更新记录
vue2.0(2023-07-26)
使用markdown-it、highlight.js实现渲染markdown结构 仅支持vue.2语法
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
uniapp markdown渲染解析.md语法及代码高亮
组件名:unitmarkdown 代码块:
<unit-markdown>
unitMarkdown组件是基于uniapp+vue2自定义解析markdown语法结构插件、支持代码块高亮,编译兼容H5+小程序端+App端。
引入方式
第一步:将本组件unit-markdown放在components目录。
第二步:在页面template中即可直接使用。
基本用法
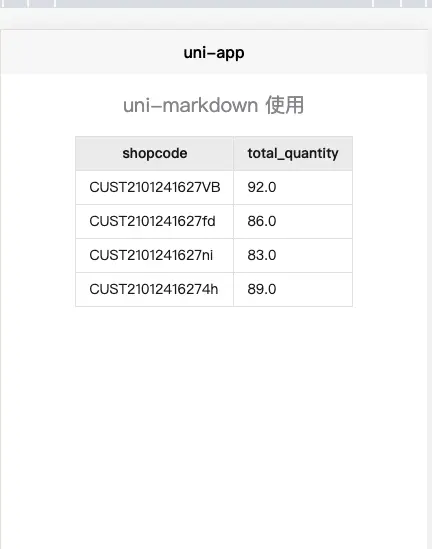
示例
- 基础用法
const tbText = '| shopcode | total_quantity |\n| --- | --- |\n| CUST2101241627VB | 92.0 |\n| CUST2101241627fd | 86.0 |\n| CUST2101241627ni | 83.0 |\n| CUST21012416274h | 89.0 |\n'
<unit-markdown :source="tbText" />- 去掉代码块行号
<unit-markdown :source="tbText" :showLine="false" />API
unitmarkdown Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| source | String | - | 渲染解析内容 |
| showLine | Boolean | true | 是否显示代码块行号 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 48
下载 48
 赞赏 0
赞赏 0


 下载 7797310
下载 7797310
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号