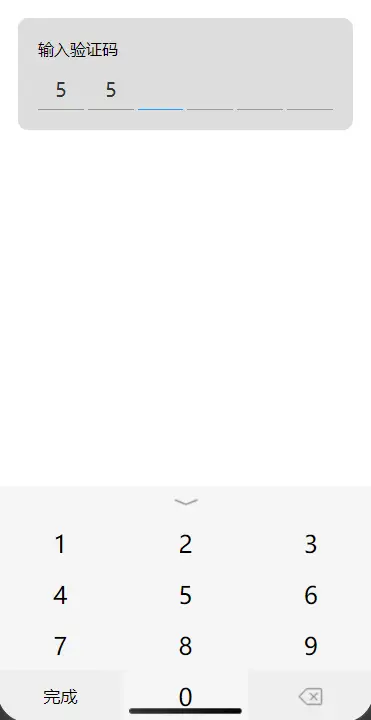
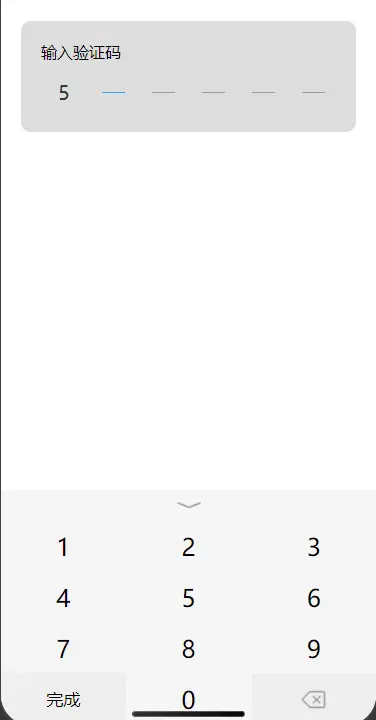
1 (1-带边框 2-底部边框 3-无边框,中间横线) |
| inputCount |
String |
输入框的数量 |
11 |
| rowSpaceWidth |
String |
输入框间隔宽度 |
0,单位px |
| inputHeight |
String |
输入框高度 |
42,单位px |
| inputCircleWidth |
String |
输入框边框宽度 |
1,单位px |
| inputCircleRadius |
String |
输入框圆角 |
4,单位px |
| numFontSize |
String |
输入内容字体大小 |
20,单位px |
| inputCircleDefaultCol |
String |
输入框默认边框颜色 |
#999999 |
| inputCircleSelectedCol |
String |
输入框选中输入时边框颜色 |
#2E9DFF |
| inputContentCol |
String |
输入框内容颜色 |
#333333 |
说明
使用时,需在wolf-phone-input组件外层套一层view,会按照view的宽度自动适配输入框的宽度。
父页面创建方法completeInput,用于接收输入完成时,触发传递输入内容。
/*输入完成,或者点完成按钮时触发,传递输入的值*/
completeInput(code){
}
示例
<view class="dialog-v">
<view style="margin-top: 20px; margin-bottom: 10px;">输入验证码</view>
<wolf-phone-input
:inputType="2"
:inputCount="6"
:rowSpaceWidth="4"
:inputHeight="40"
:inputCircleWidth="1"
:inputCircleRadius="6"
:numFontSize="22"
:inputCircleDefaultCol="'#999999'"
:inputCircleSelectedCol="'#2E9DFF'"
:inputContentCol="'#333333'"
/>
</view>
.dialog-v{
margin-left: 20px;
margin-right: 20px;
margin-top: 20px;
background-color: #dddddd;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
border-radius: 10px;
}
可以出现例图的效果。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 151
下载 151
 赞赏 0
赞赏 0

 下载 7780439
下载 7780439
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号