更新记录
1.0.1(2023-08-01)
修改了已知错误
1.0.0(2023-07-27)
发布新版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.11 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
1.解压下载的压缩包,将组件放在项目的components目录下
2.引用组件
import lzcKeyboard from "@/components/lzc-keyboard/lzc-keyboard.vue";
export default {
components: {
lzcKeyboard,
}
}
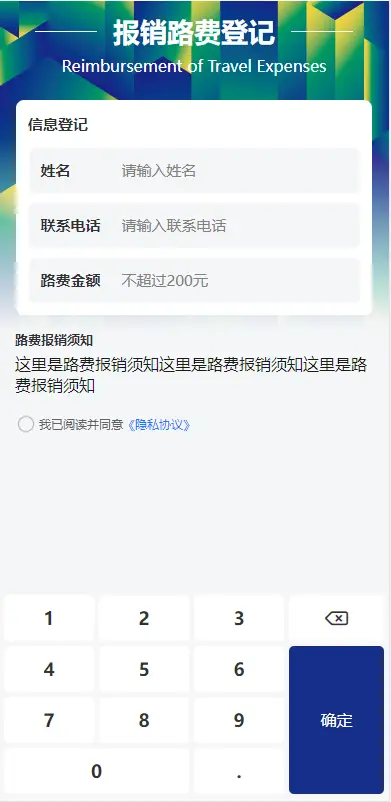
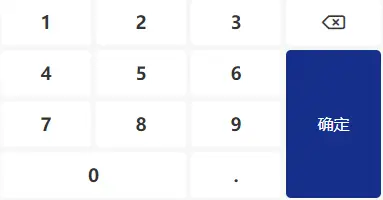
<lzc-keyboard ref="lzckeyboard" :defaultValue='defaultValue' confirmText='确定' :confirmStyle='confirmStyle' @change="change" @confirm="confirm" @hide="hide"></lzc-keyboard>
3.字段解释
confirmStyle // 付款按钮背景颜色
defaultValue //默认值
expense // 输完之后的值
confirmText // 付款按钮文字
this.$refs.lzckeyboard.open(); //打开键盘
更多字段解释 请查看示例项目,有详细注释
业务微信 liuzichen0539


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 2389
下载 2389
 赞赏 15
赞赏 15

 下载 7756503
下载 7756503
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号