更新记录
1.0.0(2023-08-01)
首次提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用方法
在页面中使用
<template>
<view>
<view class="body">
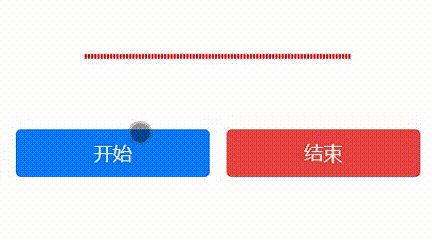
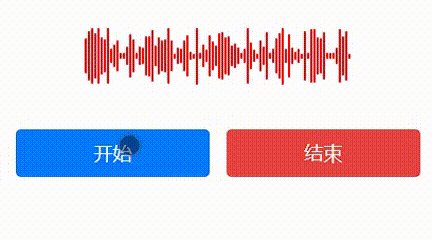
<nest-jumping-spectrum :sWidth="500" :spectrumHeightMax="100" ref="jumpingSpectrum"></nest-jumping-spectrum>
</view>
<view class="btns">
<button class="btn1" @click="startJumping" type="primary">开始</button>
<button class="btn2" @click="stopJumping" type="warn">结束</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
startJumping() {
// 通过 this.$refs 获取组件实例并调用组件的方法
this.$refs.jumpingSpectrum.startJumping();
},
stopJumping() {
this.$refs.jumpingSpectrum.stopJumping();
},
}
}
</script>
<style>
.body {
height: 200rpx;
display: flex;
align-items: center;
justify-content: center;
}
.btns {
display: flex;
align-items: center;
padding: 30rpx;
}
.btn1 {
flex: 1;
margin-right: 15rpx;
}
.btn2 {
flex: 1;
margin-left: 15rpx;
}
</style>
在页面中通过设置ref="jumpingSpectrum"来调用开始和停止
在组件中使用
需要将组件中的代码移植到您的组件中使用
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| sWidth |
Number |
100 |
音谱宽度,单位rpx |
| spectrumHeightMin |
Number |
10 |
音谱最小高度,单位rpx |
| spectrumHeightMax |
Number |
30 |
音谱最大高度,单位rpx |
| spectrumWidth |
Number |
4 |
音谱个体宽度,单位rpx |
| jumpStep |
Number |
-20 |
音谱跳动步长 |
| sColor |
String |
#ff0000 |
自定义颜色 |


 收藏人数:
收藏人数:
 https://gitee.com/regaing/lanan-uni
https://gitee.com/regaing/lanan-uni
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 128
下载 128
 赞赏 0
赞赏 0

 下载 7770728
下载 7770728
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号