更新记录
1.0.0(2023-07-14)
- 第一次版本提交
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
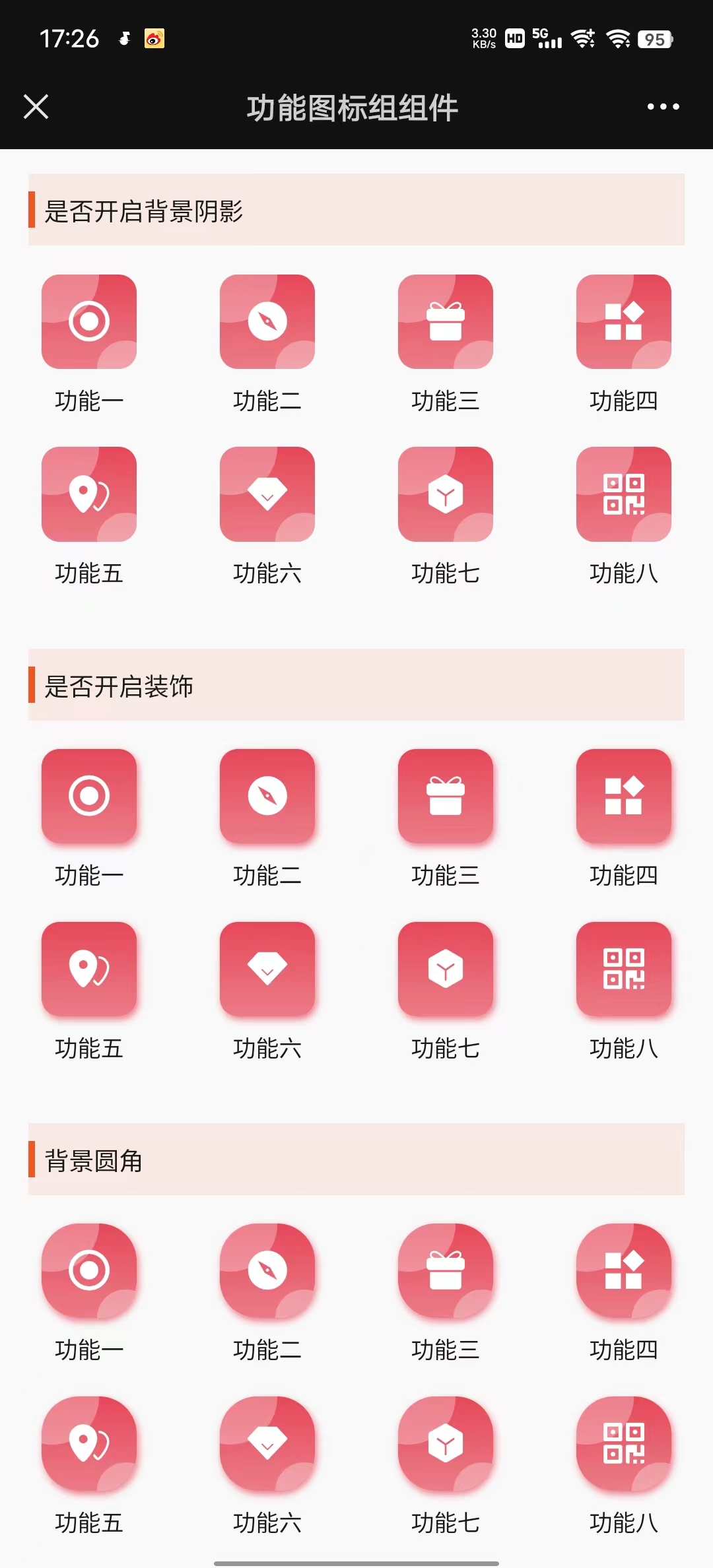
功能图标组组件
组件名:h-function-group
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
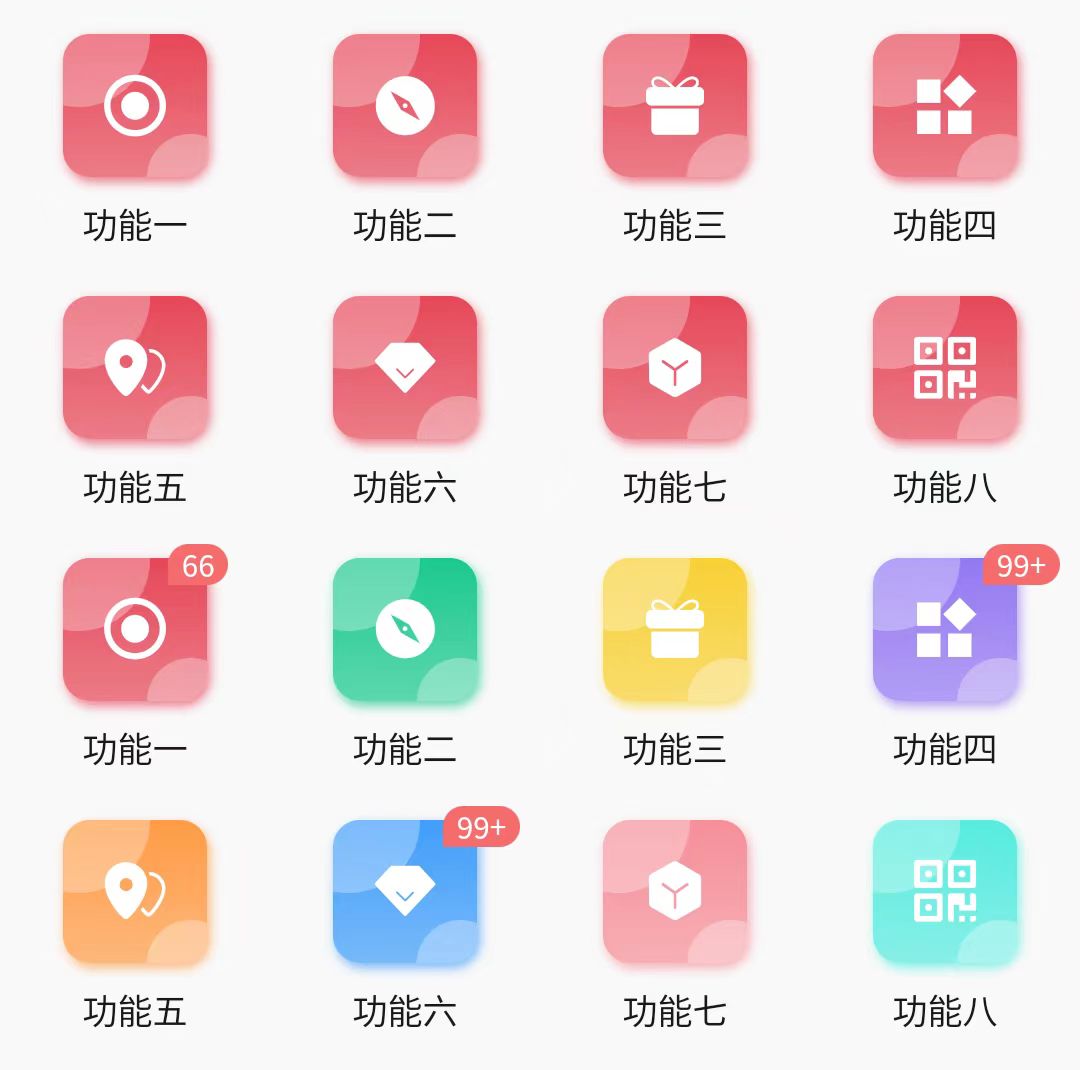
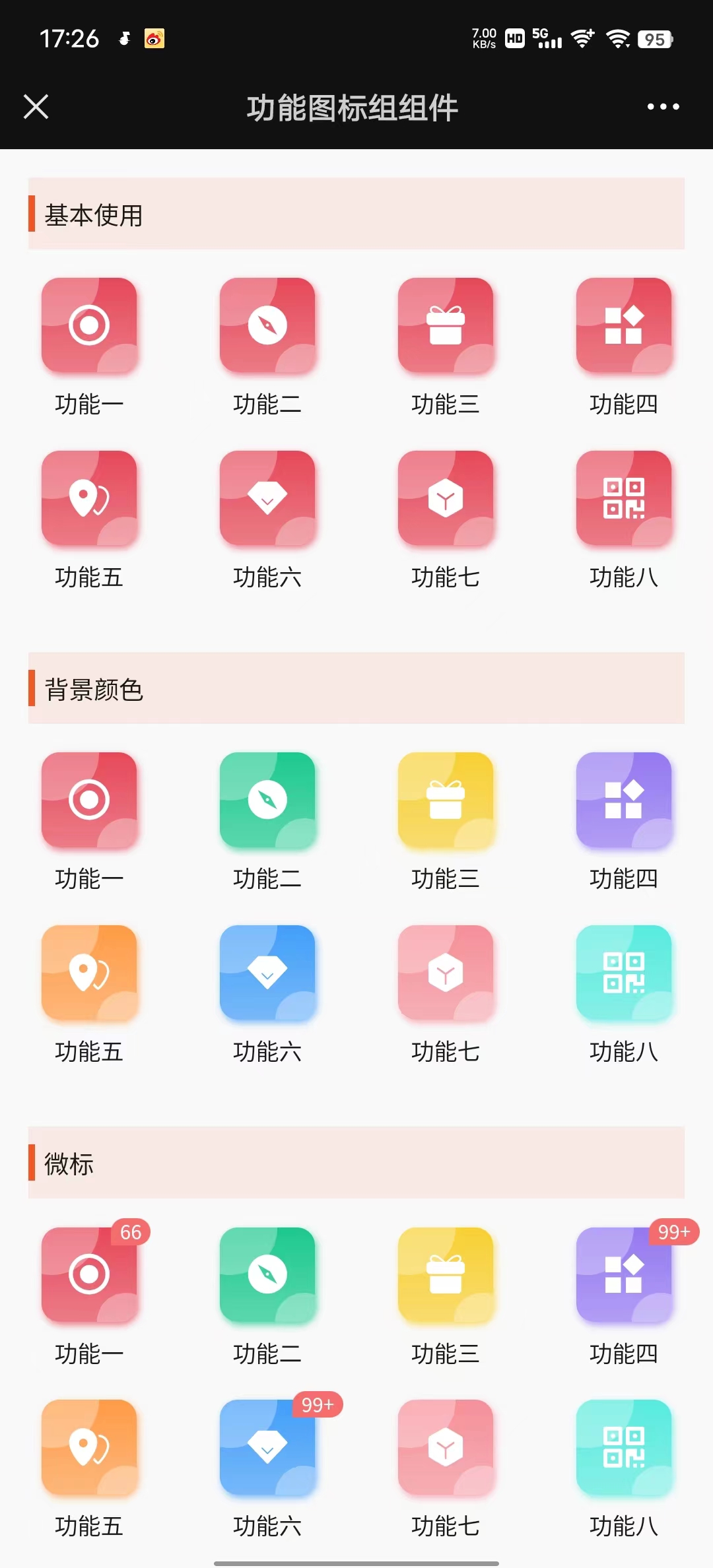
基本用法
在 template 中使用组件
<!-- 基本使用 -->
<h-function-icon :list="list"></h-function-icon>依赖
