更新记录
1.0.2(2023-07-31)
修改md文档错误
1.0.1(2023-07-31)
修改兼容性
1.0.0(2023-07-31)
初始化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
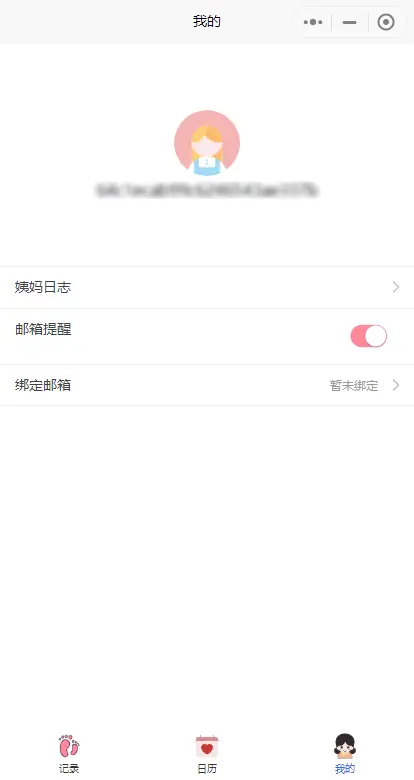
gd-switch 解决异步switch组件
使用方法
<template>
<gd-switch :checked="checked"></gd-switch>
</template>
<script setup>
import { ref } from 'vue'
const checked = ref(false)
</script>
Props
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| checked |
Boolean |
false |
|
解决官方组件无法异步,需要处理:请手动控制修改checked状态 |
| disabled |
Boolean |
false |
|
是否禁用 |
| duration |
String |
#ff8598 |
|
颜色 |
| disabledColor |
String |
#e5e5e5 |
|
禁用颜色 |
Methods
| 属性名 |
说明 |
| @change |
组件被点击时触发的函数 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 7780196
下载 7780196
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号