更新记录
1.0.0(2023-07-21)
首次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
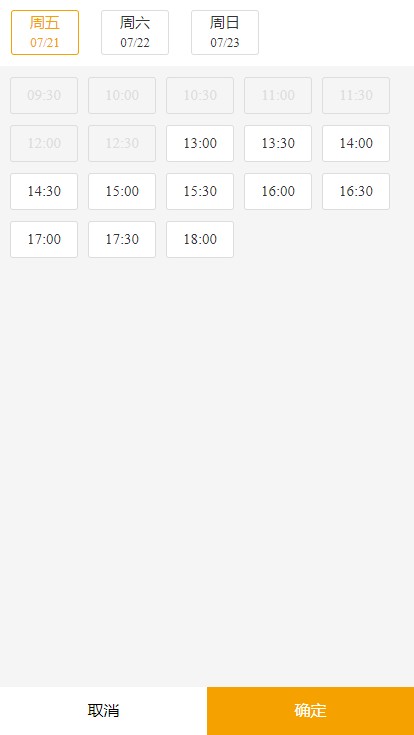
时间选择组件
基于插件 https://ext.dcloud.net.cn/plugin?id=603 修改。
使用示例
<cshaptx4869-time-picker :show="showDatetime" :afterDays="afterDays" :startTime="startTime" :endTime="endTime" :step="30"
:afterHours="1" @cancel="showDatetime=false" @confirm="datetimeConfirm" />参数说明:
- show:是否显示,默认 false
- theme:主题色,默认 #f5a200
- afterDays:展示的天数,默认 7
- startTime: 开始时间,默认 07:00
- endTime:截止时间,默认 19:00
- step:时间间隔(分),默认 30
- afterHours:当前时间后几个小时可选,默认 2
- @cancel:取消选择
- @confirm:确定选择

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 226
下载 226
 赞赏 0
赞赏 0


 下载 7774509
下载 7774509
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号