更新记录
V0.0.2(2020-02-23)
0.0.2(2020-02-23)
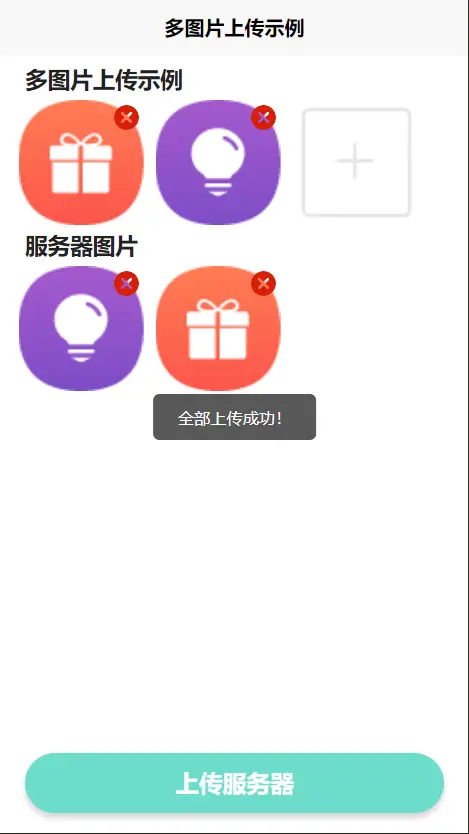
- 多图片上传;
- 上传云服务器图片展示;
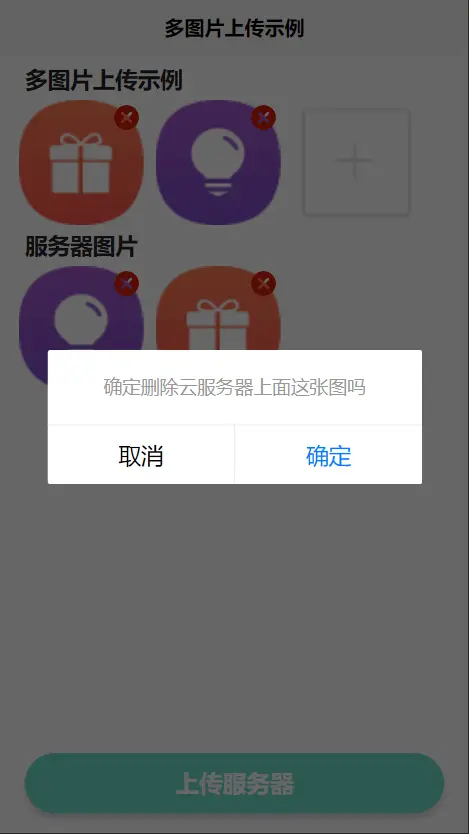
- 云服务器图片删除。
0.0.1(2020-02-22)
- 初始化项目
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
目录说明
- |->page
- |--->index
- |----->index.vue 示例代码
- |->static 两张图标
- |->main.js 初始化 $cloud 对象
项目运行说明
-
下载源码,导入工程
-
登陆unicloud,创建服务空间
-
项目上管理服务空间,然后运行即可。
关于源码的二次开发
本项目基于木兰宽松许可证,代码可自由使用和更改。
- 项目前端基于uni-app框架开发,它是一个通过vue.js编写所有平台应用的多端框架。你需要了解uni-app以便于更深度的定制。uni-app的文档详见:https://uniapp.dcloud.io/README
- 项目后端基于uniCloud,它是一个基于js的云开发模式,与微信、支付宝小程序的云开发类似,但可以跨端使用。它基于serverless模型,优势众多。建议开发者通读一遍uniCloud的介绍和快速上手,以方便做二次开发。uniCloud的文档详见:https://uniapp.dcloud.io/uniCloud/README
学习和交流
有问题可以通过以下方式联系: QQ 908349383 微信:a7491772


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2574
下载 2574
 赞赏 0
赞赏 0

 下载 7758212
下载 7758212
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号