更新记录
v1.7.0(2023-10-14)
- perf: 优化并重写网络请求handler
- perf: 优化并重写歌曲联想功能
- refactor: 重构歌词组件样式及兼容性
- refactor: 小程序平台组件代码重构
- refactor: 重构收藏页面代码和修复bug
- fix: 修复各平台bug
v1.6.1(2023-09-30)
v1.5.0(2023-08-16)
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.7 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
🎵 MOO音乐
使用uni-app、vue3、pinia、typescript、tailwindcss开发的可多端(支持移动端web网页、微信小程序、android、ios端等,小程序端和ios端需自行打包)运行的音乐播放器
技术栈
- 🚀 UI组件是自定义的 + uni-ui
- 🚀 vue3
- 🚀 pinia
- 🚀 tailwindcss + sass
- 🚀 vite
- 🚀 typescript、eslint
- 🚀 auto-imports
功能与页面
- 🎵 登录网易云音乐账号
- 🎵 获取网易云音乐收藏歌单
- 🎵 个人歌单、歌曲推荐
- 🎵 歌曲联想功能
- 🎵 banner歌单、歌曲展示
- 🎵 随机推荐歌单、歌曲
- 🎵 在线搜索歌单、歌曲、歌手
- 🎵 独立播放页面轮博展示
- 🎵 播放控制器
- 🎵 歌曲收藏
- 🎵 歌单收藏
- 🎵 专辑收藏
- 🎵 歌手收藏
- 🎵 历史播放记录
- 🎵 历史搜索记录
- 🎵 本地缓存歌单、音乐、歌手、专辑、历史记录
安装和使用
- install
pnpm install
- dev(app请使用HBuilderX)
pnpm dev:h5
pnpm dev:mp-weixin
- build(app请使用HBuilderX)
pnpm build:h5
pnpm build:mp-weixin
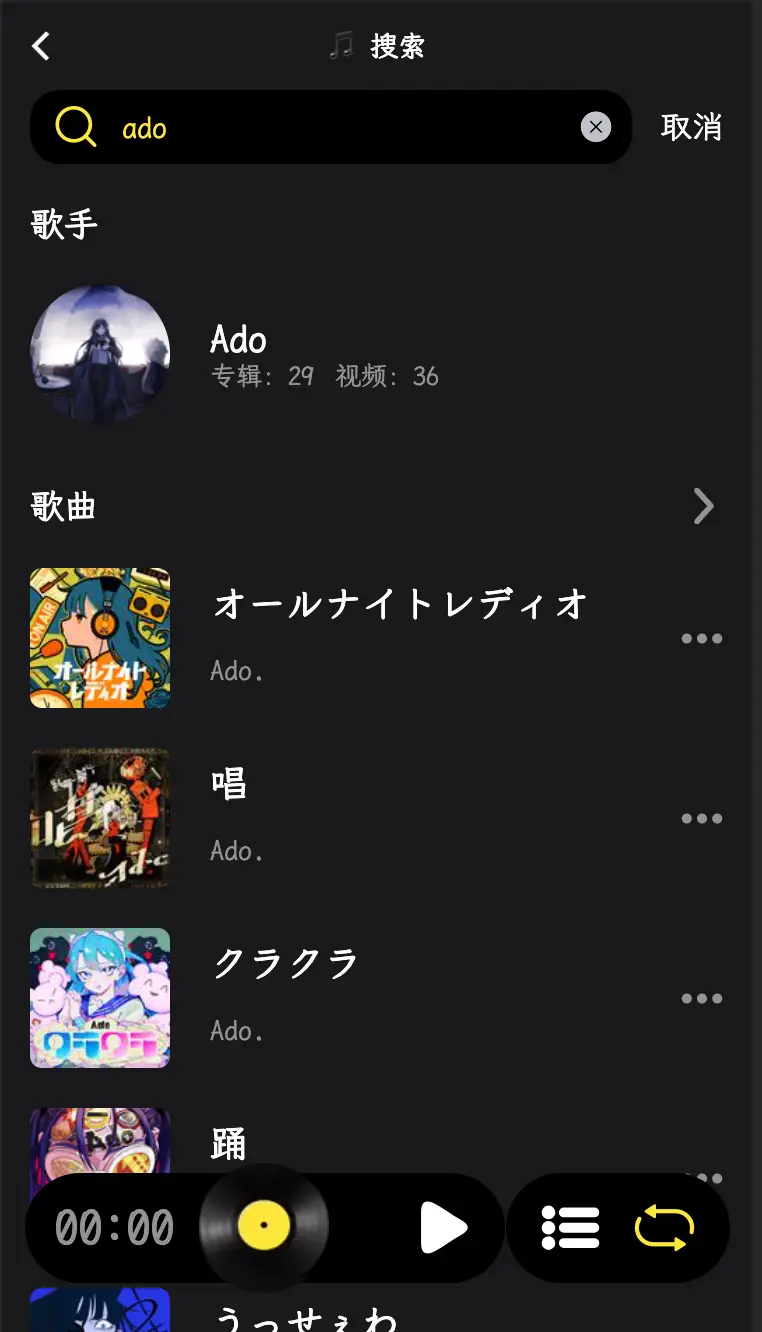
看图吧






 收藏人数:
收藏人数:
 https://github.com/lei1248276/MOO-music
https://github.com/lei1248276/MOO-music
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 129
下载 129
 赞赏 0
赞赏 0

 下载 7758931
下载 7758931
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号