更新记录
1.2.9(2024-07-03) 下载此版本
修复初始化无法绑定值的bug
1.2.8(2024-07-03) 下载此版本
修复无法回显的bug
1.2.6(2024-03-11) 下载此版本
1.增加了value-key绑定字段; 2.修复选中值无法绑定的问题;
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
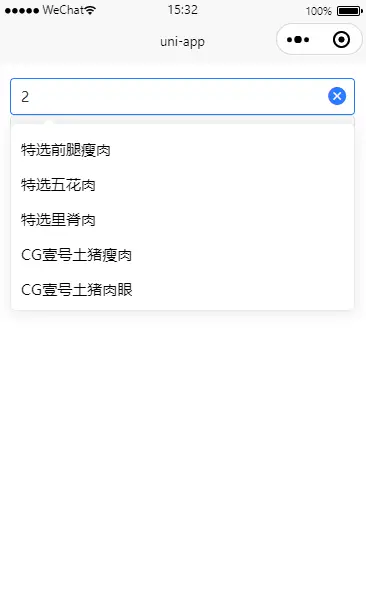
lin-select
使用说明
==注意:需要依赖 uni-easyinput ,请先导入uni-easyinput后再使用;==
//将插件导入到Hubilder之后,直接通过标签使用<lin-select />
<template>
<!-- 普通用法 -->
<lin-select
:list="productList1"
value-key="value"
name-key="name"
max-height="180"
placeholder="请输入商品名称"
@input="input2"
v-model="mytext1"
@confirm="confirm"
/>
<!-- 远程加载数据 -->
<lin-select
:list="productList2"
:loading="loading"
loading-text="数据加载中"
value-key="value"
name-key="name"
max-height="180"
placeholder="请输入商品名称"
@input="input2"
v-model="mytext2"
/>
</template><script>
export default {
data() {
return {
mytext1: 1,
mytext2: '',
productList1: [{ "name": "特选痩肉", value: 0 }, { "name": "特选键子肉", value: 1 }, { "name": "特选梅肉", value: 2 }],
productList2: [],
}
},
onLoad() {
},
methods: {
confirm(val) {
console.log(val, 'confirm')
},
input1(val) {
console.log(val, 666)
},
// 远程加载数据
input2(val) {
setTimeout(() => {
this.productList2 = [
{ "name": "远程加载分割猪肉及附件", value: 0 },
{ "name": "远程加载良种白条猪肉", value: 1 },
{ "name": "远程加载土猪白条猪肉", value: 2 }
]
}, 1000)
}
}
}
</script>Props
| 参数 | 说明 | 类型 | 是否必填 |
|---|---|---|---|
| list | 数据源数组 | Array | 必填 |
| value-key | 取值的 key | string | 必填 |
| name-key | 显示的 key | string | 必填 |
| max-height | 列表最大高度 | string | number | 否 |
| @input | 输入框 input 事件 | function | 否 |
| @confirm | 点击选项事件 | function | 否 |
| v-model | 绑定的字段 | - | 否 |
| loading | 是否正在加载 | Boolean | 否 |
| loading-text | 远程加载中的文案 | string | 否 |
联系作者
如使用上有问题可以留言或者联系我哈,我会一直更新的;


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 2912
下载 2912
 赞赏 1
赞赏 1

 下载 12126145
下载 12126145
 赞赏 1826
赞赏 1826















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号