更新记录
v-1.0(2023-07-01)
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.12 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
注:适合图片方式 icon 展示组件,根据你们需要的场景可二次封装
使用示例:
一 、icon图片统一管理:
1、在项目根目录创建utils配置文件夹,然后在文件夹内创建index.js文件; 可作为icon管理文件
示例:
export default {
// img 常规首页常用图标
icon1: require('../static/img/1.png'),
// icon2: require('../static/img/2.png'),
// icon3: require('../static/img/3.png'),
// icon4: require('../static/img/4.png'),
}
2、在 main.js 引入
icon配置文件
import icons from "@/utils/icons.js"
Vue.prototype.icons = icons
组件全局引入
import imageBox from '@/components/xiu-imageBox'
Vue.component('imageBox', imageBox);
3、在vue页面内 直接使用配合 imageBox 组件使用:
示例:
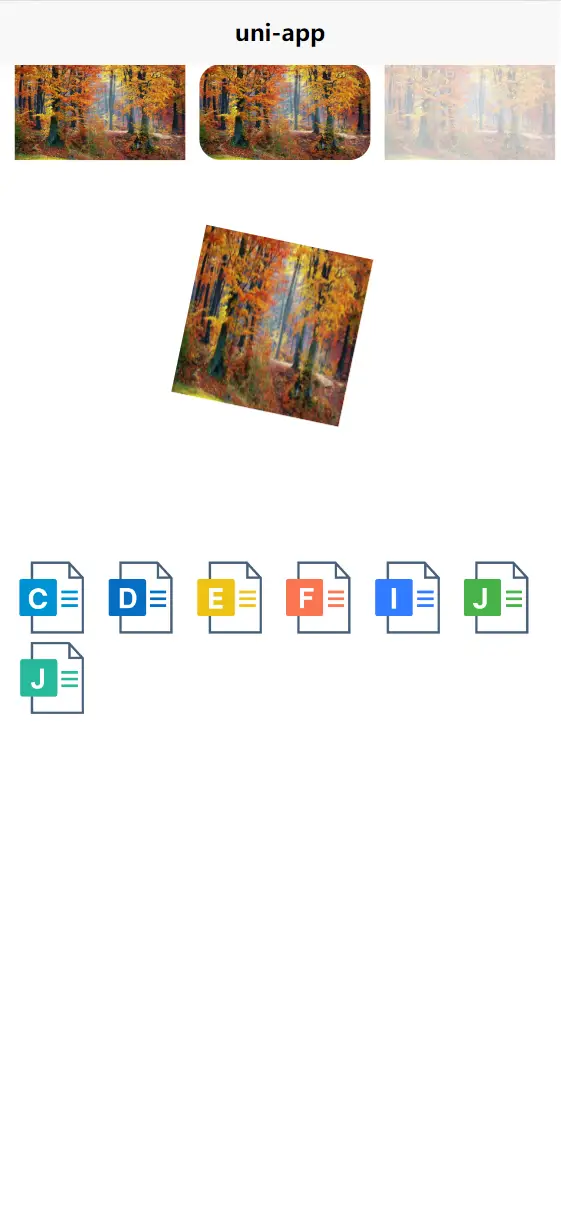
<template>
<div>
<imageBox @click="onTab" :src="icons.icon1" width="230" marginLeft="20" />
<imageBox @click="onTab" :src="icons.icon1" width="230" borderRadius="30" marginLeft="20" />
<imageBox @click="onTab" :src="icons.icon1" width="230" opacity=".3" marginLeft="20" />
<imageBox @click="onTab" :src="icons.icon1" width="230" height="230" :isRotate="true" marginLeft="250" marginTop="100" />
</div>
</template>
<script>
export default {
data() {
return {
}
},
mounted() {
},
methods: {
onTab(){
console.log('我是靓仔')
}
}
}
</script>
imageBox组件参数示例:
图片地址
src: {
type: String,
default: ''
},
图片宽
width: {
type: String,
default: ''
},
图片高
height: {
type: String,
default: ''
},
图片上边距
marginTop: {
type: String,
default: ''
},
图片下边距
marginBottom: {
type: String,
default: ''
},
图片左边距
marginLeft: {
type: String,
default: ''
},
图片右边距
marginRight: {
type: String,
default: ''
},
图片圆角
borderRadius: {
type: String,
default: ''
},
图片透明度
opacity: {
type: String,
default: ''
},
是否旋转
isRotate: {
type: Boolean,
default: false
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 211
下载 211
 赞赏 4
赞赏 4

 下载 7761738
下载 7761738
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号