更新记录
1.0.0(2023-07-01)
初始版本,有问题可在下方留言
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.2 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
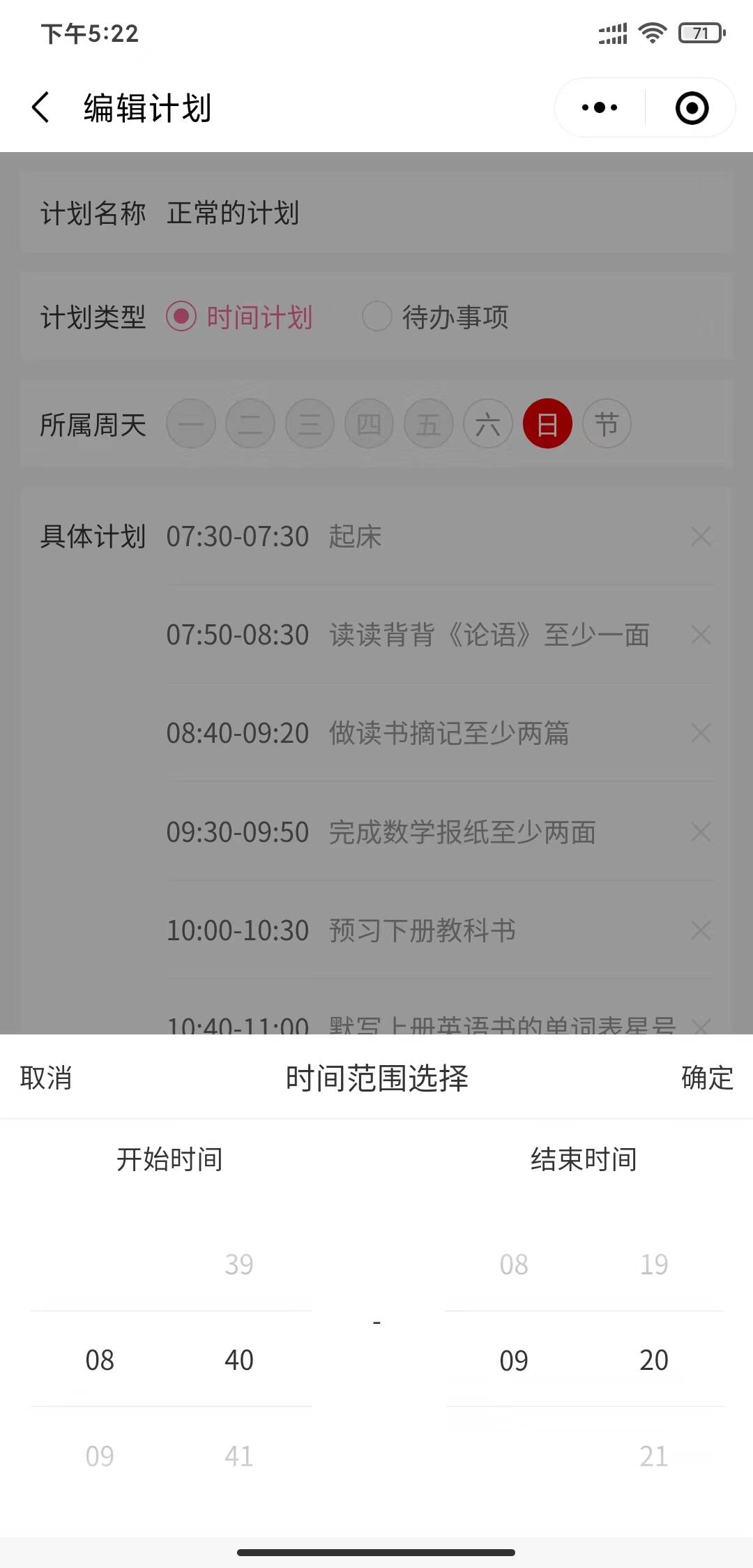
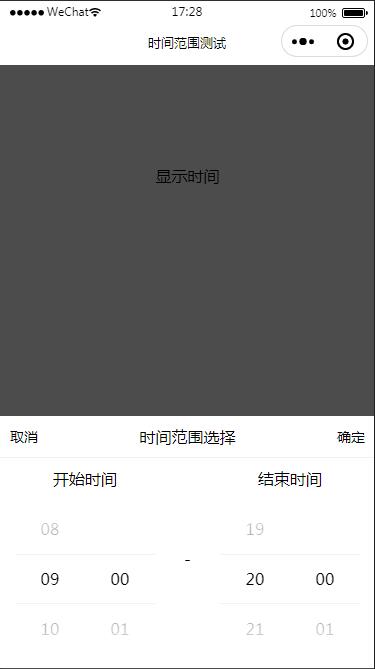
时间范围选择插件(微信小程序版)
这是时间范围微信小程序版,专门给只开发原生小程序的人使用
如果须要uniapp版的可以看我另外一个插件:https://ext.dcloud.net.cn/plugin?id=12951
插件说明
这是一个时间(时-分)范围选择插件,第一个时间不能大于第二个时间,第二个时间不能小于第一个时间。
在做某些时间范围项目的时候会用到,例如课程安排表,时间计划表等之类的需求。
我做的时候发现插件市场没有一个符合我的需求,于是就自己做了一个,分享给须要的朋友。
具体效果可以扫码看,在添加计划部分有呈现

有使用上的问题可加我微信tcourse或留言
使用前提
插件用到了计算属性,须要安装对应的包,官方文档 地址:https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/extended/utils/computed.html
具体不知道怎么弄的,可以看B站视频:https://www.bilibili.com/video/BV1Xu41127yw/?p=37&vd_source=7f460d3b21f1cc2ac2085e0d2ae1de77
具体使用
wxml
<view class="container">
<text bindtap="showTime">显示时间</text>
<tpf-time-range
id="time"
bind:timeRange="timeRange"
>
</tpf-time-range>
</view>js
Page({
showTime(){
this.selectComponent("#time").open();
},
timeRange(e){
console.log("@@@",e);
}
});属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| startTime | string | 00:00 | 定义开始时间 |
| startDefaultTime | string | startTime | 定义开始默认时间 |
| endTime | string | 23:59 | 定义结束时间 |
| endDefaultTime | string | endTime | 定义结束默认时间 |
事件说明
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @timeRange | 结果值回调 | Array |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 532
下载 532
 赞赏 1
赞赏 1

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号