更新记录
1.0.4(2023-09-06)
- 增加props参数 titleColor(标题字体颜色)
1.0.3(2023-07-07)
1.0.2(2023-07-07)
- 更改props变量 more 为 moreShow 含义不变
- 增加props变量 moreText (More展示文字)
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
标题组件
组件名:h-title
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
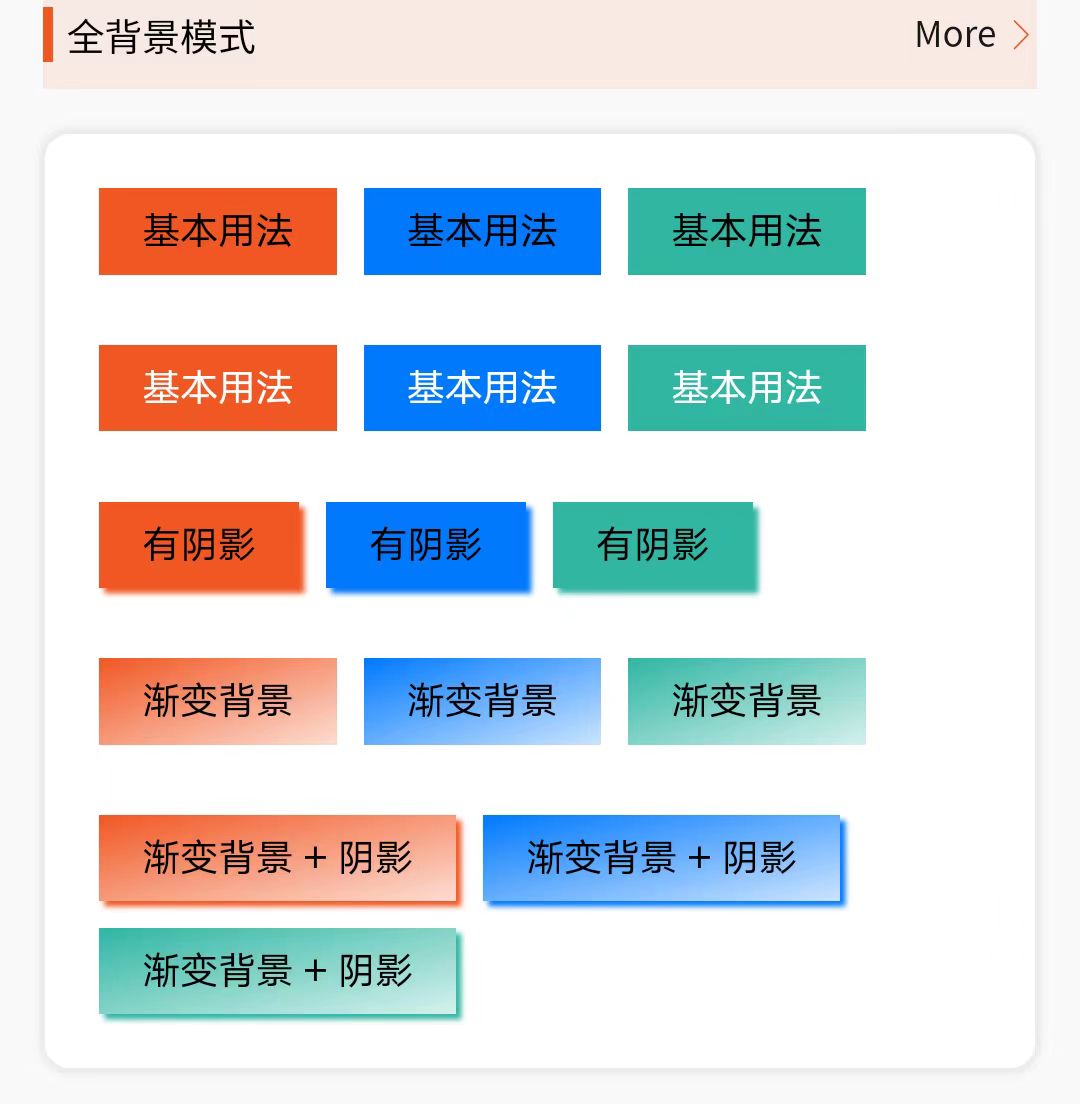
基本用法
在 template 中使用组件
<!-- 全背景模式 -->
<!-- 基本用法 -->
<h-title title="基本用法" :cover="true" more></h-title>
<h-title title="基本用法" :cover="true" more color="#0079fe"></h-title>
<h-title title="基本用法" :cover="true" more color="#30b6a2"></h-title>
<!-- 标题颜色 -->
<h-title title="标题颜色" :cover="true" moreShow titleColor="#ffffff"></h-title>
<h-title title="标题颜色" :cover="true" moreShow color="#0079fe" titleColor="#ffffff"></h-title>
<h-title title="标题颜色" :cover="true" moreShow color="#30b6a2" titleColor="#ffffff"></h-title>
<!-- 有阴影 -->
<h-title title="有阴影" :cover="true" more boxShadow></h-title>
<h-title title="有阴影" :cover="true" more boxShadow color="#0079fe"></h-title>
<h-title title="有阴影" :cover="true" more boxShadow color="#30b6a2"></h-title>
<!-- 渐变背景 -->
<h-title title="渐变背景" :cover="true" more gradients></h-title>
<h-title title="渐变背景" :cover="true" more gradients color="#0079fe"></h-title>
<h-title title="渐变背景" :cover="true" more gradients color="#30b6a2"></h-title>
<!-- 渐变背景 + 阴影 -->
<h-title title="渐变背景 + 阴影" :cover="true" more gradients boxShadow></h-title>
<h-title title="渐变背景 + 阴影" :cover="true" more gradients boxShadow color="#0079fe"></h-title>
<h-title title="渐变背景 + 阴影" :cover="true" more gradients boxShadow color="#30b6a2"></h-title>
<!-- 标题模式 -->
<!-- 自定义标题 -->
<h-title title="标题名称"></h-title>
<!-- 自定义标题字体颜色 -->
<h-title title="标题字体颜色" titleColor="red"></h-title>
<!-- 自定义主题颜色 -->
<h-title title="主题颜色" color="#0079fe"></h-title>
<h-title title="主题颜色" color="#30b6a2"></h-title>
<!-- 自定义字体大小 -->
<h-title title="字体大小" size="32rpx"></h-title>
<!-- 自定义More展示文字 -->
<h-title title="More文字" moreText="更多"></h-title>
<!-- 是否存在More -->
<h-title title="无More" more></h-title>
组件中图标使用了自己的h-icon 组件,小程序不支持网络链接,使用时需要下载自己的图标库,使用本地地址;h-icon文档链接:https://ext.dcloud.net.cn/plugin?id=13216
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
标题 |
标题名称 |
| titleColor |
String |
#000000 |
标题字体颜色 |
| color |
String |
#f15723 |
主题颜色 |
| size |
String |
28rpx |
字体大小 |
| moreShow |
Boolean |
false |
是否显示更多More |
| moreText |
String |
More |
More展示文字 |
| cover |
Boolean |
false |
是否背景全覆盖 |
| boxShadow |
Boolean |
false |
背景全覆盖-是否有阴影 |
| gradients |
Boolean |
false |
背景全覆盖-是否开启渐变色 |
Events
| 事件名 |
类型 |
回调参数 |
说明 |
| active |
function |
无 |
more点击事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 4049
下载 4049
 赞赏 2
赞赏 2

 下载 7759180
下载 7759180
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号