更新记录
1.1.0(2024-01-02)
修复无法播放问题,新增是否在无操作是自动隐藏控件
1.0.1(2023-08-16)
新增历史播放记录提示,当前播放时间获取,Bug及体验优化
1.0.0(2023-08-15)
首发版本
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
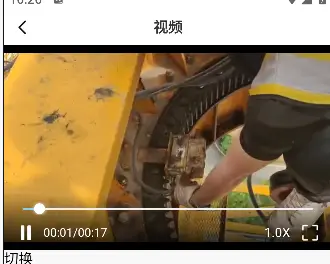
支持倍速播放,切换视频链接播放,提示历史播放时间,目前兼容APP,H5,后续完善进度条后会支持小程序,敬请期待
打包 App 时必须勾选 manifest.json->App 模块权限配置->VideoPlayer 模块
使用方法
<hao-playVideo ref="haoPlayVideo" :videoUrl="videoPath"></hao-playVideo>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| videoUrl |
String |
空 |
视频链接 |
| videoHeight |
String |
470rpx |
视频高度 |
| centPlaySize |
String |
100rpx |
中间播放按钮大小 |
| poster |
String |
空 |
封面图 |
| isControl |
Boolean |
true |
是否显示控件 |
| closeControlTime |
Number |
4000 |
无操作后自动隐藏控件的时间,毫秒 |
| isCloseControl |
Boolean |
true |
是否让控件在无操作时自动隐藏 |
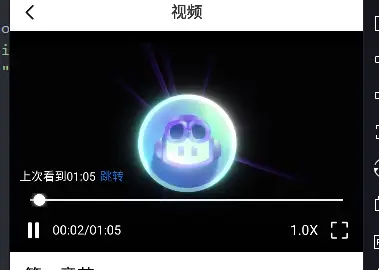
| historyTime |
Number |
null |
上次观看的时间 秒 |
| showHistoryTime |
Number |
4000 |
多久后关闭上次观看时间的提示 |
| sliderSize |
Number |
12 |
滑块大小,取值范围12-28 |
| sliderBlockColor |
String |
#ffffff |
滑块颜色 |
| sliderBgColor |
String |
#eeeeee |
进度条未选部分背景色 |
| sliderAcColor |
String |
#87ceeb |
进度条已选部分背景色 |
| isChagePlayVideo |
Boolean |
true |
切换视频链接后自动播放(优先级小于isAutoplay) |
| isDoubleClick |
Boolean |
true |
是否双击播放/暂停 |
| isAutoplay |
Boolean |
false |
是否自动播放 |
| isLoop |
Boolean |
false |
是否循环播放 |
| isMuted |
Boolean |
false |
是否静音播放 |
| totalDuration |
Number |
null |
视频总时长(s),不填也会根据播放拿到总时长 |
Event 事件
| 事件名 |
说明 |
类型 |
回调参数 |
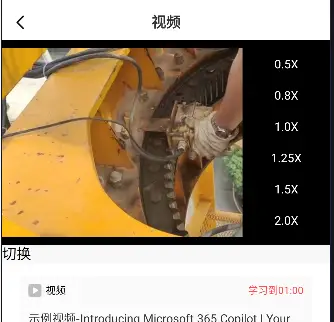
| changeMultiple |
倍数切换 |
emit |
倍数值 Object |
| progressChange |
进度条切换视频时间点 |
emit |
时间点 number |
| fisrtPlay |
最开始点中间播放按钮 |
emit |
空 |
| end |
播放结束 |
emit |
空 |
| pause |
播放暂停 |
emit |
空 |
| error |
播放出错 |
emit |
空 |
| play |
控件处点击播放 |
emit |
空 |
| suspend |
控件处点击暂停 |
emit |
空 |
| full |
视频进入全屏时触发 |
emit |
空 |
| offFull |
退出全屏时触发 |
emit |
空 |
ref事件
获取视频当前播放时间(秒)
let currentTime = this.$refs.haoPlayVideo.currentVideoTime();


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)




 下载 467
下载 467
 赞赏 3
赞赏 3

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号