因使用了uview-ui 的 微标,所以需要引用
在 根目录下的 App.vue 文件中引入
<style lang="scss">
@import "@/uni_modules/uview-ui/index.scss";
</style>在 根目录下的 main.js 文件中引入
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
uni.$u.config.unit = 'rpx'在 根目录下的 uni.scss 文件中引入
@import '@/uni_modules/uview-ui/theme.scss';组件中图标使用了自己的h-icon 组件,小程序不支持网络链接,使用时需要下载自己的图标库,使用本地地址;h-icon文档链接:https://ext.dcloud.net.cn/plugin?id=13216
API
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| list | Array | [ {icon: "h-biaoti",text: "功能一",}, {icon: "h-dingwei",text: "功能二",}, {icon: "h-huiyuan",text: "功能三",}, {icon: "h-biaozhi",text: "功能四",} ] |
功能图标组数据列表 icon:图标 text:文字 background:图标背景颜色 badge:微标 |
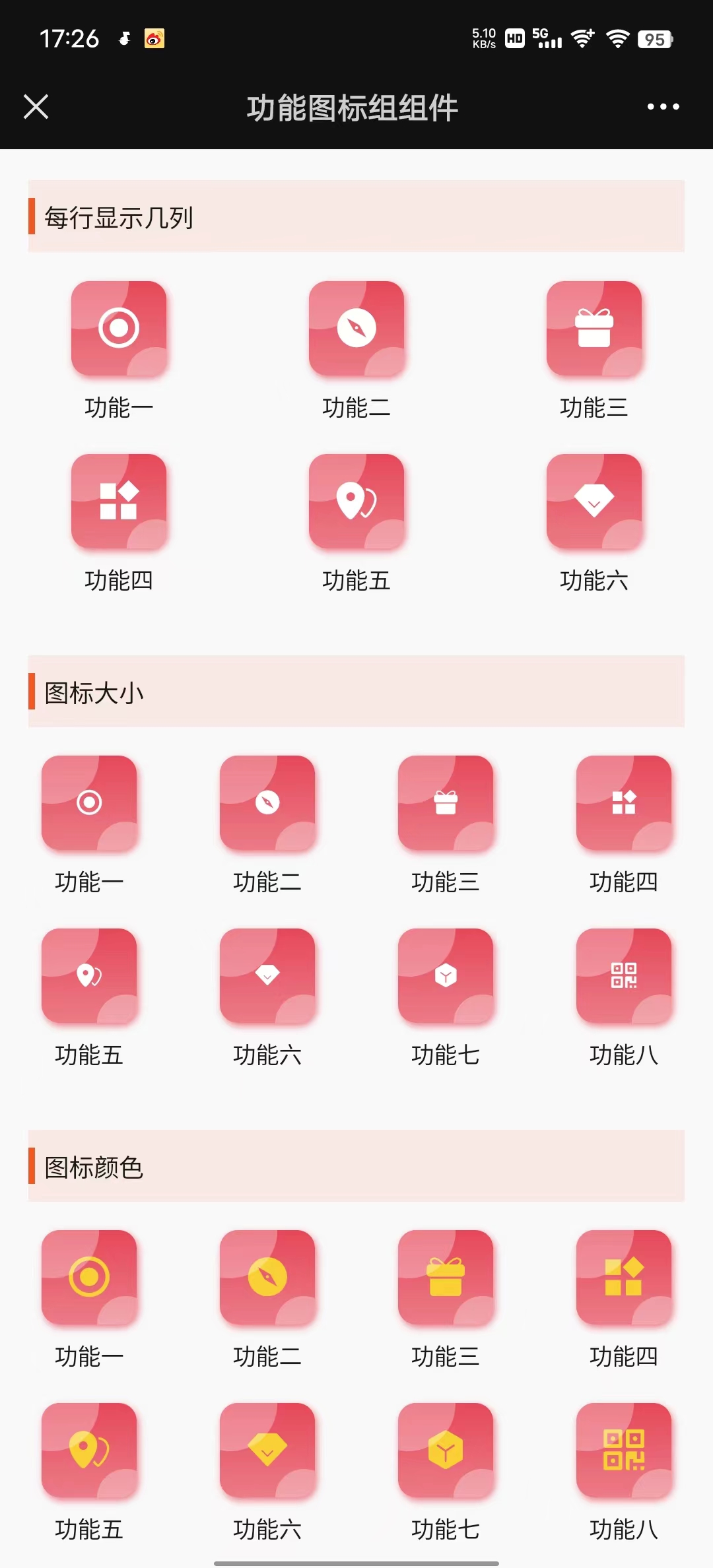
| column | Number | 4 | 每行显示几列 |
| iconSize | String | 50rpx | 图标大小 |
