更新记录
1.0.0(2023-07-04)
下载此版本
组件初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
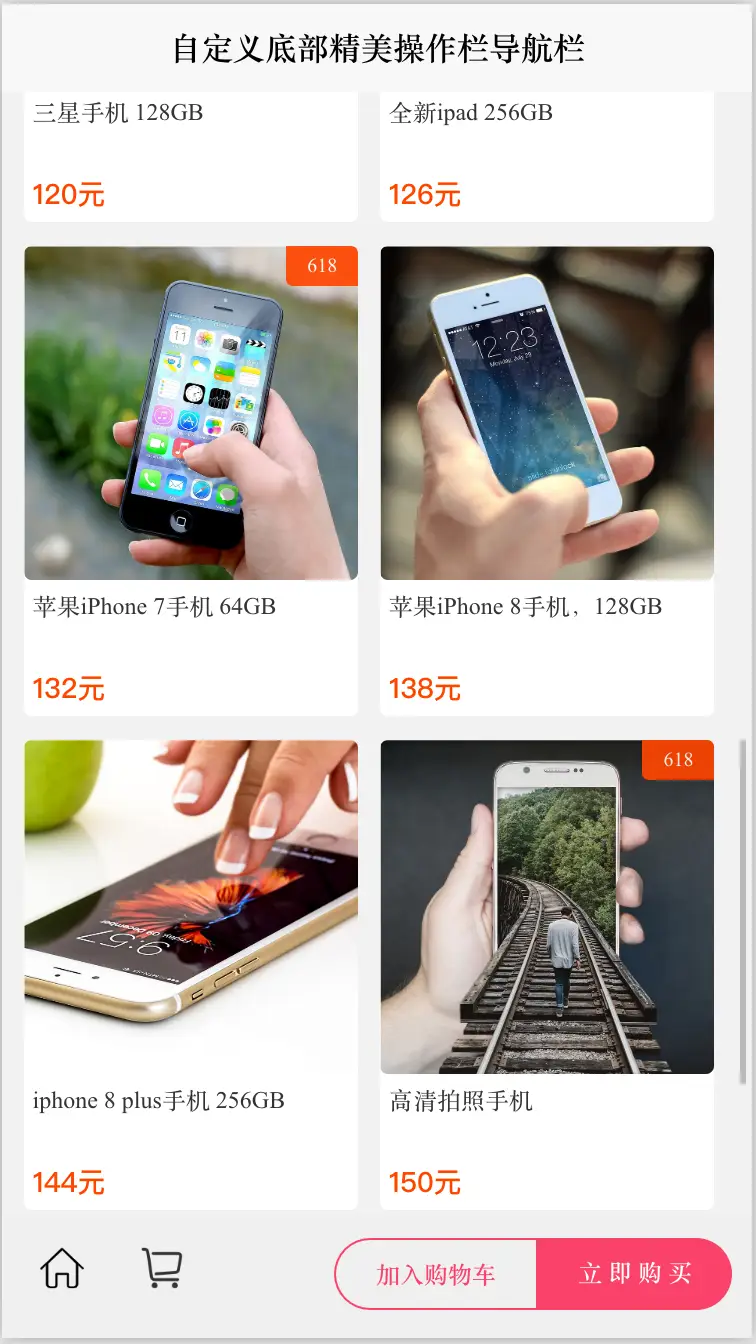
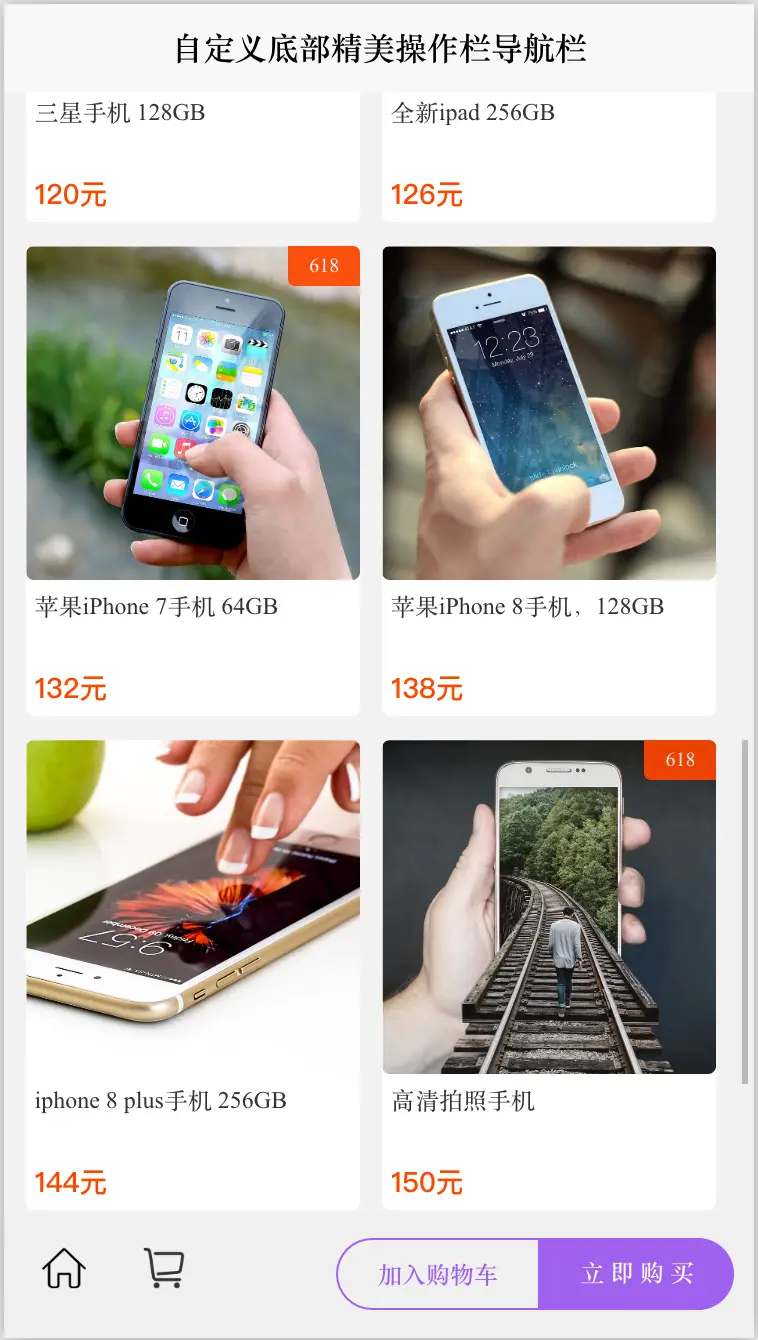
cc-botOperation
使用方法
<!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 -->
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation>
<!-- 按钮点击事件 返回按钮从左到右序列 0 1 2 3 -->
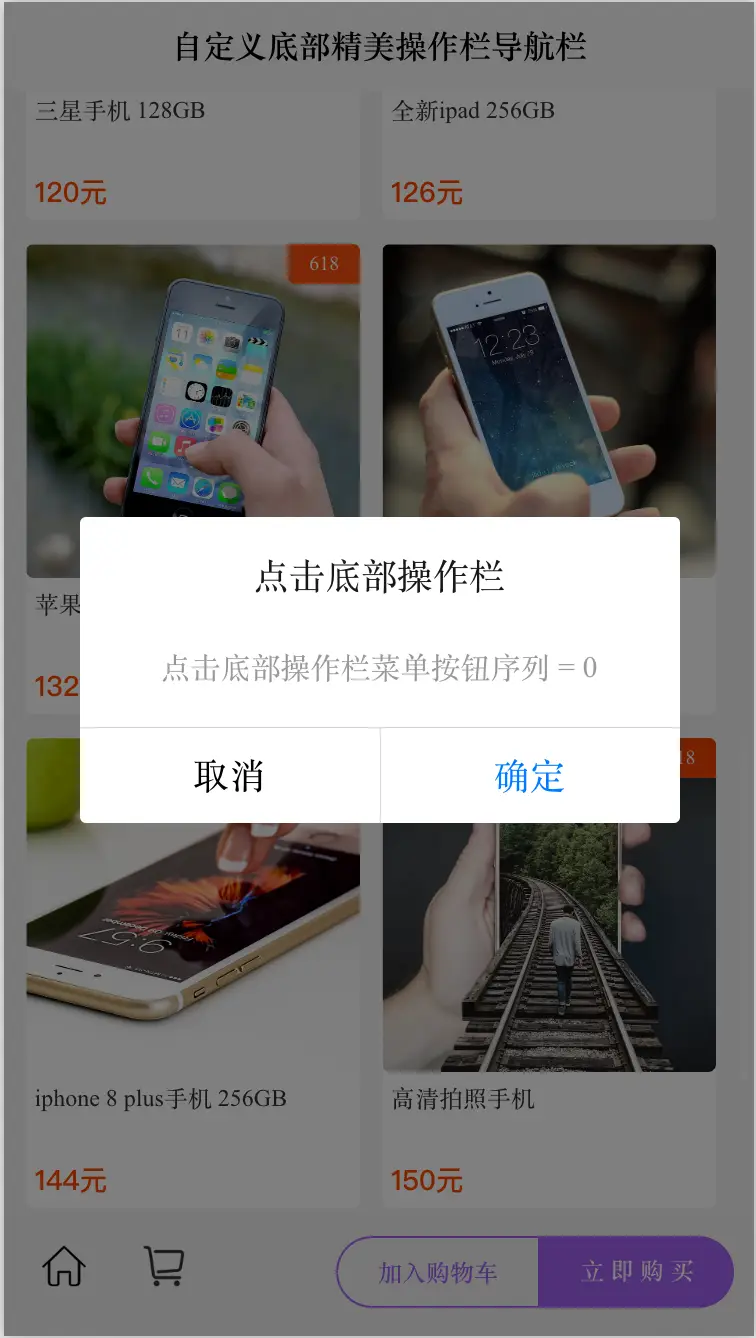
menuClick(tag) {
uni.showModal({
title: '点击底部操作栏',
content: '点击底部操作栏菜单按钮序列 = ' + tag
})
}
HTML代码实现部分
<template>
<view class="content">
<!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 -->
<!-- <cc-headerSearch icon="../../static/scan_icon.png" @searchClick="searchClick"
