更新记录
0.0.3(2023-08-17)
修复机型不同,位置偏移问题
0.0.2(2023-08-17)
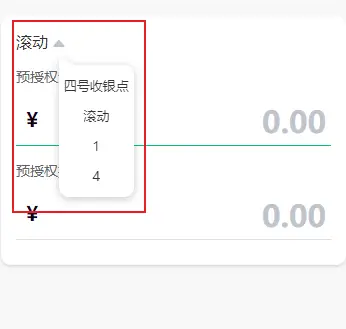
新增元素跟踪,内容超出显示滚动条
0.0.1(2023-08-16)
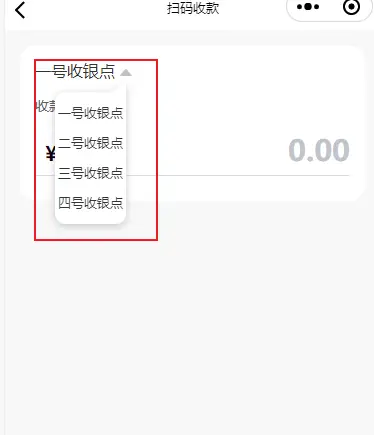
zv-select下拉菜单
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.1 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
× |
× |
Props
| 属性名 |
类型 |
默认值 |
说明 |
| v-model |
Boolean |
false |
显示隐藏插件 |
| selectorQuery |
String |
'' |
跟踪元素的实例(class="icon") 传入icon |
| mode |
String |
left |
小三角位置(默认left)left right conter l-bottom r-bottom bottom |
| transformX |
String |
-50% |
左右移动小三角位置 |
| radius |
String,Number |
20 |
圆角(默认20) 单位rpx |
| top |
String,Number |
0 |
上边距(默认0) 单位rpx |
| left |
String,Number |
0 |
左边距(默认0) 单位rpx |
| list |
Array |
[] |
菜单数据(格式 ['下拉框1', '下拉框2', '下拉框3']) |
Events
| 事件名 |
说明 |
返回参数 |
| @chanage |
监听菜单选项事件 |
下标index |
使用
<u-icon :name="arrowdir" class="point_dropdown--icon" />
// 传入class的值 即可对该元素进行跟踪。注意组件需写到外层,不要嵌套否则会出现跟踪偏差
<zv-select v-model="isPonintPop" :list="cashipPoint" selectorQuery="point_dropdown--icon" @chanage="handlePoint" />

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 47
下载 47
 赞赏 0
赞赏 0


 下载 7770100
下载 7770100
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号