更新记录
1.0.4(2023-07-10)
改名字
1.0.3(2023-07-10)
优化了一下,提供了更多的参数进行定制化
1.0.2(2023-07-10)
插件名称写错了,重新配下
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.12 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
插件使用方法:
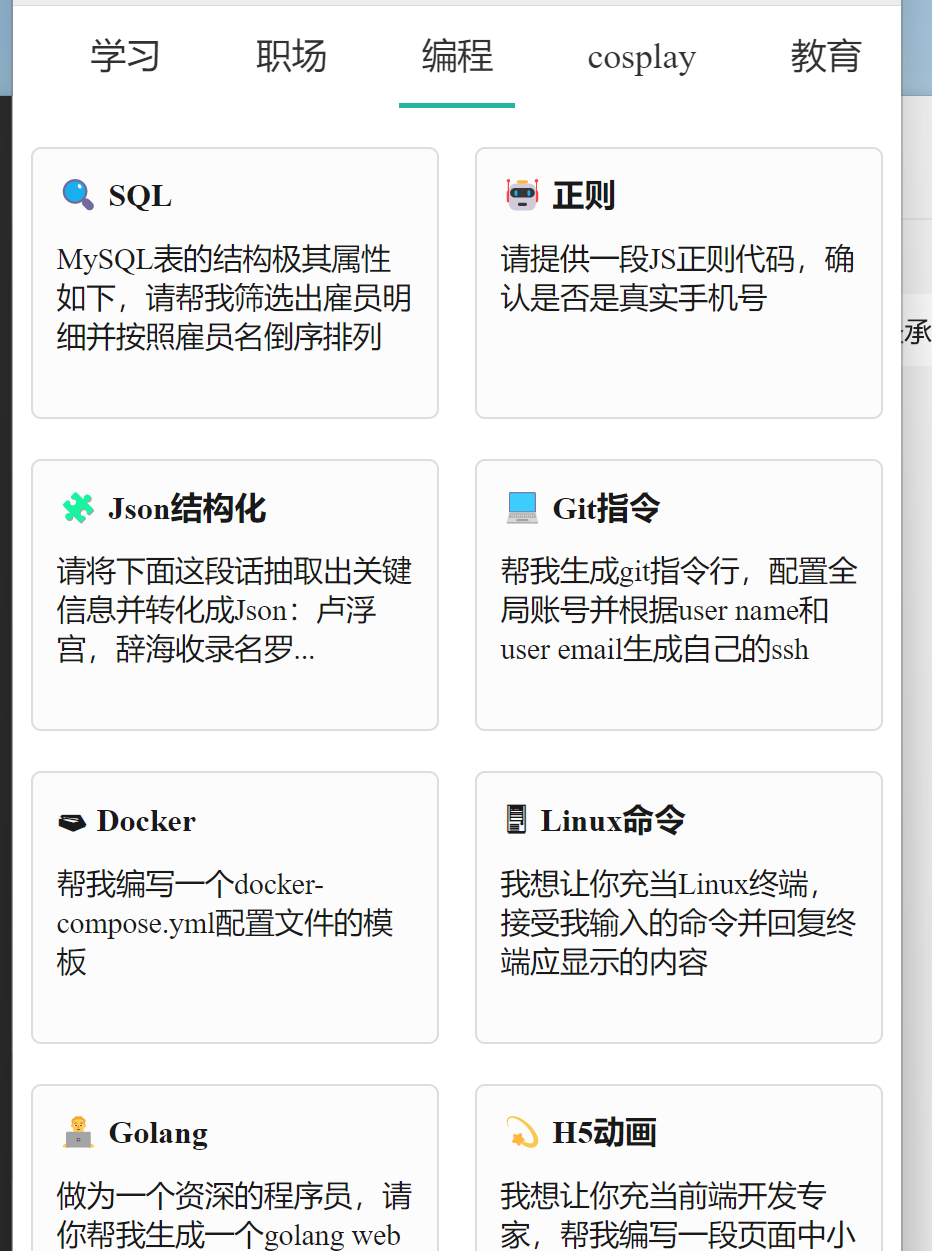
<xjm-tabs :tabsList="typs" @tabsChange="tabsChange"></xjm-tabs>
配置参数:
| 属性名 |
类型 |
默认值 |
说明 |
| tabsList |
Array |
[] |
展示的tabs选项数组 |
| showKeyStr |
String |
'typeCn' |
展示数组里对象的哪个字段 |
| showBottomLine |
Boolean |
true |
是否显示底部横线 |
| bottomColor |
String |
'#26b3a0' |
底部横线的颜色 |
事件:
| 事件名 |
说明 |
返回值 |
| @tabsChange |
切换选项触发的函数 |
参数 (选中的对象) |
说明:
此插件依赖scss,请务必安装!!!
示例:
<template>
<view class="content">
<xjm-tabs :tabsList="typs" @tabsChange="tabsChange"></xjm-tabs>
</view>
</template>
<script setup>
import { reactive, ref } from 'vue';
let typs = reactive([{"id":"25","typeCn":"创作"},{"id":"26","typeCn":"学习"}]);
const tabsChange = (item) => {
console.log(item);
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 23
下载 23
 赞赏 0
赞赏 0

 下载 7801641
下载 7801641
 赞赏 930
赞赏 930















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号