更新记录
1.0(2023-08-28)
- 新增select组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
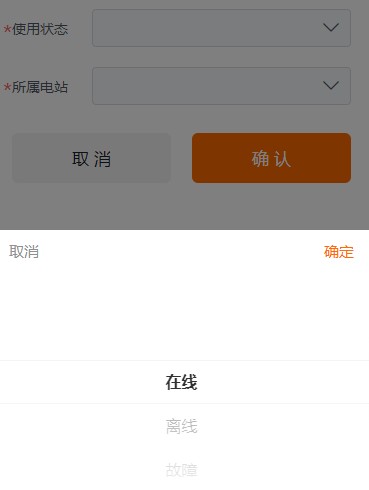
select 选择器组件
| prop说明 |
名称 |
| 绑定值 |
value |
String |
Array |
Number |
| 绑定数组 |
columns |
Array |
| 事件说明 |
名称 |
| 确认按钮 |
handleSelect |
调用示例
<template>
<div class=''>
<mySelect v-model="value" :columns="typeList" @handleSelect"handleSelect"></mySelect>
</div>
</template>
<script>
import mySelect from './jiangcheng-select.vue'
export default {
data() {
return {
value: null,
typeList: [{
label: '领域1',
value: 1
}, {
label: '领域2',
value: 2
}, {
label: '领域3',
value: 3
}]
};
},
watch: {},
onLoad() {},
components:{
mySelect
},
methods: {
handleSelect(e){ }//确定按钮回调
},
}
</script>
<style lang='scss' scoped>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 481
下载 481
 赞赏 0
赞赏 0

 下载 7767400
下载 7767400
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号