更新记录
1.0.2(2023-07-21)
不再使用editor组件,解决表情之间点击不聚焦问题
1.0.1(2023-07-15)
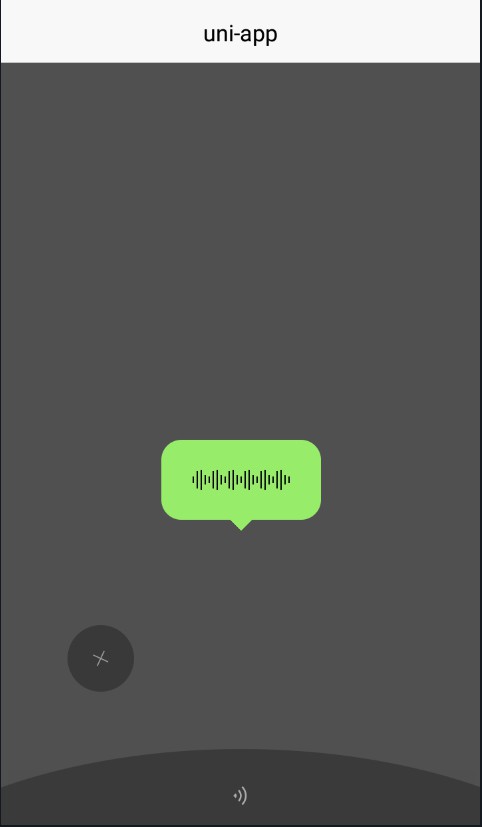
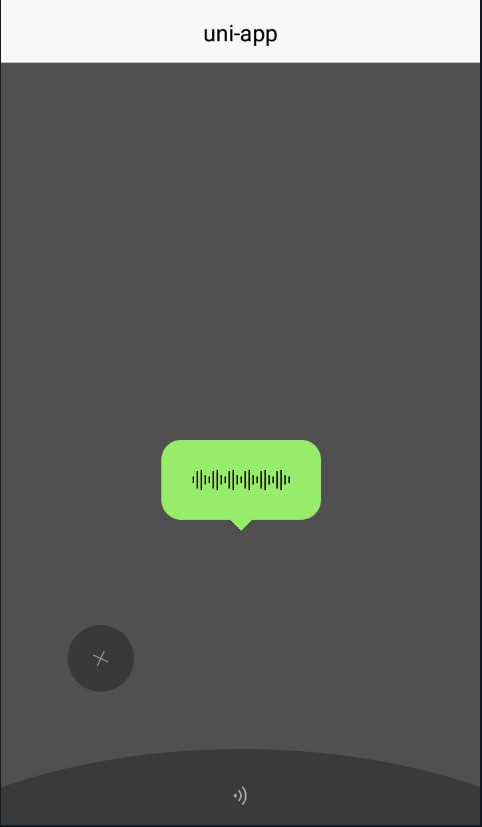
添加语音功能
1.0.0(2023-07-12)
1.0.0
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.14 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
预览


概述
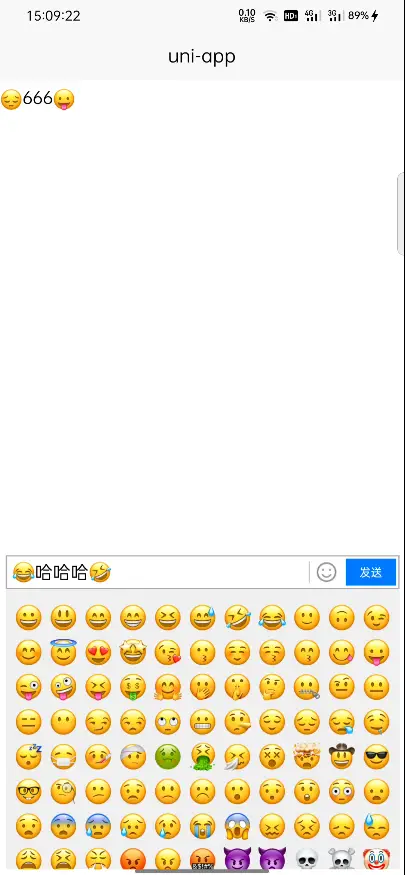
这是一个基于uni-app内置组件editor开发的输入框插件,包含表情输入
主要功能
- 可以出入表情图片的输入框
- 可以获得用户输入的内容html代码以及解析成文本的代码
基本用法
<template>
<view class="content">
<o-input></o-input>
</view>
</template>提示
-
由于editor组件的原因,输入框中连续的表情包之间点击可能获取不到焦点,还在改进中。。。
-
插件所使用到表情包都是从emoji大全中拿到的,作者无版权,仅作演示,商用请自行替换,因此带来的版权问题由使用者自行承担。
API
Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| v-model | 输入的值 | String | - | - |
| width | 输入框宽度,数字、带css单位都可 | String | 100vw | - |
| height | 输入框高度,数字、带css单位都可 | String | 30 | - |
| emojiSize | 输入框中表情图片大小 | String | 20 | - |
| fontSize | 输入框文字大小 | Number | 16 | - |
| clickBlankBlur | 点击空白区域是否收起输入框及表情框 | Boolean | true | false |
| placeholder | 输入框提示文字 | String | 请输入内容 | - |
| emojiStyle | 表情框样式 | Object | {} | css属性 |
| resize | 输入框是否顶起页面,即如果页面设置softinputMode为adjustResize就设置当前值为true |
Boolean | false | true |
| voice | 开启语音功能 | Boolean | false | true |
| maxRecordLen | 最大语音时长 | Number | 59 | - |
| minRecordLen | 最小语音时长 | Number | 1 | >1 |
| offsetY | 按住说话滑动取消距离 | Number | 40 | - |
Events
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| change | 点击默认的发送按钮时触发,返回输入的内容HTML代码、解析后的文本以及文本长度 | Object | {text,html,length} |
| clickEmoji | 点击的emoji信息 | Object | - |
| record | 语音结束触发,返回值:cancel: Boolean,是否取消;duration: Number,语音时长;result: 语音信息,临时语音文件 |
Object | - |
Slot
| 名称 | 说明 |
|---|---|
| prefix | 输入框前置插槽 |
| suffix | 输入框后置插槽,可以自定义图标,表情包盒子不发生变化 |
| r-btn | 按钮位置插槽自定义后change事件不起作用 |
| voice-btn | 按住说话按钮插槽 |
| record-overlay | 按住说话遮罩层插槽 |

 收藏人数:
收藏人数:
 https://github.com/GeHYang/o-ui/tree/master/component/o-input
https://github.com/GeHYang/o-ui/tree/master/component/o-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 400
下载 400
 赞赏 0
赞赏 0


 下载 7766376
下载 7766376
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号