| iconColor | String | #fff | 图标颜色 |
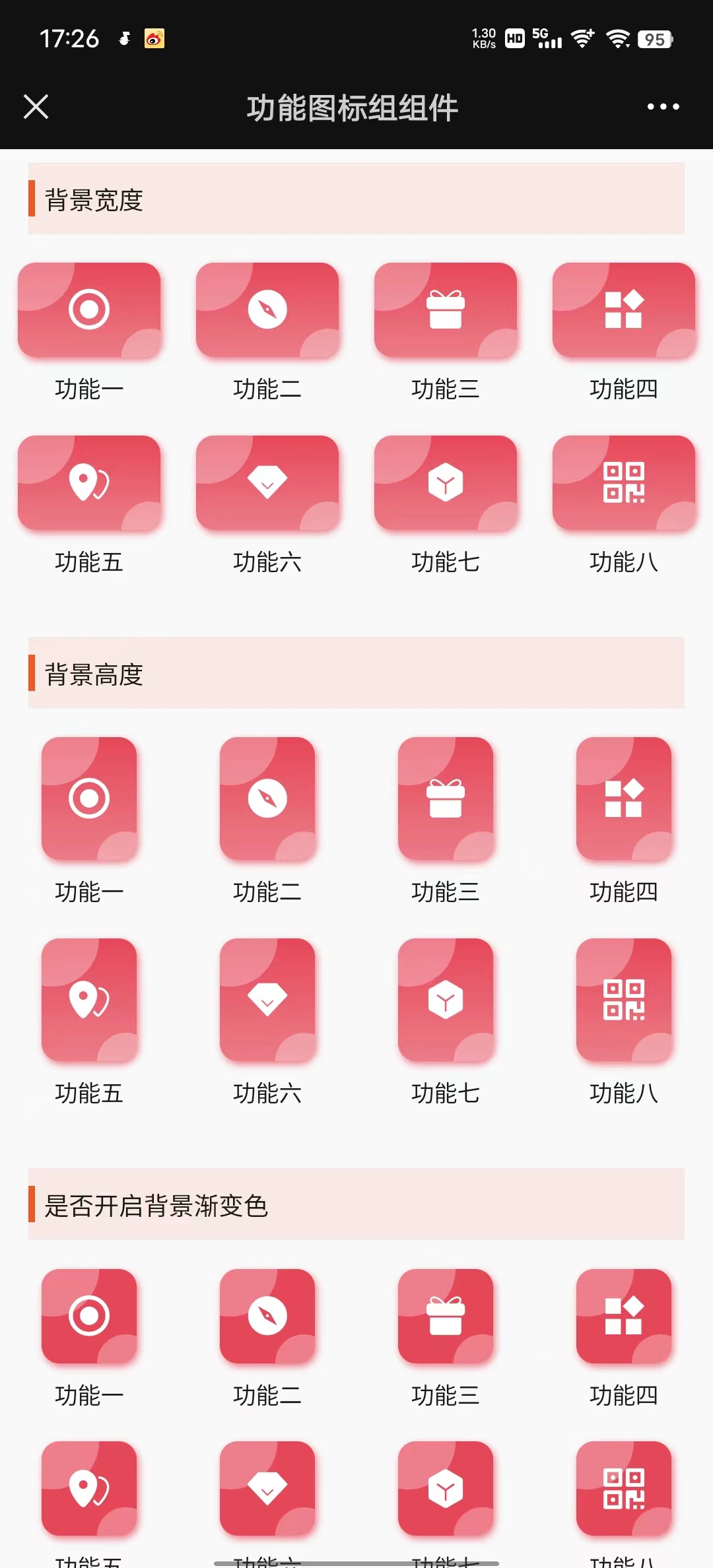
| width | String | 100rpx | 背景宽度 |
| height | String | 100rpx | 背景高度 |
| gradients | Boolean | true | 是否开启背景渐变色 |
| boxShadow | Boolean | true | 是否开启背景阴影 |
| decorate | Boolean | true | 是否开启装饰 |
| borderRadius | String | 20rpx | 背景圆角 |
| text | String | text | list中-文字字段 |
| icon | String | icon | list中-矢量图标代码字段 |
| background | String | background | list中-背景颜色字段 |
| badge | String | badge | list中-微标字段 |
注:徽标使用uview-ui 的徽标组件,相关api可参考uview-ui 文档,可自行修改组件徽标
Events
| 事件名 | 类型 | 回调参数 | 说明 |
|---|---|---|---|
| active | function | item(相应的list中的对象) | 功能图标点击事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 4050
下载 4050
 赞赏 2
赞赏 2

 下载 7766850
下载 7766850
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号