更新记录
1.0.1(2023-08-24)
删除冗余文件
1.0.0(2023-08-24)
日历插件上架
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.15 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | √ | × | × | √ | × |
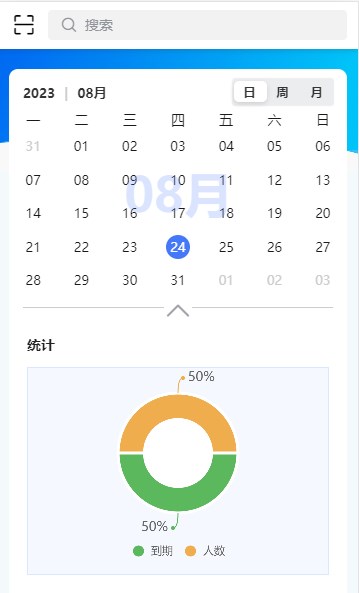
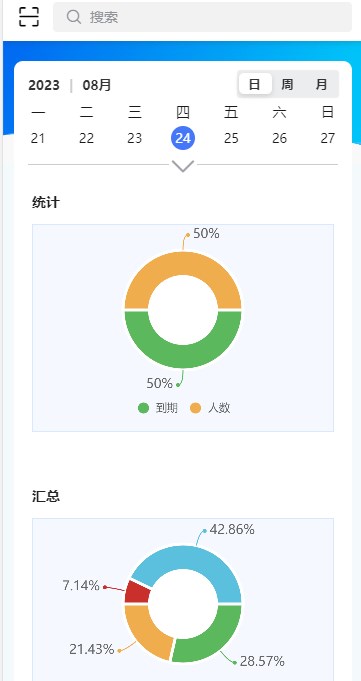
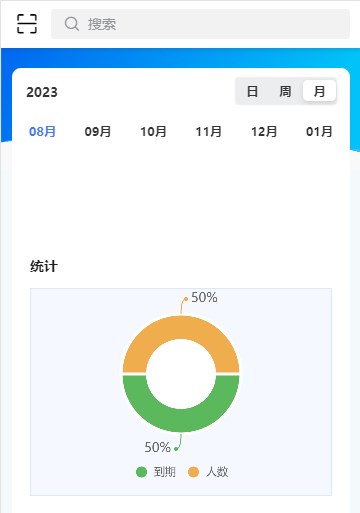
eDreamApp 日历切换
组件名: edream-calendar
组件名:edream-calendar 代码块:
edreamCalendar
使用方法
在 script 中引入组件
import edreamCalendar from "@/components/edream-calendar/edream-calendar.vue"
export default {
components: {
edreamCalendar
}在 template 中使用组件
<edream-calendar @calSelected="calSelected"></edream-calendar>在 script 中定义打开方法,和选择监听
methods: {
// 日历选择
calSelected({startDate, endDate}) {
console.log(startDate, endDate)
}
}属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| duration | Number | 500 | 滑动日期过渡时长 |
| showWeek | Boolean | true | 是否显示周 |
| showMonth | Boolean | true | 是否显示月 |
| todayClass | String | is-today | 今日的自定义样式class |
| checkedClass | String | is-checked | 选中日期的样式class |
方法
| 方法名 | 参数 | 默认值 | 说明 |
|---|---|---|---|
| calSelected | startDate,endDate | 选择后的开始和结束日期 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 51
下载 51
 赞赏 0
赞赏 0

 下载 7773343
下载 7773343
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号