更新记录
1.0.0(2023-07-12)
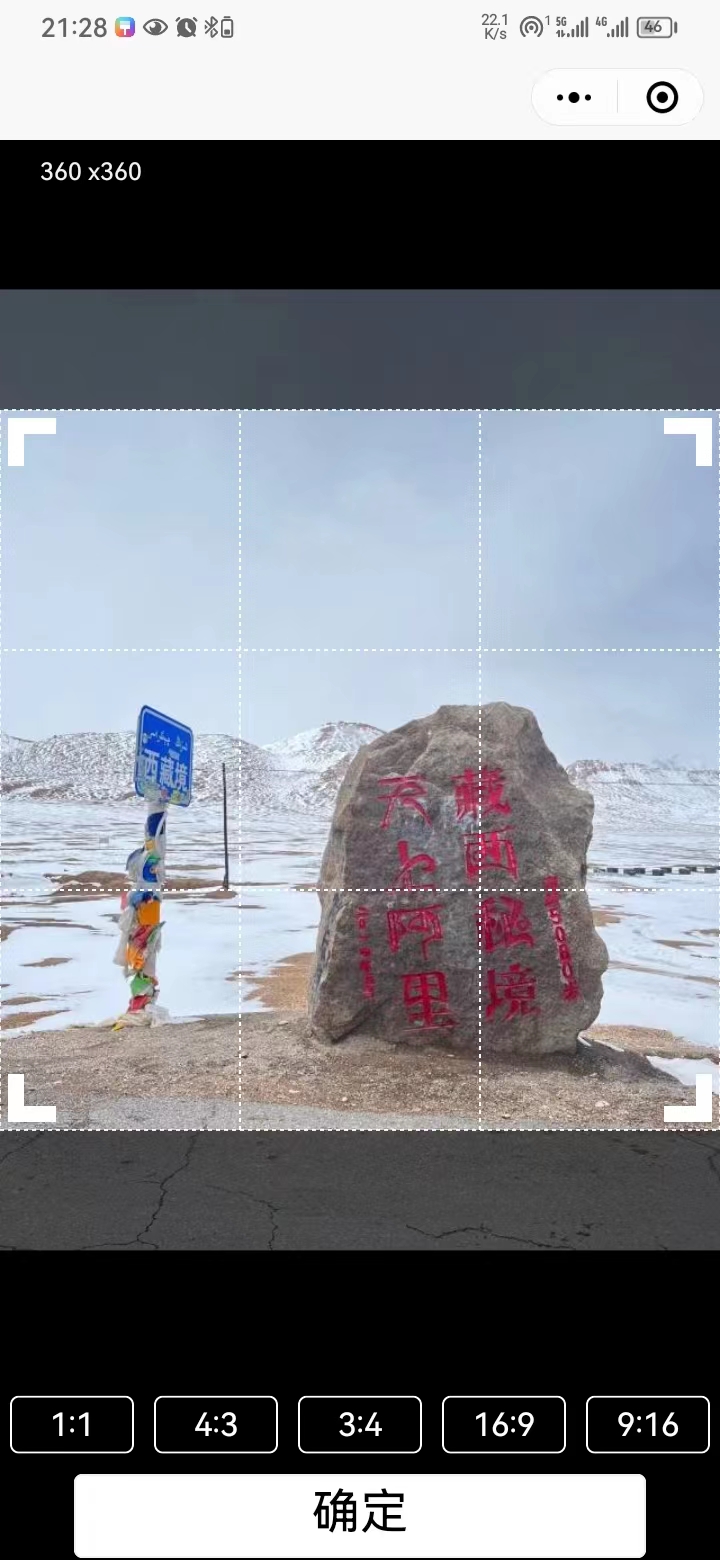
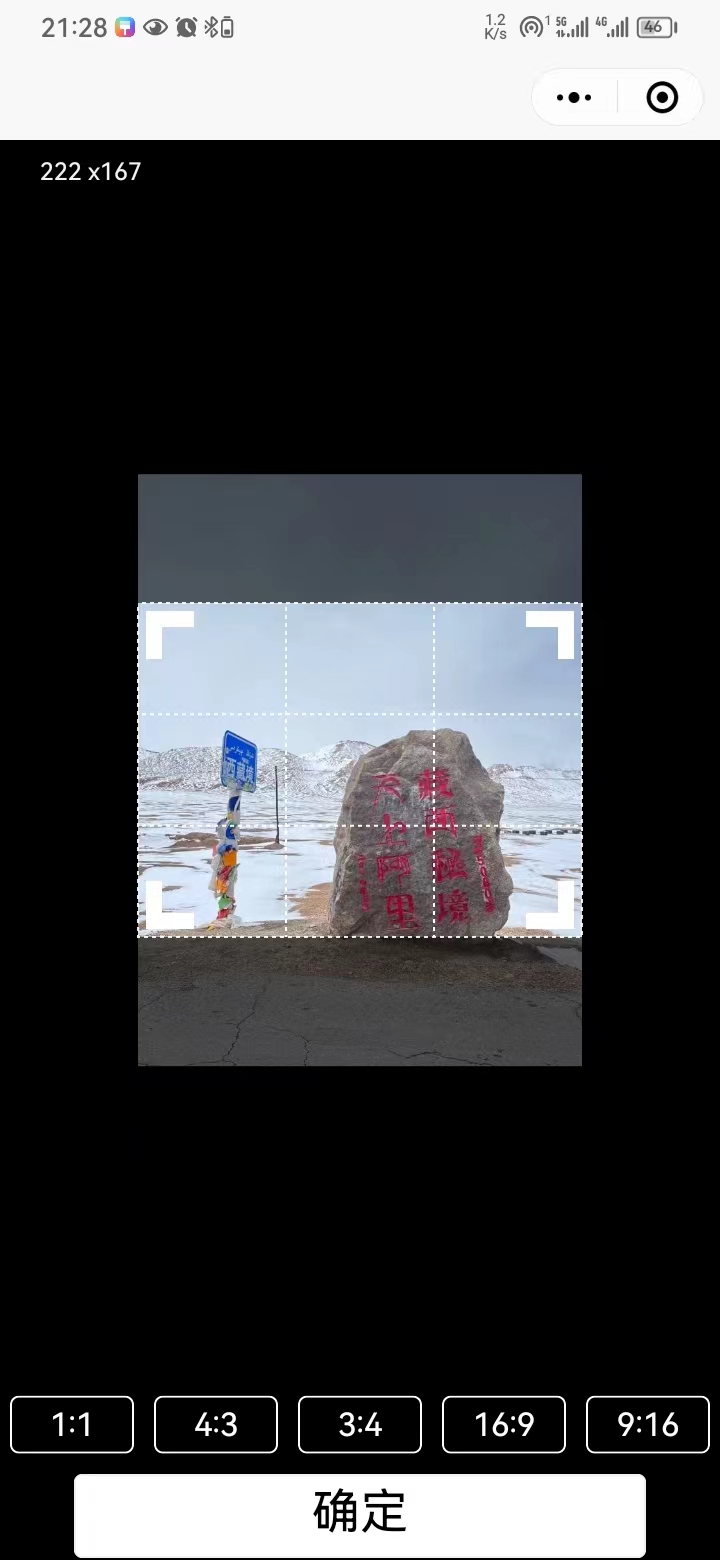
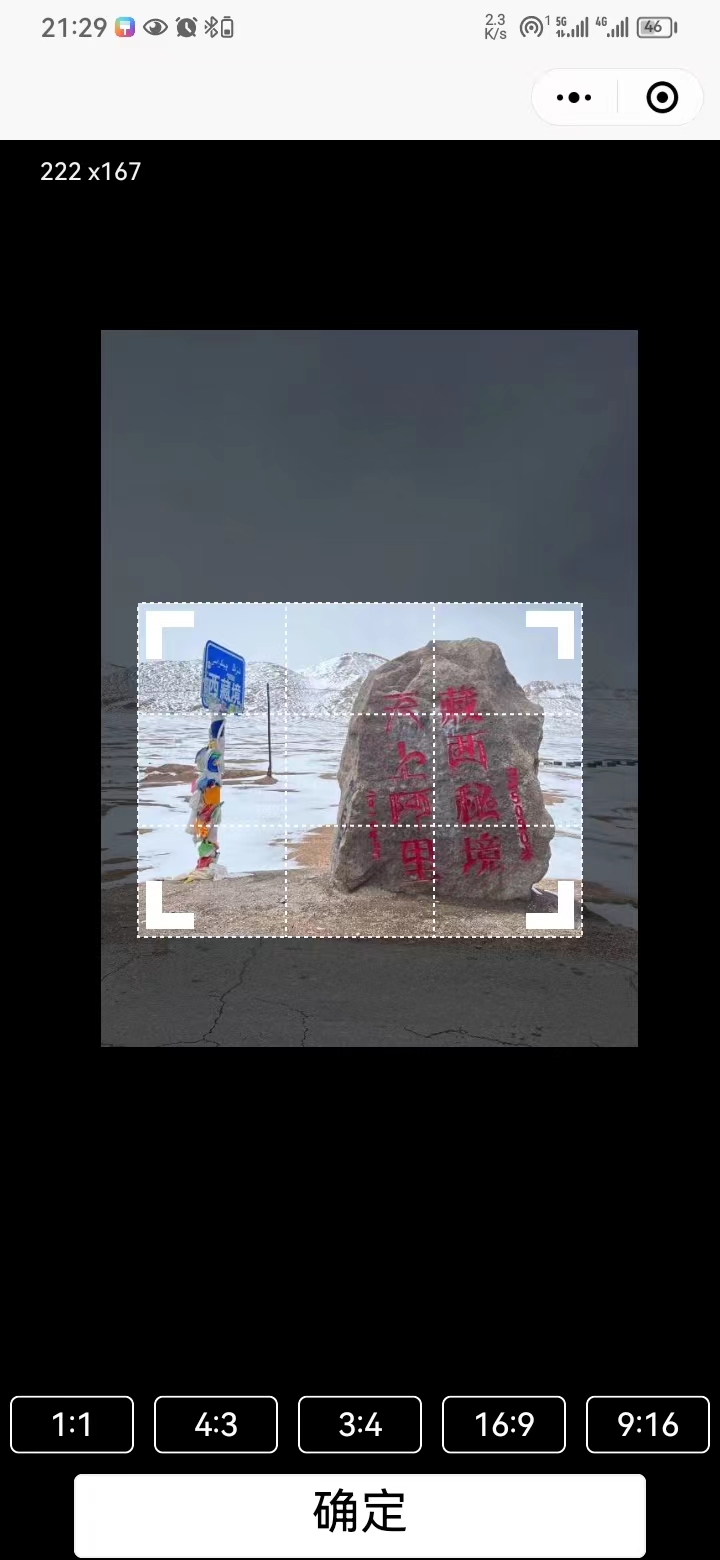
简单的canvas 图片剪裁工具,支持一键1:1,4:3,3:4,16:9,9:16;
自由拖动,缩放。
剪裁图片准确不变形。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
7 |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
3 |
√ |
× |
× |
× |
× |
× |
hi-img-cut
1.0.0(2023-07-02)
简单的canvas 图片剪裁工具,支持一键1:1,4:3,3:4,16:9,9:16;
自由拖动,缩放。
剪裁图片准确不变形。
props参数详情
| 参数 |
默认值 |
说明 |
| url |
'' |
做为组件使用时传入需要剪裁的图片url |
| clipType |
all |
check:快速选择 drag:拖动 all:全部 |
| clipTemps |
['1-1','4-3','3-4','16-9','9-16'] |
所有支持的快速模版,可以只要自己需要的 |
| outputType |
'save' |
确定剪裁后的输出类型,save:保存图片到相册, url:回传url,可使用@change接收 |
| check |
true |
是否允许没有图片时点击界面选择图片 |
event
| 参数 |
默认值 |
说明 |
| @change |
点击确定剪裁后接收url时间 |
组件使用
<hi-img-cut :url="bgImgUrl" @change="cutChange"></hi-img-cut>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)




 下载 96
下载 96
 赞赏 1
赞赏 1

 下载 7785311
下载 7785311
 赞赏 925
赞赏 925















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号