@rigIconClick="rigIconClick"></cc-headerSearch> -->
<!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)-->
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
<!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 -->
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation>
</view>
</template>
<script>
export default {
data() {
return {
// 列表数组
projectList: []
}
},
onLoad() {
this.requestData();
},
methods: {
// 列表条目点击事件
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title: '选择条目',
content: '选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
// 模拟请求参数设置
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
// 模拟请求接口
this.totalNum = 39;
this.projectList = [];
let imgArr = [
'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
'https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg',
'https://cdn.pixabay.com/photo/2016/12/09/11/33/smartphone-1894723_1280.jpg',
'https://cdn.pixabay.com/photo/2017/07/15/19/42/train-track-2507499_1280.jpg',
'https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg',
'https://cdn.pixabay.com/photo/2015/02/02/15/28/bar-621033_1280.jpg'
]
let nameArr = ['苹果iPhone 7手机 64GB', '苹果iPhone 8手机,128GB', 'iphone 8 plus手机 256GB',
'高清拍照手机', "三星手机 128GB", "全新ipad 256GB"
]
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i % 6],
'proName': nameArr[i % 6],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0) ? '618' : '',
'id': i + ''
});
}
},
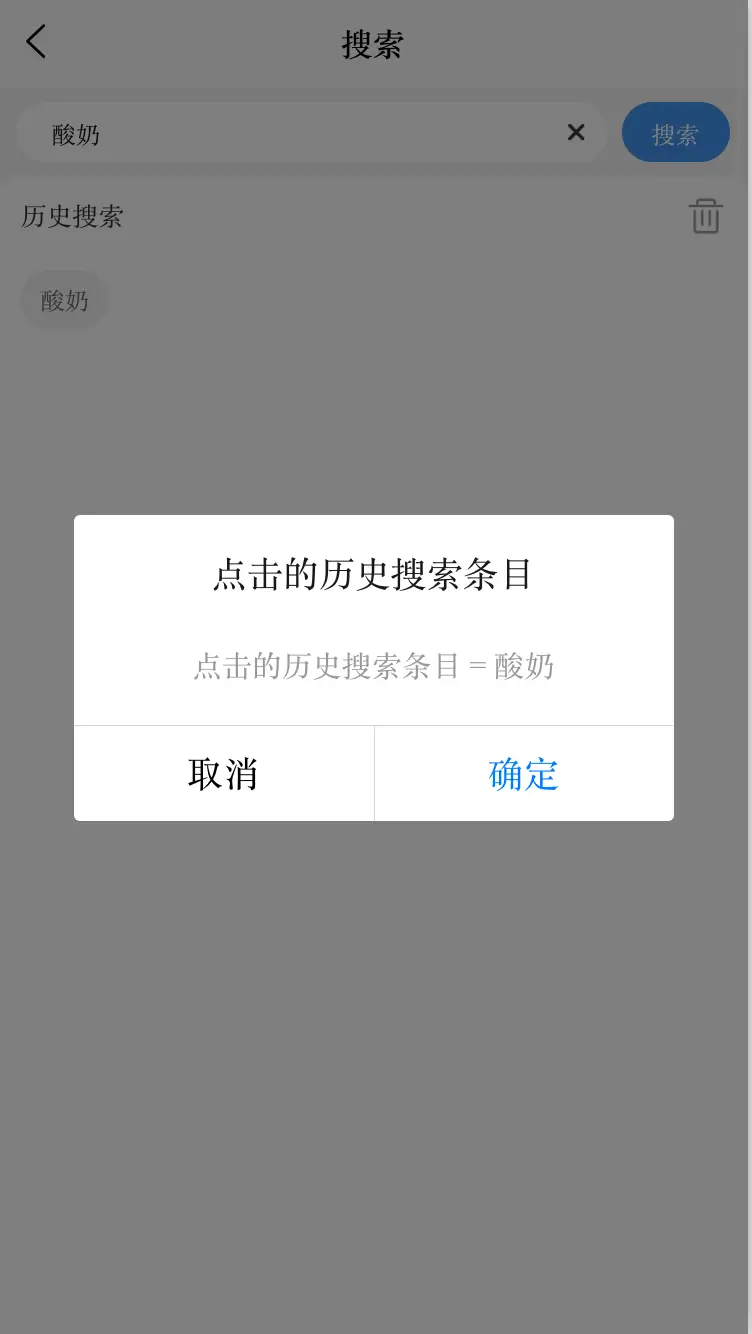
searchClick: function() {
console.log("点击了搜索框");
uni.navigateTo({
url: './search'
})
},
rigIconClick() {
console.log("点击了右侧图标");
uni.showModal({
title: '温馨提示',
content: '点击了右侧扫一扫'
})
},
menuClick(tag) {
uni.showModal({
title: '点击底部操作栏',
content: '点击底部操作栏菜单按钮序列 = ' + tag
})
}
}
}
</script>
<style>
page {
background-color: #f2f2f2;
margin-bottom: 50px;
}
.content {
display: flex;
flex-direction: column;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)




 下载 6922
下载 6922
 赞赏 45
赞赏 45

 下载 11077802
下载 11077802
 赞赏 1804
赞赏 1804















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号